-
PulizAsked on February 18, 2016 at 3:05 PM
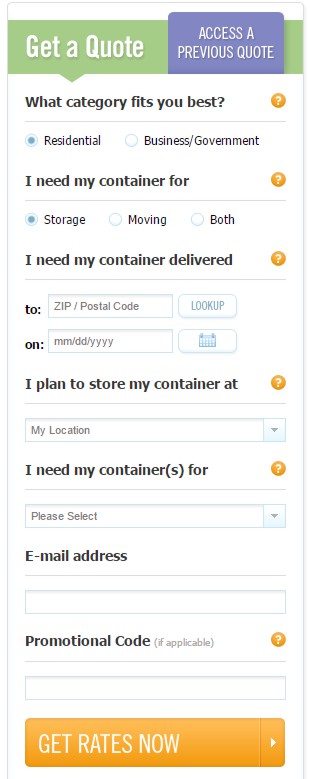
Ive attached an example of one I found on the 'net. Is it possible to make it look this clean?
 Page URL: https://form.jotform.com/60205130334943
Page URL: https://form.jotform.com/60205130334943 -
David JotForm SupportReplied on February 18, 2016 at 6:18 PM
We can definitely help with adjusting any fields you need. The driving distance widget in your form looks to be too wide for the form for starters.
In the custom CSS section of the widget, add this code:
input#ddFrom{
width : 290px;
}
input#ddTo{
width : 290px;
}You can adjust the values to adjust the width of those two inputs.
If there is anything specific you would like changed, let us know and we will be happy help.
-
PulizReplied on February 19, 2016 at 11:05 AM
The vertical spacing is an issue, too. Mine is all different and the words in some of the bullet choices are messed up.
-
David JotForm SupportReplied on February 19, 2016 at 12:09 PM
For the the vertical spacing, you can add this code to reduce the spacing above and below the HTML fields:
.form-html {
margin-top : -15px;
margin-bottom : -15px;
}As for the words in the bullet choices, if you wouldn't mind clarifying what specifically is messed up, we will be happy to help adjust those as well.
-
PulizReplied on February 19, 2016 at 12:19 PM
I fixed it. Just was wanting to lay out the whole thing like the graphic I posted.
-
David JotForm SupportReplied on February 19, 2016 at 1:21 PM
Glad to hear it. If there is anything else we can assist you with, let us know and we will be happy to help.
-
PulizReplied on February 19, 2016 at 2:52 PM
How do I adjust the space between the elements separately? I dont see ways of entering CSS in some of them?
-
David JotForm SupportReplied on February 19, 2016 at 4:16 PM
The easiest way to apply CSS to a single element is to open your form in the designer. Then, click on the CSS tab:
After you click on the CSS tab, double click on any specific part of the form to bring up the ID and CSS options for that element.
-
PulizReplied on February 19, 2016 at 4:54 PM
Im trying to change the gap at the top of this element. It doesnt seem to be working.

-
David JotForm SupportReplied on February 19, 2016 at 6:21 PM
For the radio button fields, adding this code would remove the top margin:
#id_4 {
margin-top : -15px;
}#id_6 {
margin-top : -19px;
}This would be the resulting form:
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing




























































