-
mamalinaaaaAsked on February 22, 2016 at 9:09 PM
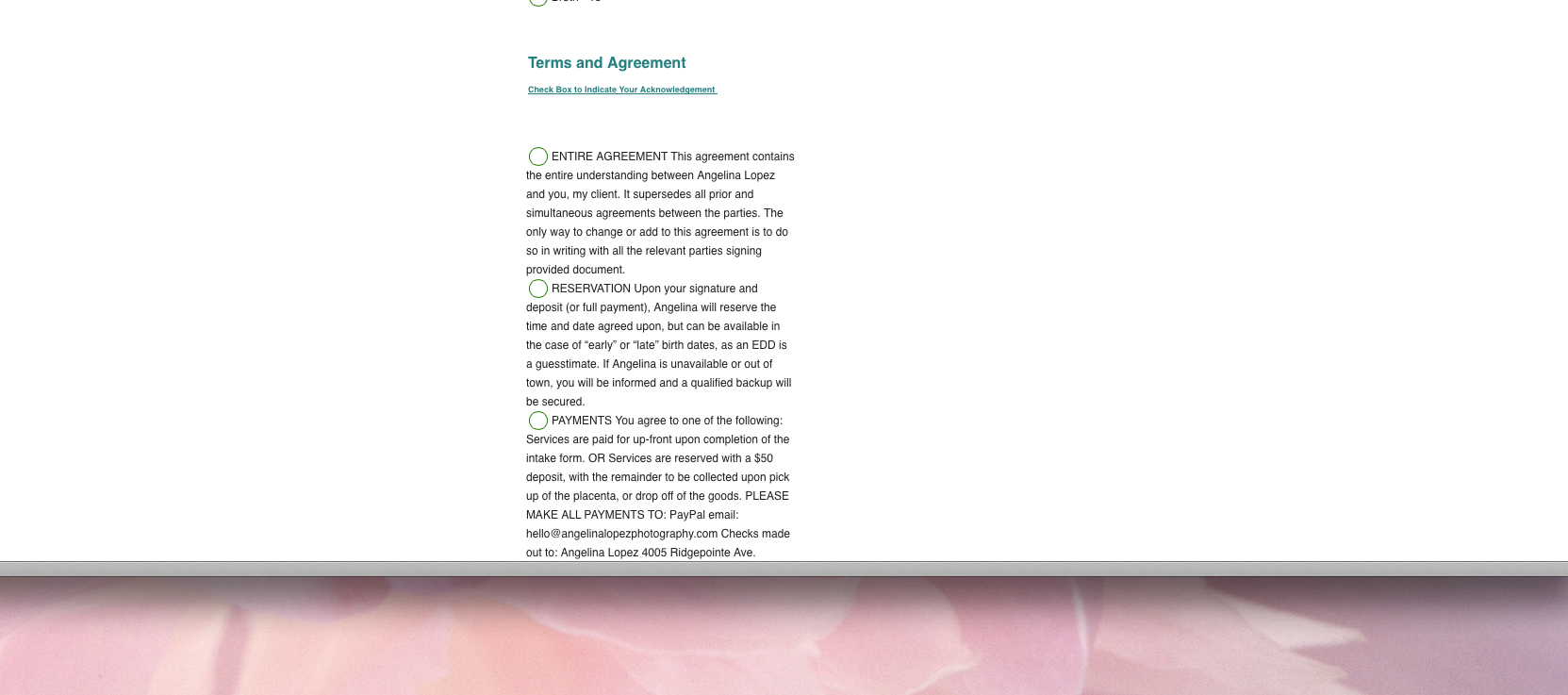
How do I make the text in the check box section wider? I cannot for the life of me get this text to display wider. I have tried to embed
.form-checkbox-item {
width: 500px; }
with no change? You can see form here. The check box text is way too narrow. Is there a code to make all of the areas wider?

-
BJoannaReplied on February 23, 2016 at 4:17 AM
You can make check box options wider by Injecting Custom CSS code. Inside of your Form Builder select Setup & Embed tab, then click on Preferences, then select Form Styles tab and inside of Inject Custom CSS field at the bottom of existing code paste this code:
.form-checkbox-item label {
width:500px;
}

After you add this code, your form will look like this.

Here is my cloned form, where I added mentioned CSS code:
https://form.jotform.com/60531970264959
Feel free to clone it.
Hope this will help. Let us know if you need further assistance.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































