-
mckbosartAsked on April 8, 2016 at 9:37 AM
The format is not displaying correctly on the first upload.. if you turn the screen horizontal and then back, it will adjust but I need it to load correctly the first time. I have tried some codes I found in other threads but nothing seems to be working for me..
 Page URL: https://form.jotform.com/60974385130154
Page URL: https://form.jotform.com/60974385130154 -
HubersonReplied on April 8, 2016 at 11:34 AM
I have previewed your form on IOS but didn't notice the overlapping of the tables but some of them indeed appear to move far to the left on mobile view.

Because some of the tables are pretty long horizontally, I would suggest you Expand them from Form Builder instead of Shrink and set Label Align to top to ensure a better layout.
You might also need to add the bellow CSS to the form to remove an extra 'padding-left' that causes some of the Textboxes to extend outside the table.
@media screen and (max-width: 480px), screen and (max-device-width: 768px) and (orientation: portrait), screen and (max-device-width: 415px) and (orientation: landscape) {
table td + td {
padding-left: 0;
}
}
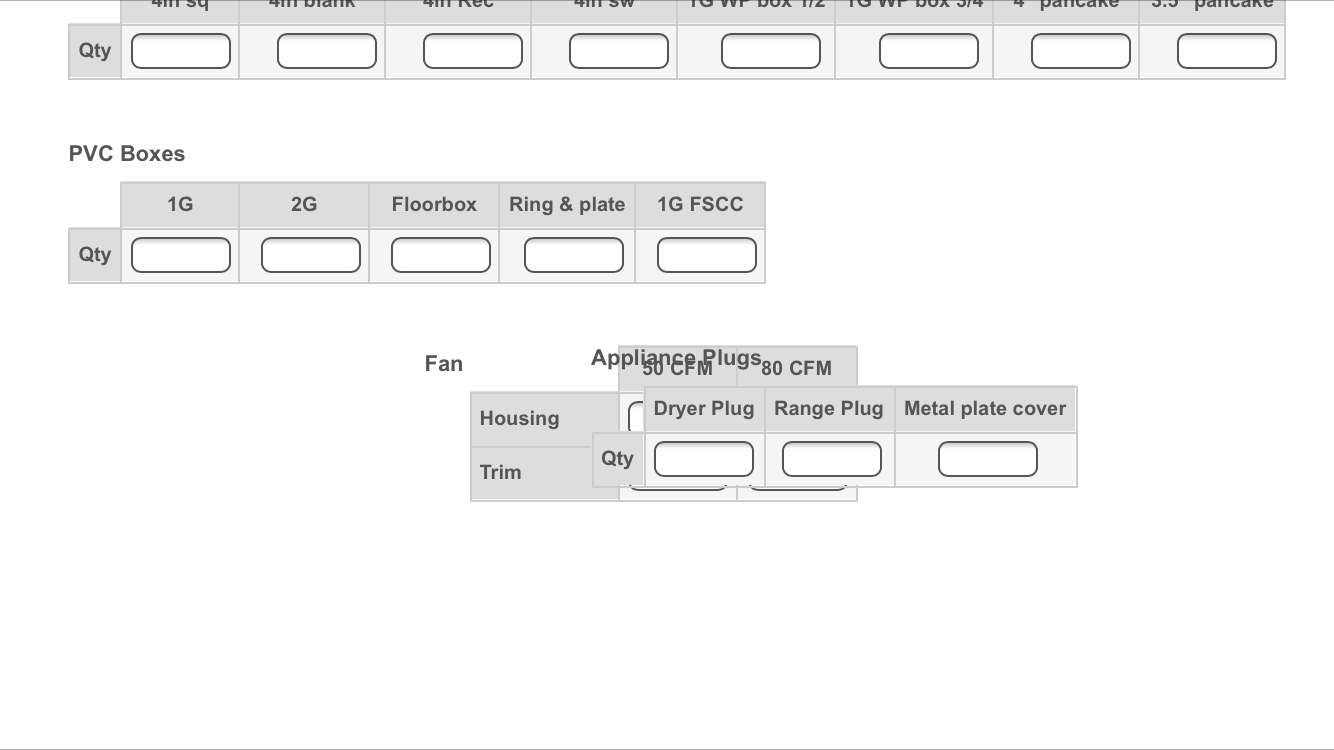
Here is the preview after those modifications:

If you notice some of the tables don't fit well, go to Designer and increase the form width.
Here is the modified clone: https://form.jotform.com/60983938389982
-
mckbosartReplied on April 8, 2016 at 1:45 PMThank you! That seems to work better.. I have adjusted the longer fields.. is there a reason why some of the labels are appearing bigger on the IOS app now?
McKayla Bosart
Power Plus Systems, LLC
“Your Full Service Electrical Contractor"
Phone:843-821-8971
www.ppselectrical.com
... -
CharlieReplied on April 8, 2016 at 3:03 PM
May I know which of the labels you are referring to? I checked your form on a iPhone device but it seems like the labels are quite small on initial view. You'll need to zoom in first.

Usually the form automatically adjust to a more user friendly layout to give your users a more convenient way of viewing the form. So there are instances that a label might appear bigger, depending on how it is styled by your theme, CSS code and the likes.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing




























































