-
hospitalitymanagementAsked on February 25, 2016 at 11:08 AM
I apologize for asking so many questions, but this should hopefully be the last one.
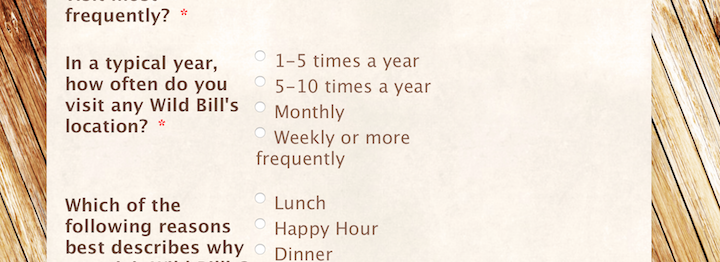
I am trying to fix the entire right column so that the text fills the entire right side of the container. Right now it's stopping about 1/2 of the way from the right. I can't seem to find the entire right column Div to adjust the width.

-
Kevin Support Team LeadReplied on February 25, 2016 at 1:14 PM
Try injecting this CSS code:
.form-input {
margin-left: 10%;
}
Try changing the highlighted value and see how it works.
Hope this helps.
-
hospitalitymanagementReplied on February 25, 2016 at 9:07 PM
Unfortunately I couldn't get that to work.
-
Chriistian Jotform SupportReplied on February 26, 2016 at 3:55 AM
You can try injecting this css code instead:
.form-input {
margin-left : 15%;
}
.form-label-left {
width: 350px!important;
}
Here's how: How to Inject Custom CSS Codes
URL of cloned form: https://form.jotform.com/60561575899977
Do let us know if you need further assistance.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing





























































