-
dlassonAsked on March 8, 2016 at 12:00 PM
Hello.
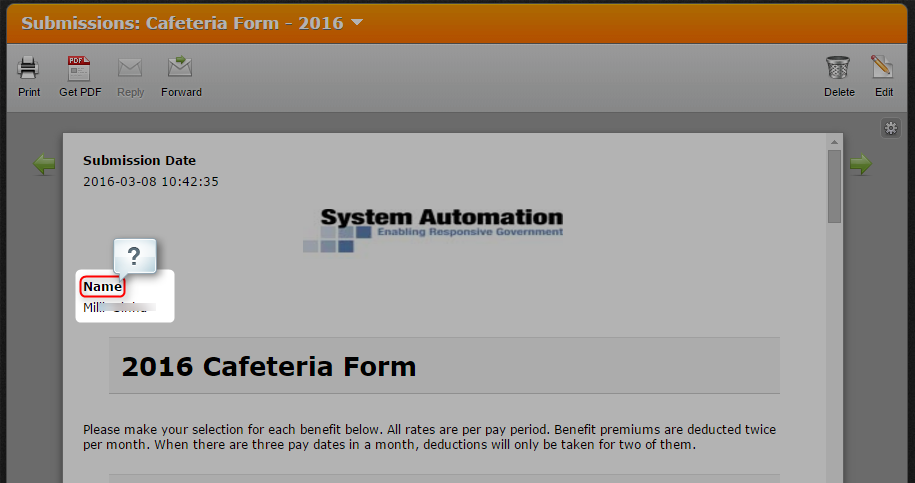
Can I hide the text in a label heading when I view submissions? Please see the first line on my form: When I view a completed form, I would like "Name" to be hidden so that just the person's name shows.
Thanks.
Page URL: https://form.jotform.com/53094073880155 -
KadeJMReplied on March 8, 2016 at 2:34 PM
From what I understand you mean that you wish to hide the name label for your name field when viewing your submission in the submissions viewer after it's been received.

Please allow me some time to look into this some more to see if I can find a solution to assist you with this.
-
dlassonReplied on March 8, 2016 at 2:37 PM
Yes, that is correct. Thank you for looking into it for me.
-
KadeJMReplied on March 9, 2016 at 9:53 AM
I believe I've found a possible workaround to make this work that way for you.
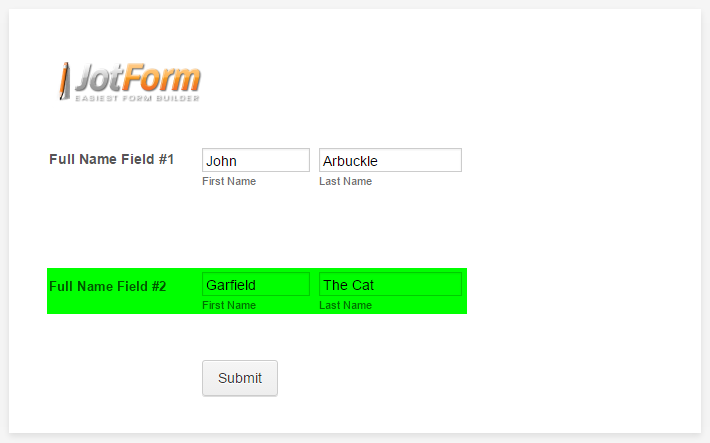
Demo Form: https://form.jotform.com/60675749440968 [Clone Me!]
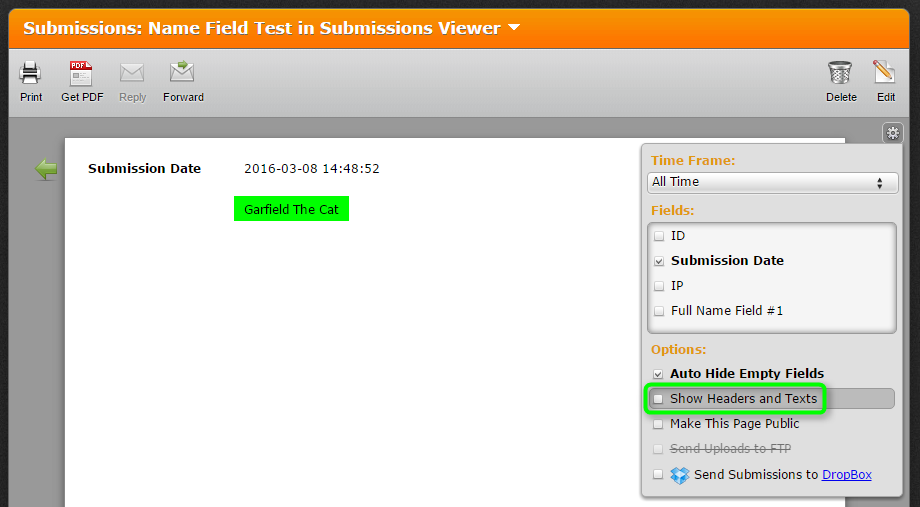
To do this you would need to use injected css or the form designer's css helper to hide the label for your name field. You would then need to use a text (html) field and adjust it with css to appear as the label for the name field for the front of your form. In the submission viewer you would then need to disable the Headers and Texts and that would then hide it on the back end in the submission viewer showing only the person's name when you look at it.


-
dlassonReplied on March 9, 2016 at 10:30 AM
Your sample works, but I don't see any CSS code in the cloned form that I can copy into my form.
Thanks.
-
KadeJMReplied on March 9, 2016 at 10:51 AM
I apologize about the confusion.
I meant that I used a Name Field with no Label typed into it because I deleted the text for it.
Next you would need a css code such as the one below which would adjust the text field for the front label to appear normal to users visiting your form as you saw in the demo. But, for your form for this to work it would probably be a bit different.
Example CSS from Demo:
#text_5 {
margin-bottom : -150px;
margin-top : 25px;
}
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































