-
BLADEOFGRASSAsked on March 2, 2016 at 3:11 PM
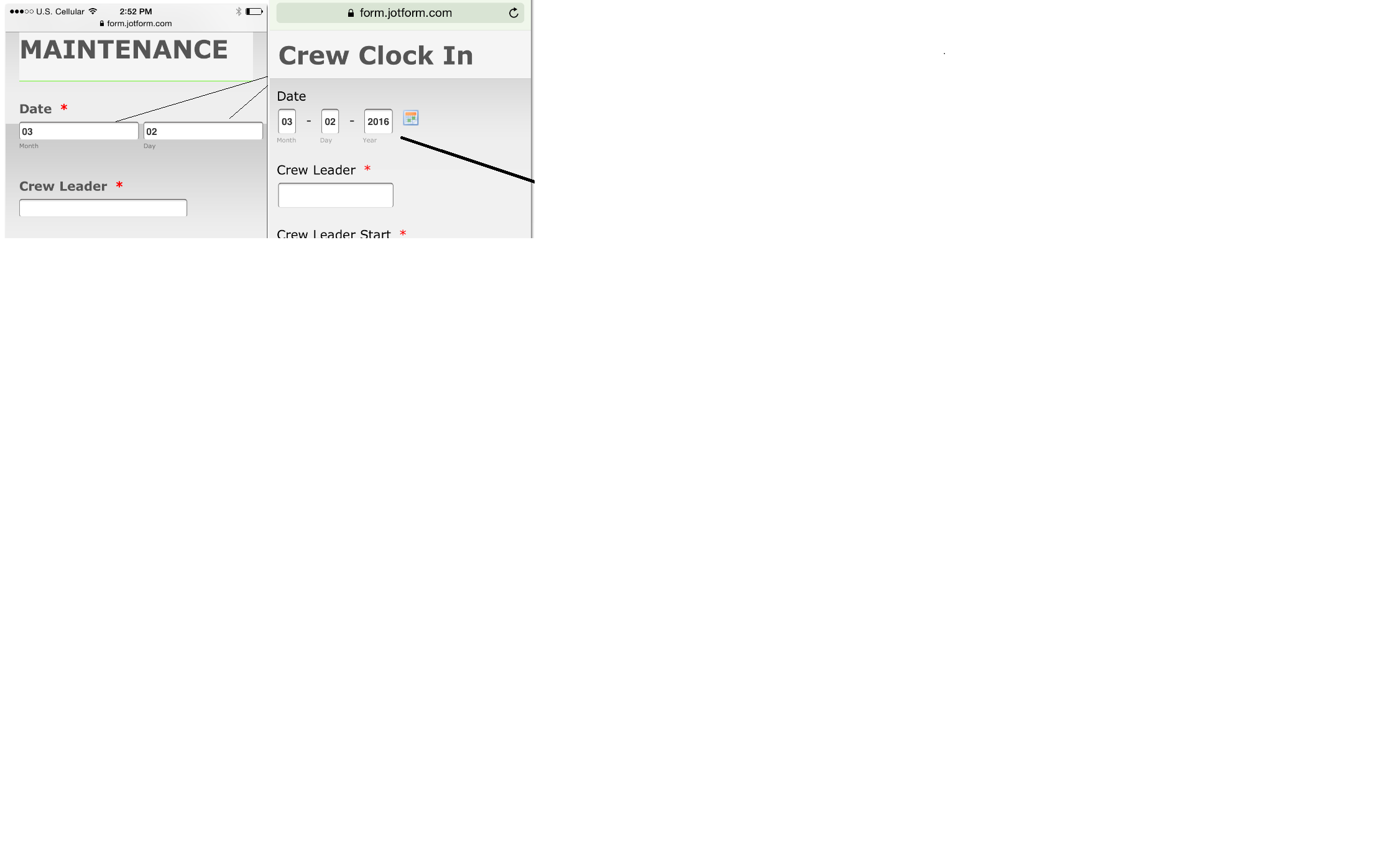
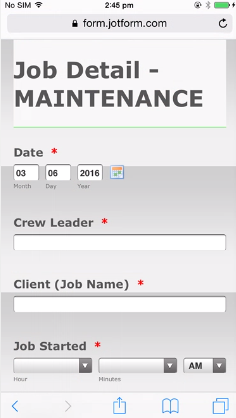
I am revising some forms that I have used for quite some time by cloning them and modifying them. One of these revised forms is not displaying on the iPhone the way that it used to. The date and time fields are stretched out left to right. See image attached.
 Page URL: https://form.jotform.com/50837592102958
Page URL: https://form.jotform.com/50837592102958 -
Kevin Support Team LeadReplied on March 2, 2016 at 5:57 PM
I have checked your form and tried to replicate your issue, I tested a lot of times and the date time field is working as it should.

If the issue is still there, please follow this guide to make your form mobile responsive: http://www.jotform.com/help/311-How-to-make-Forms-Mobile-Responsive.
Do let us know if it works.
-
BLADEOFGRASSReplied on March 5, 2016 at 4:05 PM
Did you use an iPhone?
-
Elton Support Team LeadReplied on March 6, 2016 at 4:22 AM
He uses iPhone simulator.
I tried it on a physical iPhone device and I couldn't reproduce the problem.

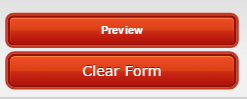
However, I noticed that the clear button expands to the right which makes some of the fields to extend its width as well.
Please try to inject this CSS codes to your form, this should correct the button alignment on mobile.
@media screen and (max-width: 480px){
.form-submit-button,
.form-submit-reset,
.form-submit-print{
display:block;
margin-top: 10px;
}
}

Guide: https://www.jotform.com/help/117-How-to-Inject-Custom-CSS-Codes (paste it at the bottom part if you have existing CSS codes in your form)
Hope this helps!
-
BLADEOFGRASSReplied on March 7, 2016 at 11:53 AM
Injected this CSS code. Didn't do a thing for my date and time fields.
-
BLADEOFGRASSReplied on March 7, 2016 at 12:12 PM
I changed "Responsive Form" under PREFERENCES and that seems to have resolved the problem.
-
Kevin Support Team LeadReplied on March 7, 2016 at 1:15 PM
Yes, that was because that code was to fix the clear button.
It is great to know that the responsive feature resolved your issue, please do let us know if you need further assistance, we will be glad to help you.
-
RebeccaReplied on April 7, 2016 at 9:10 AM
-
Elton Support Team LeadReplied on April 7, 2016 at 10:16 AM
@Rebecca, We will answer your question here https://www.jotform.com/answers/812724.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing































































