-
suncloudAsked on March 26, 2016 at 9:47 PM
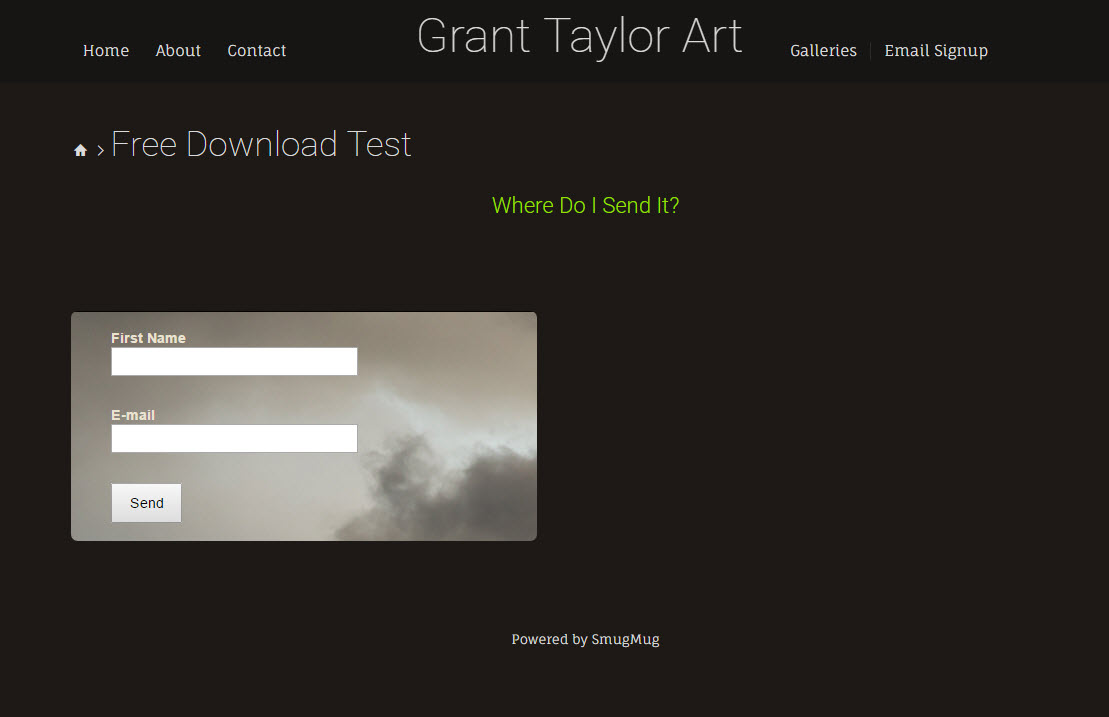
Can you help me to "Center" this form - using this code? (Right now it is aligned left)
Here's the Code:First Name
E-mail
Send
Should be Empty:

-
Kevin Support Team LeadReplied on March 27, 2016 at 1:21 AM
You only need to inject this CSS code to your form:
.form-all {
margin-left: auto;
margin-right: auto;
}
This guide will help you to inject the code: http://www.jotform.com/help/117-How-to-Inject-Custom-CSS-Codes
This should be the result:

FFor further help about generating css form, don't hesitate to contact with us.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































