-
stevenkesslerAsked on March 24, 2016 at 12:26 AM
I really like the forms I can make here and plan to use them to sell products and workshop registrations on my websites. But of course, I want one improvement.
On my website, I'd like to show a Buy Now button, but don't see how to generate a button, only a link.
I like the Submit button you have at the bottom of your forms, especially after I customize it. Is there a way I can generate a similar button to put on my website to trigger your popup form?
BTW, the Post Question button at the bottom of this page is very close to what I want. Just want to change the background color.
many thanks,
Steven
-
Chriistian Jotform SupportReplied on March 24, 2016 at 1:37 AM
Do you mean you want to add a button in your website that will display a pop-up form created in JotForm? If so, you can embed the form you created in JotForm by using the Lightbox embed code or Feedback Button embed code.

For more information, you can check these articles: How to Create a Lightbox Form and Creating a Feedback Button.
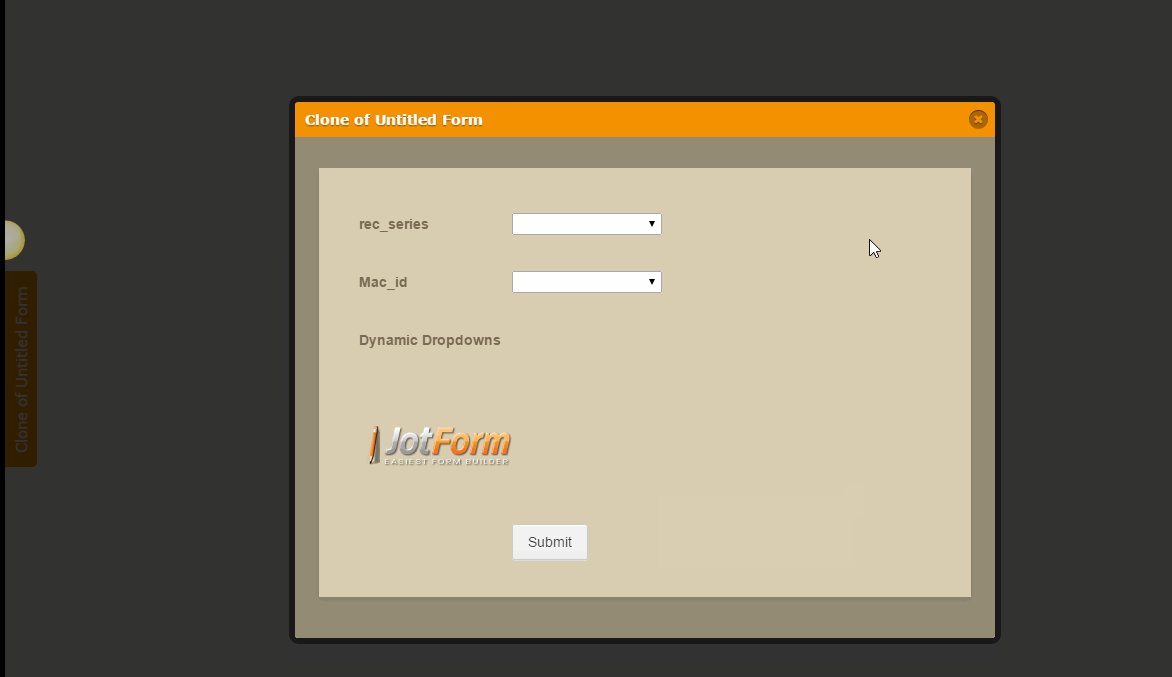
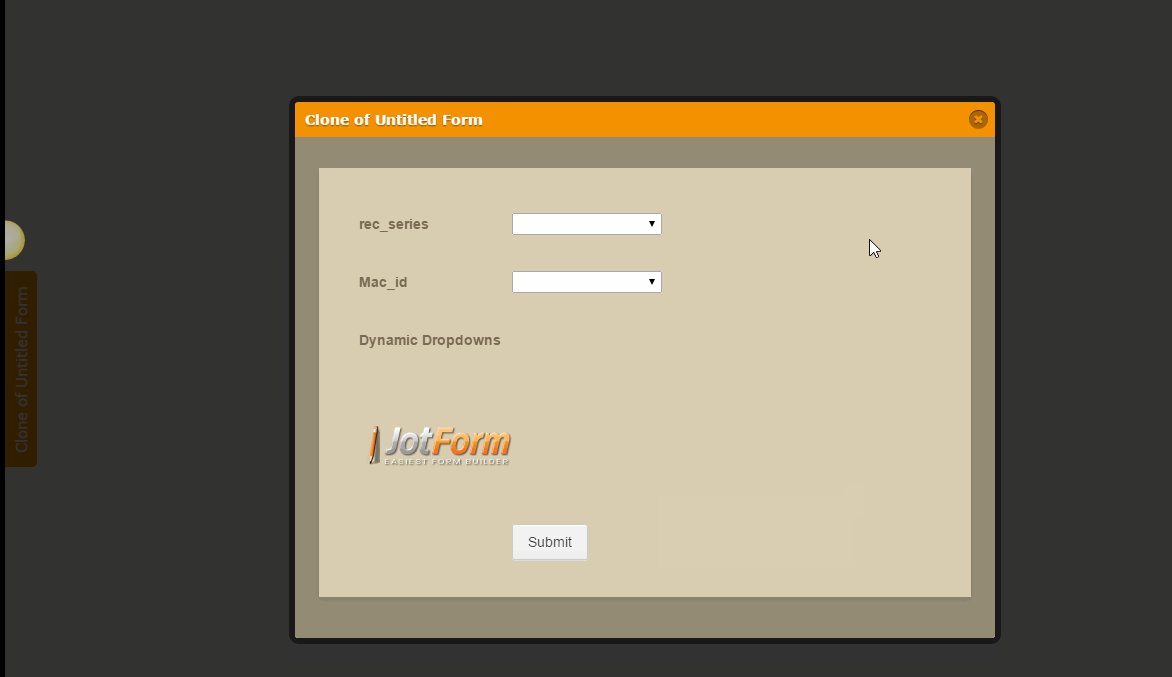
Sample Demo of Lightbox Form:

Sample demo Feedback Button Form:

Do let us know if you need further assistance.
Regards. -
stevenkesslerReplied on March 25, 2016 at 12:03 AM
Thank you, Christian.
For some reason, the Lightbox solution only creates a line of hyperlinked text, not a button. It should be creating a button, right?
The Feedback Button solution does create a button, but it isn't anchored on the page. Instead, it floats against one edge of the browser frame.
Any sense of how to fix either of those problems to get what I want?
Many thanks,
Steven
-
mert JotForm UI DeveloperReplied on March 25, 2016 at 4:31 AM
Hi Steven,
To change link into a button you need to add the "<button>" tag on your Lightbox embed code. Below, you can see the customized code and also, you can directly use it on your webpage:
<script src="https://form.jotform.com/static/feedback2.js?3.3.REV" type="text/javascript"> var JFL_60824339969167 = new JotformFeedback({ formId: '60824339969167', base: 'https://form.jotform.com/', windowTitle: 'EFT Level 1 Registration', background: '#FFA500', fontColor: '#FFFFFF', type: 'false', height: 500, width: 700, openOnLoad: false }); </script> <button type="button"><a class="btn lightbox-60824339969167" style="margin-top: 16px"> Buy Now </a></button>
As it is seen from the above, I added the green parts on it. If you want we can add some rules to change the button's appearance. Please, don't forget to let us know the results.
Regards.
-
stevenkesslerReplied on March 25, 2016 at 11:11 AM
Thanks very much.
That does create a button on the page where I want it. For some reason, I'm unable to affect the background or font colors by changing the hex codes -- is there a new wrinkle preventing that?
Also, I notice that you're using single quotes around each attribute, instead of double quotes. Any significance to that?
thanks,
Steven
-
mert JotForm UI DeveloperReplied on March 25, 2016 at 11:45 AM
Steven, you are most welcome. First of all, using single or double quotes doesn't change a thing, so you don't need to take it seriously, it just a easier way to add quotes on my keyboard.
If we come to the main question, you can style the button by adding rules into <button> HTML tag. Please, see it from the below:
<script src="https://form.jotform.com/static/feedback2.js?3.3.REV" type="text/javascript"> var JFL_60824339969167 = new JotformFeedback({ formId: "60824339969167", base: 'https://form.jotform.com/', windowTitle: 'EFT Level 1 Registration', background: '#FFA500', fontColor: '#FFFFFF', type: 'false', height: 500, width: 700, openOnLoad: false }); </script>
<button type="button" style="border: 5px solid grey; width:100px; height: 50px; background-color: #aea9a9; font-family: 'Arial Black'; font-weight: bold; font-size: 15px; color: white;"><a class="btn lightbox-60824339969167" style="margin-top: 16px"> Buy Now </a></button>
As it is seen from the above, you can add the CSS rules between style="...". Also, you can see the results from the below:

If you need any extra information, please do let us know.
Regards
-
stevenkesslerReplied on March 25, 2016 at 2:27 PM
Gradually, I am getting the hang of HTML. Your answer gave me the key I needed. Plus a web search for the exact format of 'border-radius: 10px;'
That did it. Thanks so much for your help.
I'm now here, and this also gives me confidence that I can convert to using JetForm on all my websites, because any future glitches will get resolved.
Steven
-
HubersonReplied on March 25, 2016 at 3:16 PM
We really happy to hear that! Whenever you need assistance feel free to contact us.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing