-
TeddyBillewiczAsked on March 21, 2016 at 7:03 AM
CSS - .form-label-left
I have an odd positioning problem on my form (see link below).
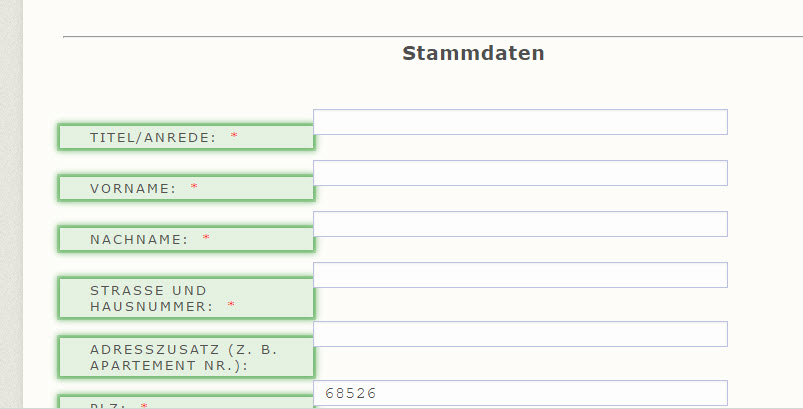
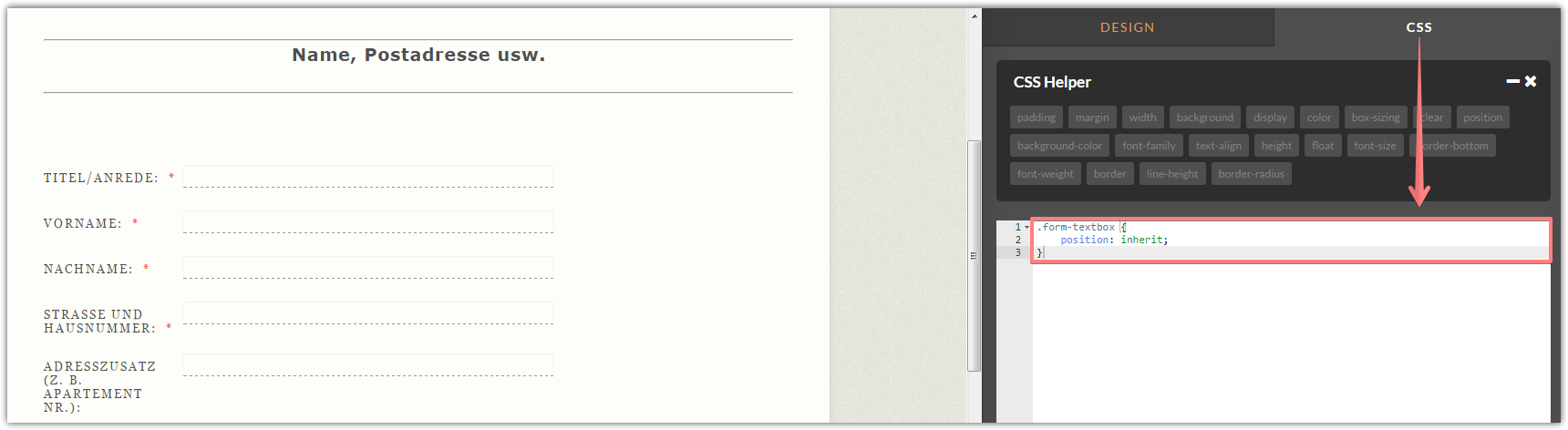
In the designer (picture below) you can see that the labels are lower than the text fields.
Where can I find the property involved to get the label and the text box aligned properly?

-
MikeReplied on March 21, 2016 at 8:02 AM
Please add the next CSS via Form Designer to fix the text boxes positioning.
.form-textbox {
position: inherit;
}
If you need any further assistance, please let us know.
-
TeddyBillewiczReplied on March 21, 2016 at 11:18 AM
Thank you!
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































