-
uchealthAsked on March 29, 2016 at 4:07 PM
Hello,
I set up my forms in February to have conditionally hidden fields. This was set-up based on direction from the forum question linked here: http://www.jotform.com/answers/751035-How-can-I-have-hidden-images-show-upon-submission
Process:
1. User submits form - the form has "Type show in box; Initial Consultation; Initial Consultation Location; Note message; and Concept Approval jpeg hidden"
2. Video team receives form via email and follows the instructions. By following the instructions, the 'hidden' sections of the form become visible. For some reason this has stopped working and the only way to view these hidden sections is through the Submissions menu on Jotform. This is much more difficult for our video team and this previous way worked out great. Can someone please let me know what I need to do for it to start working again?
-
Elton Support Team LeadReplied on March 29, 2016 at 5:55 PM
Our apologies.
There was an update made recently that sorts the bug - showing hidden box widget on standalone edit URL. I think this is the reason why that is no longer working in your form. Please take note that the hidden box field is only shown when you edit the submission within your form submissions page not on the edit URL.
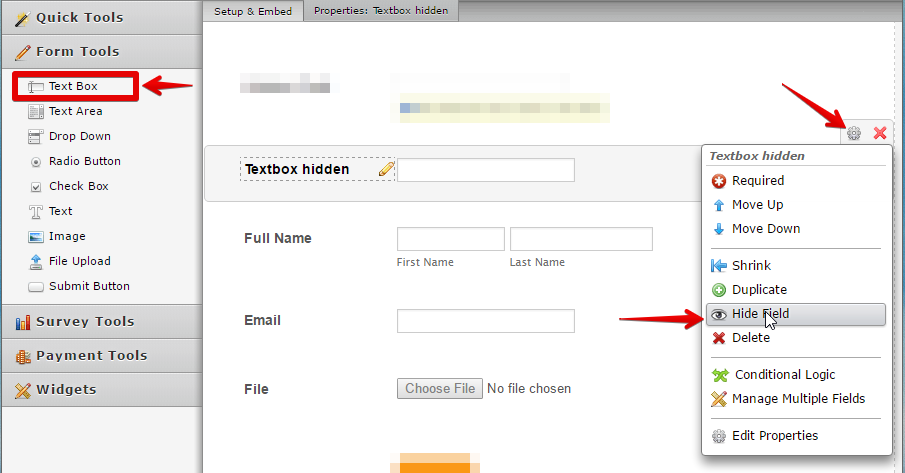
However, there's another way to overcome it. Base on the guide provided by my colleague on that thread, he suggested to use "Hidden Box" widget. Instead of using this, replace it with a regular Textbox field and hide it (right click the field > hide field). This should work exactly the same as the hidden box field before while on edit mode.

Hope this helps!
-
uchealthReplied on March 30, 2016 at 2:34 PM
Thank you for your response. I have one more question.
I was able to fix the form so that the original way I had it setup works again by using the text box and hiding it instead of using the 'hidden field'.
However, it is ONLY working on my computer. My colleague will click the same exact link to the form and the form looks different on hers. We are using the same browsers. I can not figure out how on earth this is possible. Is there a setting on my particular account that would allow me to see the hidden text box when I click the 'Edit_link' in the receiving email but not for my colleague?
This is what I see (and want her to see)
This is what she sees (no 'Type 'show' in box')
-
Elton Support Team LeadReplied on March 30, 2016 at 4:10 PM
My sincerest apologies. You're right about that and I was able to reproduce it.
It is only viewable when you are logged in or viewing it as the form owner. Sorry for I have missed to test on this part. I'm afraid this is how hidden field works in edit mode. I just realized that implementing this feature would affect a lot of users using hidden fields on their forms. The most reason why is that, most users use hidden fields with sensitive default values that they don't want users to see. Showing them on edit mode will disclose the hidden information and might create issues/confusion to the submitters editing their data.
Therefore, allow me to give you a very simple workaround that achieves the same goal.
Here's how:
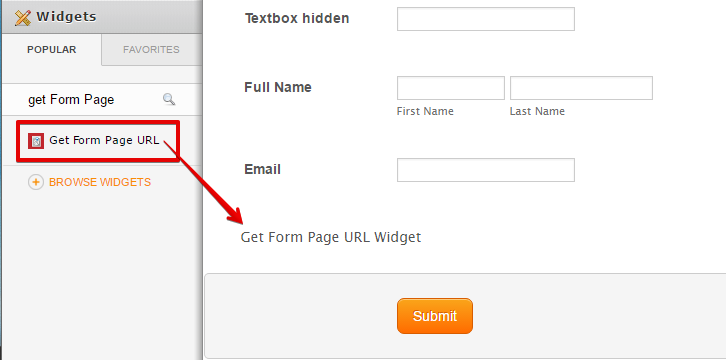
1. Add the "Get Form Page URL" Widget into your form.

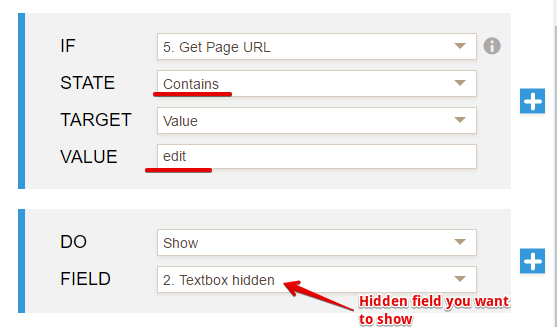
2. Create a condition that if get form page widget contains "edit", show the hidden field you want.

Demo:
Actual form URL: https://form.jotform.com/60850970498972
Edit URL: https://www.jotform.com/edit/335177295371799113 (you'll see Textbox hidden field on top)
Hope this still helps. Thank you!
-
uchealthReplied on April 25, 2016 at 12:42 PM
Hello,
Just wanted to follow-up on this. Thank you so much for your help, this worked!
Best,
Gabrielle
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































