-
FrixAsked on February 22, 2016 at 9:24 AM
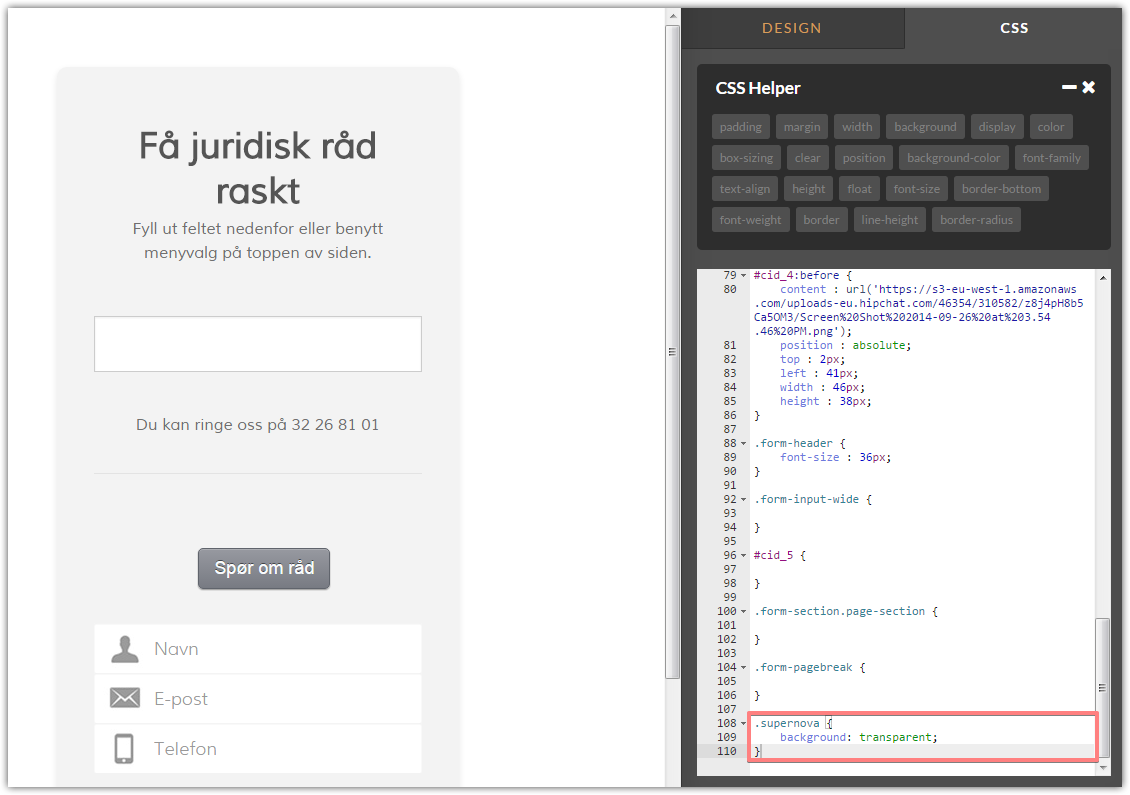
Se on the bottom of the page:
There is a dark grey frame/border. How can i get rid of it?
Page URL: https://juristonline.no -
MikeReplied on February 22, 2016 at 11:05 AM
Please try adding the next CSS in order to fix the background color issue.
.supernova {
background: transparent;
}
If you need any further assistance, please let us know.
-
FrixReplied on February 22, 2016 at 11:45 AM
Thanx man! This work, almost.
The problem is that the transparent frame pushes down the content not the website. Is there not a way to remove it?
-
Welvin Support Team LeadReplied on February 22, 2016 at 12:49 PM
Our oEmbed plugin will render the form in iframe and I think this is causing the empty space at the bottom of the form. Please try using our Embed Form plugin instead: https://wordpress.org/plugins/embed-form/. This plugin will embed and render the form with dynamic height.
-
FrixReplied on February 22, 2016 at 1:02 PM
the plugin does not work. Have the latest wp, run elegant theme Divi. The form button comes up in the editor, I can press it, choose the from, but when i press the select button. nothing happens.... it its a https site...
-
FrixReplied on February 22, 2016 at 2:10 PM
tried the link plugin now, and the frame still comes up. HELP!
-
MikeReplied on February 22, 2016 at 3:26 PM
Can you please try to embed your form as shown in below video to see if that helps?
Please give it a try and let us know if you need any further assistance.
-
FrixReplied on February 22, 2016 at 5:43 PM
Super Mike!!! Worked like a charm. Noticed that I had used wordpress.com instead of .org.
Thanx!
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing




























































