-
hawkandroseAsked on April 9, 2016 at 7:14 PM
Please view my site using an iPhone 6. www.hawkandrose.com/survey
I have two problems going on with this.
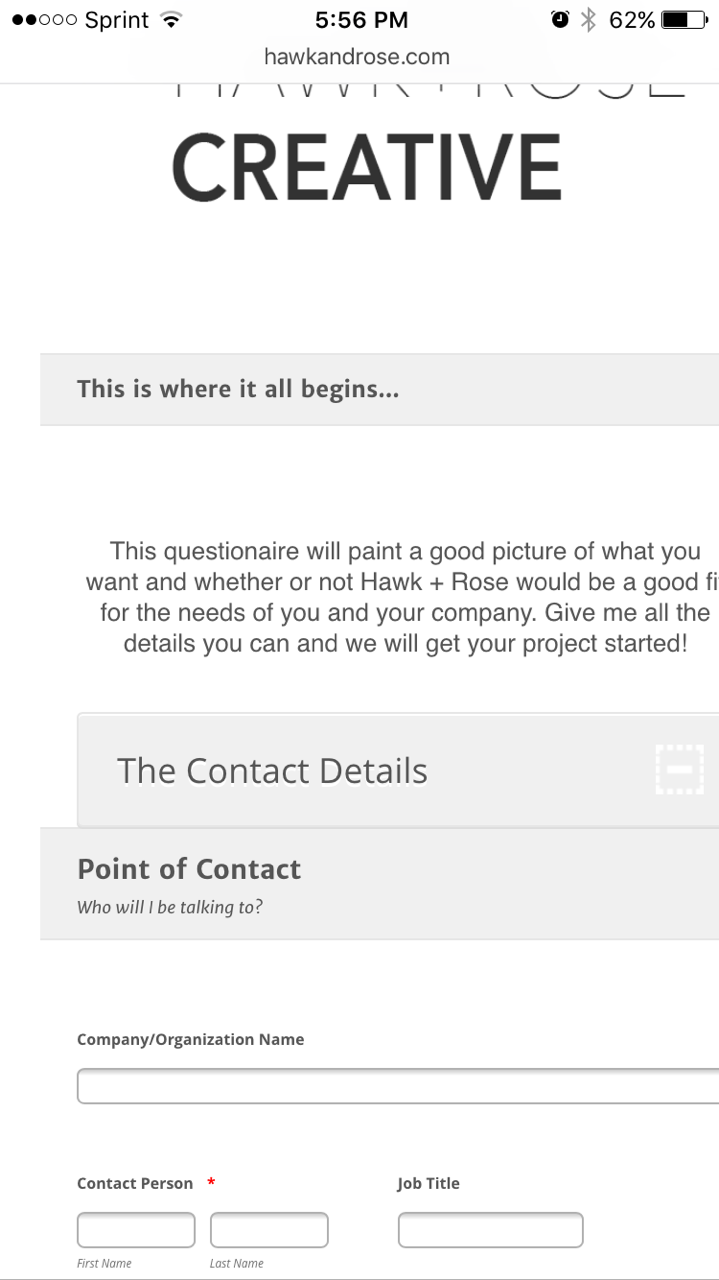
1) I have embedded my form onto my squarespace site and, from what I can tell, it works great on a computer. However, when I pull it up on my iphone, it bleeds over the side of the phone and gets cut off. See photo below. I read an answer to this same problem in 2014 but jotforms seems to handle this differently now. I cannot figure out how to correct this on my phone.
 2) The space between my form and my footer is massive. I need my form to grow based on certain responses people give. Because of this, there is a large space at the end of my form making my footer on my site very far down. I also read an answer to this problem from a few years ago, and again, the solution doesn't seem to apply to this version of jotforms.
2) The space between my form and my footer is massive. I need my form to grow based on certain responses people give. Because of this, there is a large space at the end of my form making my footer on my site very far down. I also read an answer to this problem from a few years ago, and again, the solution doesn't seem to apply to this version of jotforms.Fixes please?

-
CharlieReplied on April 10, 2016 at 1:42 AM
If you view the form using the direct link, the layout seems to be mobile responsive in iPhone. Here's a screenshot:

The problem seems to be related on your website's script responsible for the mobile responsive of the website itself, or on how you have embedded the website.
Could you try using the default embed script code or the iFrame embed code? See if any of the embed codes gives you a better result.

Your 2nd question might also be related to the responsive layout of your form and might be resolve using the default script code or the iframe embed code. However, to make sure that we can discuss it further, I have opened a separate thread for it. Please refer to this link instead: https://www.jotform.com/answers/814730. We will address that concern there.
-
hawkandroseReplied on April 10, 2016 at 2:27 PM
I started with the iFrame embed code, I then tried the SquareSpace platform code, then I tried the default embed script. None of these have resolved the issue.
Other ideas?
-
David JotForm Support ManagerReplied on April 10, 2016 at 2:41 PM
I am checking your embedded form, and it fits good on mobile view(iPhone 6):

Did you try clearing your mobile browsers cache?
-
hawkandroseReplied on April 10, 2016 at 3:06 PM
Thanks BDavid. Can I ask how you are viewing this iPhone 6 preview? I did clear my browser history and cache on my actual phone and it still does not look correct.
-
Nik_CReplied on April 10, 2016 at 3:27 PM
This test that my colleague did is on emulator in Chrome Browser. Unfortunately, I don't have iPhone with me at the moment, I tried on iPad though, and it is working fine.
Did you try to put Mobile responsive widget on your form?
If didn't, please do and let us know if that worked.
Thank you!
-
hawkandroseReplied on April 10, 2016 at 6:30 PM
Nik_C...thanks! I had tried the widget at one point and it hadn't seemed to work. I went ahead and tried it again and then re-pasted the iframe code. That seemed to do the trick.
Thanks again.
-
Elton Support Team LeadReplied on April 10, 2016 at 7:08 PM
We are happy to hear that it is working now. Cheers!
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing






























































