-
KeyshaunSmithAsked on February 20, 2016 at 3:00 PM
The default error text says "Field value must fill mask." I would like it to instead say "Must enter employee idea without leading zeros."
Thanks!
-
Elton Support Team LeadReplied on February 21, 2016 at 12:44 AM
Yes, you can change every form warning error messages.
Here's a guide: http://www.jotform.com/help/61-How-to-Change-Translate-Form-Warnings
You should be able to find that error there as well.
-
KeyshaunSmithReplied on February 21, 2016 at 10:50 AM
Hello:
Thanks for the support, but this method will change it for all of the input mask's that I have throughout the form. Is there a way to change it for each individual fill mask?
Thanks!
-
Elton Support Team LeadReplied on February 21, 2016 at 12:27 PM
No, unfortunately, that's not possible. The current settings will by applied globally in your form.
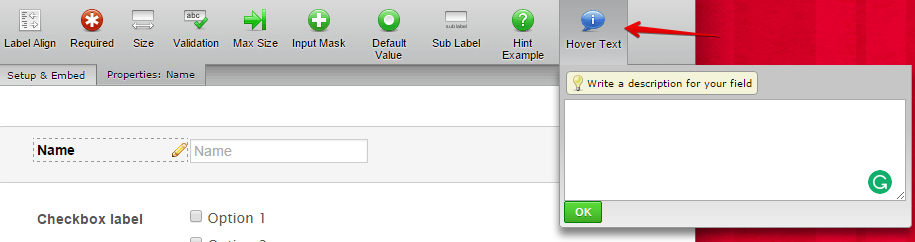
My suggestion would be to add a hover text on that particular field instead so it would at least guide them to prevent mistakes.
Example:

-
Elton Support Team LeadReplied on February 21, 2016 at 12:35 PM
Actually, there's a workaround for this by injecting custom CSS codes to your form. http://www.jotform.com/help/117-How-to-Inject-Custom-CSS-Codes
Which particular field in your form that you want to apply that particular error so we can provide you the exact CSS codes for that field?
You can use these CSS codes.
#id_1 .form-error-message {
font-size: 0;
color: rgba(0, 0, 0, 0);
}
#id_1 .form-error-message:before {
content: "Must enter employee idea without leading zeros.";
font-size: 12px;
color: #fff;
}
Just replace the field ID number (number in bold above) with the field ID number that you want to add that custom error message.
-
KeyshaunSmithReplied on March 2, 2016 at 10:37 AM
This now shows both the original message and my message, I do not want the original message to show.
-
BJoannaReplied on March 2, 2016 at 12:52 PM
Can you please provide us ID of the form you are working on and tell us on which field you want to apply CSS code that my colleague provided you?
You can also try to add !important rule to CSS code that my colleague provide, to see if that will resolve your issue.
#id_1 .form-error-message {
font-size: 0!important;
color: rgba(0, 0, 0, 0);
}
#id_1 .form-error-message:before {
content: "Must enter employee idea without leading zeros.";
font-size: 12px;
color: #fff;
}
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing




























































