-
enetknowhowAsked on April 13, 2016 at 5:32 AM
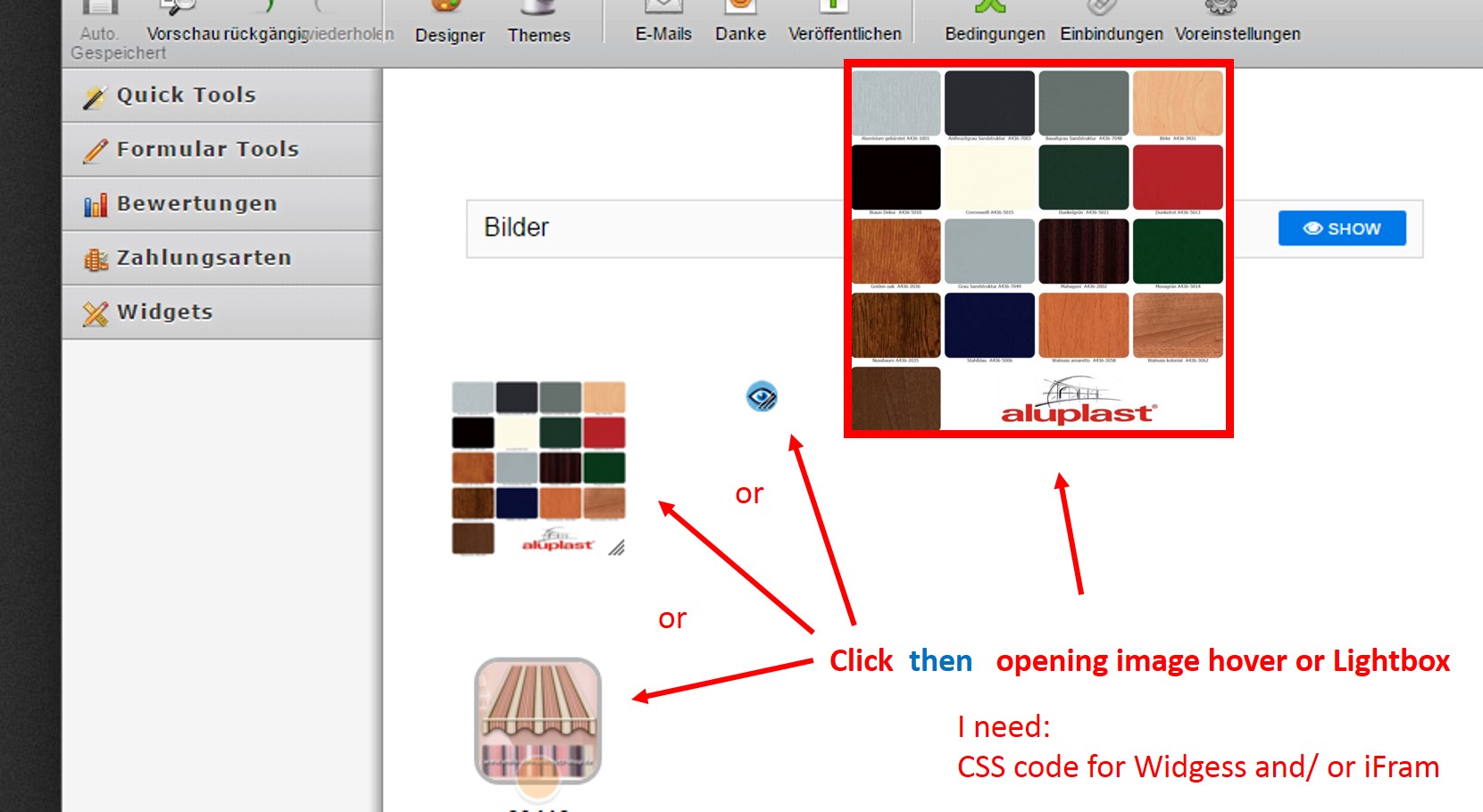
I need a CSS code for image hover or image Lightbox .
show my sample pictures down.Thanks
 Page URL: https://form.jotform.me/60560641093451
Page URL: https://form.jotform.me/60560641093451 -
BenReplied on April 13, 2016 at 8:59 AM
While you could enlarge the image field when clicked on it, it would not be possible to show the same within the image lightbox.
What could be done - and it is a sort of a dirty hack, is to use payment tool - like PayPal Standard, add the images as free products and then add Product Lightbox widget to your form.
This form shows what I mean: https://form.jotform.com/61033681511951
That would allow you to display the same within the lightbox - but it would not be possible to do the same for image widgets.
The only other way that you could do something like that would be to grab the source code of your form and add the images manually to the checkbox / radio buttons followed by the code for lightbox.
-
enetknowhowReplied on April 13, 2016 at 9:59 AM
Thanks.
You have a sample code for your idea?
(The only other way that you could do something like that would be to grab the source code of your form and add the images manually to the checkbox / radio buttons followed by the code for lightbox.)
-
enetknowhowReplied on April 13, 2016 at 10:24 AM
...add the images as free products and then add Product Lightboxwidget to your form....
I try it bud it does not work, see my form! -
BenReplied on April 13, 2016 at 11:59 AM
This form actually shows how it would look if you add the images to the payment processing tool: https://form.jotform.com/61033681511951
Now it is however needed to add the following widget to the form as well: Product Lightbox widget.
And the following CSS:
.form-product-item.hover-product-item input, .form-product-item.hover-product-item label {
display: none;
}
.form-product-image {
width: 200px;
}
[data-type="control_paypal"] br {
display: none;
}In regards to the lightbox - this would be outside of the JotForm and as such we can only suggest hiring a developer to create something like that for you, or to create it by yourself.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































