-
edocxAsked on February 16, 2016 at 5:32 PM
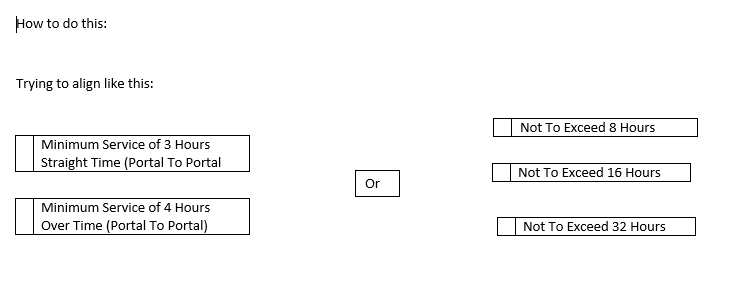
I want to create Multi Line Check Box with other check boxes along side. Please see example not done in Jot form

-
Nik_CReplied on February 16, 2016 at 7:20 PM
Hello there,
If I understood you right you would like to have two check-boxes side by side. That's completely doable with JotForm, and you can do that by going to JotForm form builder and add two check-box fields, shrink them and put in the same line:

So you add check-boxes(first step on the picture) and click on settings of that field(second step on the picture), than shrink so you can fit two check-box fields. After that you can merge your check-box to above field so it will be in the same line with other check-box.
You can than align those check-boxes(step four on the picture).
Hope it helps, if you have any additional question or you didn't have this in mind, please let me know, so we can sort it out.
Best regards.
-
edocxReplied on February 16, 2016 at 10:04 PM
Thank you.
What I couldn't see how to do was make a check box with two lines of text as can be seen in my example:
Line1
Line2
-
Nik_CReplied on February 17, 2016 at 4:36 AM
Hello there,
Ok, I understood you now. To do that, you go to your JotForm form builder and when you put check boxes for each option you will have to copy the text from some external text editor(Notepad, Notepad ++, Sublime text or any other). And than copy instead of each option for that check box. I'll try to illustrate:
1. You add check box and you click on Options:

2. You write your check box text in some other editor, you copy that, and make sure you just select the text of the first check box option line and paste instead:

3. That's how you avoid to have multiple check boxes for each line, because when you press enter in that options field for check boxes it adds check box by default, but when you copy it will add to multiple line check box like on this image:

Please let me know if that is what you wanted and if you need any additional help with accomplish it.
Best regards.
-
edocxReplied on February 17, 2016 at 10:54 PM
I just tried what you suggested but it didn't work as I wanted. I want to control how many words appear on each line for the check boxes on the left. My example above ends with the word "hours" and the next line starts with the word "straight". If I get what you are showing it just wraps to the second line when first line is filled without adding check box. I want to control where the line feed fits in without adding check box on a new line till I choose. Can that be done?
Then I want to add other check boxes to the right like in my example.
Thank you for your help
-
MikeReplied on February 18, 2016 at 6:43 AM
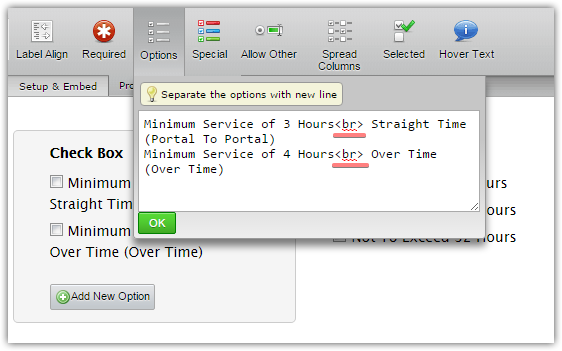
This is possible to use HTML line break tag - <br> to move words to the next line.

See the next animation.

Thank you.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing
































































