-
pbresultsAsked on March 13, 2016 at 3:05 PM
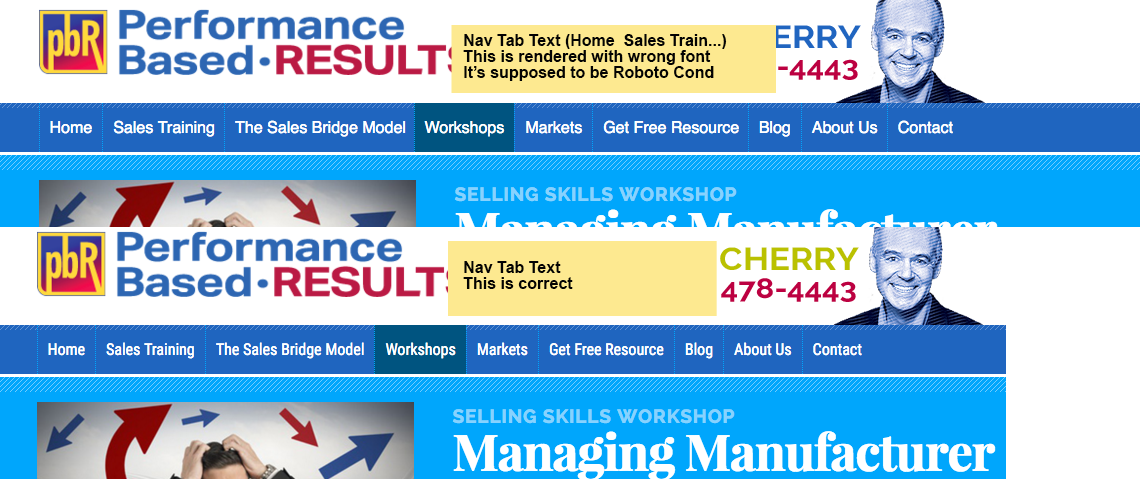
In Chrome, on pages where I embed a Jotform form, I'm having a very particular issue. The fonts in my navigation menu do not render as they are supposed to. The default font shows up. It's just in the nav menu - not anywhere else on the page, and not in the embedded form itself. This is frustrating. I tried using the @ function within the preferences menu to inject it into the form's CSS, but that had no effect. When I refresh the browser -- everything is OK. But that is not a solution. The nav menu must render correctly on load.
Also, embedding by iframe vs. script method shows no difference
I do not know enough about Google Fonts to know what to do. Can you help? Is there a specific way I should enable Google Fonts when I'm embedding one of your forms? Please help.
extra comment:
I'll have to be honest, as someone who is comfortable with CSS, using your form styler is unpleasant. I'd prefer to just have the "naked" code for the form itself, and let me use my own styles. It's very complicated.
I understand, that most people probably need all the bells and whistles you offer. But a non-styled version would be good for me.
Thank you,
Dave
 Page URL: http://www.pbresults.com/free-resources
Page URL: http://www.pbresults.com/free-resources -
Nik_CReplied on March 13, 2016 at 4:30 PM
I was unable to reproduce the issue you are experiencing.

Have you managed to resolve the problem in the meantime?
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing




























































