-
jadams3243Asked on March 12, 2016 at 1:16 PM
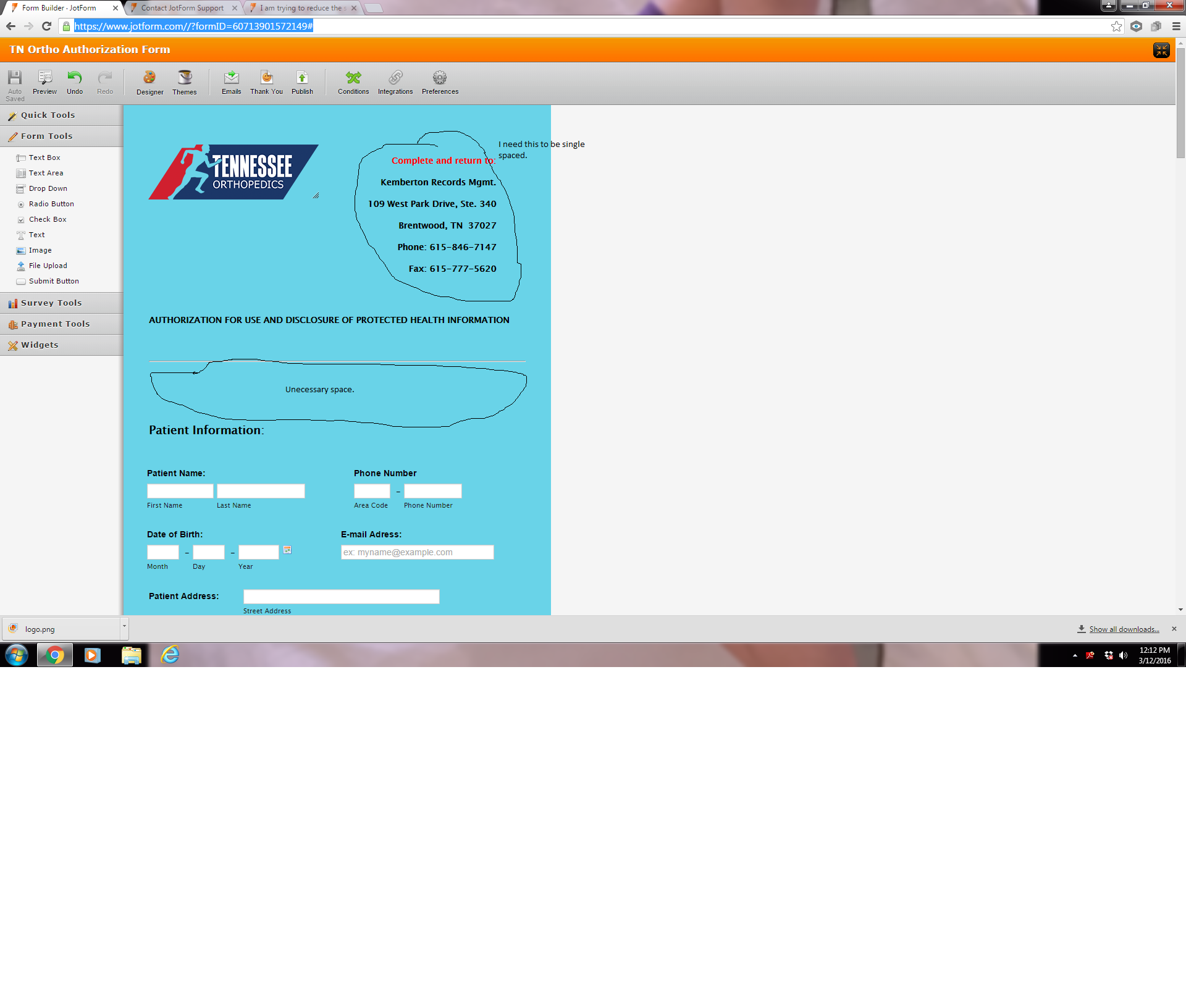
I am trying to reduce the amount of space between each of the form tools that I have placed on my form. I have already changed the question spacing on the field styles and that does not seem to work. What else controls this? I am also having a spacing problem the text field that I created. The lines seem to be double spaced which is not what I want. I would like them to be single spaced. My form id is 60713901572149#.
Jim Adams

-
Kevin Support Team LeadReplied on March 12, 2016 at 1:37 PM
Try injecting this CSS code:
#id_13,
#id_26,
#id_35,
#id_37{
margin-top:-90px;
}
Do let us know if it helps.
-
jadams3243Replied on March 12, 2016 at 8:46 PMCan u give instructions on how to do this please.
Jim Adams
President
EMSIMAGING
615-449-1583 x154
www.emsimaging.com
... -
Kevin Support Team LeadReplied on March 12, 2016 at 9:17 PM
Sure, while on the Form Builder you only need to open the form's Preferences and then click on Form Styles and paste the CSS code provided above on the Inject Custom CSS area as shown on the image below.

Here is my cloned form with the result: https://form.jotform.com/60717807483967.
-
jadams3243Replied on March 12, 2016 at 9:46 PMHey Kevin,
I was able to get to the CSS editor, but do I just paste that code anywhere? There is a bunch of code already in there and I don't know where to put this code.
Also, I have another issue. I tried this form on an Ipad with Safari browser. The fields do not display properly at all. Does Jotform support Safari on Ipad?
Jim Adams
President
EMSImaging
615-449-1583 x204
www.emsimaging.com
"Information Management Solutions"
... -
jadams3243Replied on March 12, 2016 at 10:46 PMAlso, please look down in your cloned form and you will see that the alignment of some fields are now bad.
Jim Adams
President
EMSImaging
615-449-1583 x204
www.emsimaging.com
"Information Management Solutions"
... -
Kevin Support Team LeadReplied on March 13, 2016 at 12:04 AM
To solve the issue with the alignment, replace the code provided above with this one:
li#id_36 {
height: 50px;
}
#id_13,#id_26,
#id_35{
margin-top:-90px;
}
You should paste this code at the end of all the existing code in your form.
Regarding to the issue with your iPad, our forms are designed to display properly on computers as well as mobile devices, if you have problems then it could be a responsive problem, you may follow this guide to fix it: http://www.jotform.com/help/311-How-to-make-Forms-Mobile-Responsive.
If the issue with your iPad is still there after applying that guide, then open a new thread and provide us the details, we will be glad to help.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing




























































