-
EffieMcNairAsked on March 8, 2016 at 10:53 AM
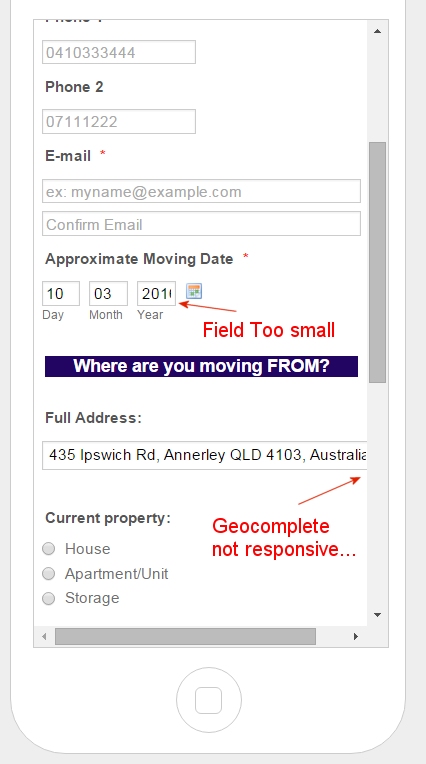
I'm trying to get my form to be a mobile friendly and followed the instruction in the guide, also tried the Widget but still have a couple of problems. The GeoComplete widget seems to be not responsive, also the date field is too small and I'm not able to fix it.
Please see screenshot attached.
and link to my form here:- https://www.jotform.com//?formID=60521600524846
Thanks
Effie

-
David JotForm SupportReplied on March 8, 2016 at 12:54 PM
For the date field, add this code to your form:
http://www.jotform.com/help/117-How-to-Inject-Custom-CSS-Codes
@media only screen and (max-width: 480px){
#day_17, #month_17, #year_17{
width : 65px !important;
}
#cid_17 {
width : 480px !important;
}
}The widget is proving to be a bit trickier, I will follow up with that code as soon as I can.
-
David JotForm SupportReplied on March 8, 2016 at 1:04 PM
For the widget, add this code directly to the widget under its CSS tab:
@media only screen and (max-width: 480px){
.geoComplete{
width : 250px !important;
}
}Here is the resulting form with both changes made:
https://form.jotform.com/60674769206969
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































