-
tannercAsked on April 13, 2016 at 2:34 PM
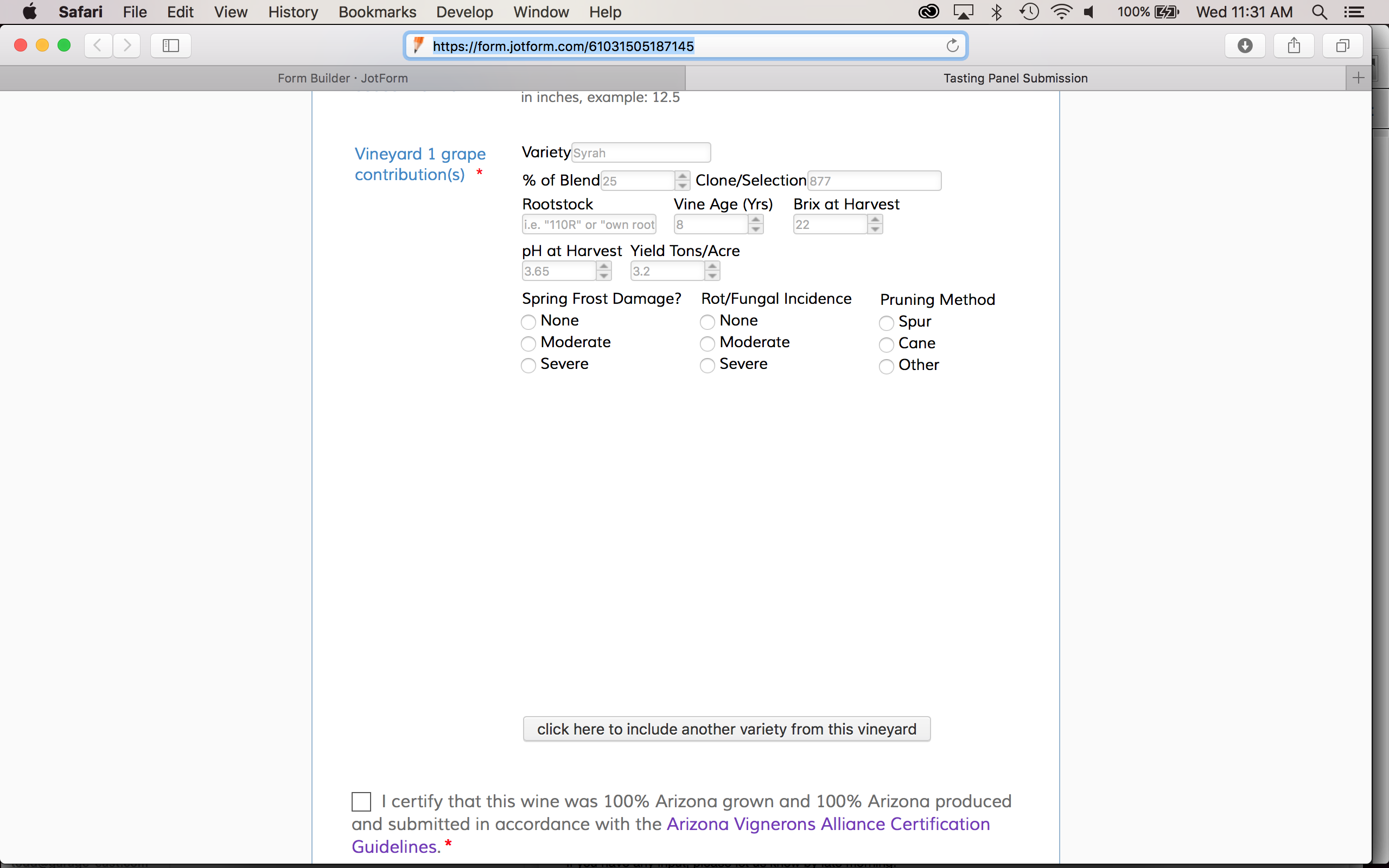
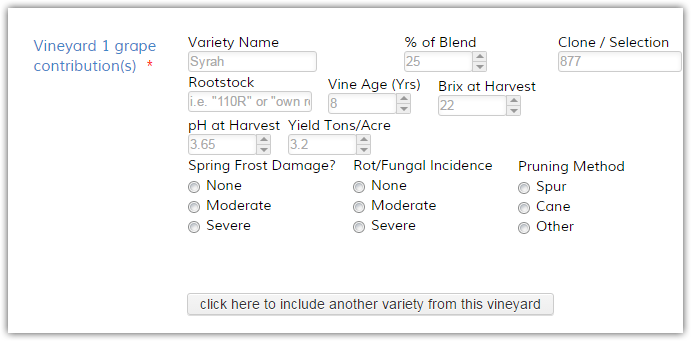
i have been working with the custom css for the configurable list in my form: formID=61031505187145
i would like to get the 1st three columns on the same line with the titles on top of the boxes (like the rest) & eliminate the massive space after the list
i can't seem to figure out how to do this. any help is appreciated.
thanks,
-todd
 Page URL: https://form.jotform.com/61031505187145
Page URL: https://form.jotform.com/61031505187145 -
tannercReplied on April 13, 2016 at 3:44 PM
here is the css i am using:
@charset "UTF-8";
.checkbox, .radio {
margin: 3px 0;
min-width: 500px;
}
.d {
display:none;
}
.col1 [type="text"] {
width: 125px;
}
tr {
display: block;
}
td.col2 {
display: block;
position: relative;
top: 5px !important;
}
td.col3 {
display: block;
position: relative;
top: -16px !important;
left: 160px !important
}
td.col4 {
display: block;
position: relative;
top: -14px !important;
}
td.col5 {
display: block;
position: relative;
top: -52px !important;
left: 140px !important;
}
td.col6 {
display: block;
position: relative;
top: -90px !important;
left: 250px !important;
}
td.col7 {
display: block;
position: relative;
top: -85px !important;
}
td.col8 {
display: block;
position: relative;
top: -123px !important;
left: 100px !important;
}
td.col9 {
display: block;
position: relative;
top: -117px !important;
}
td.col10 {
display: block;
position: relative;
top: -199px !important;
left: 165px !important;
}
td.col11 {
display: block;
position: relative;
top: -280px !important;
left: 330px !important;
}
th {
display: none;
}
.col1:before, .col2:before, .col3:before, .col4:before, .col5:before, .col5:before, .col6:before, .col7:before, .col8:before, .col9:before, .col10:before, .col11:before, {
font-weight: bold;
}
td.col1:before {
content:"Variety";
}
td.col2:before {
content:"% of Blend";
}
td.col3:before {
content:"Clone/Selection";
}
td.col4:before {
content:"Rootstock";
display: block;
}
td.col5:before {
content:"Vine Age (Yrs)";
display: block;
}
td.col6:before {
content:"Brix at Harvest";
display: block;
}
td.col7:before {
content:"pH at Harvest";
display: block;
}
td.col8:before {
content:"Yield Tons/Acre";
display: block;
}
td.col9:before {
content:"Spring Frost Damage?";
display: block;
}
td.col10:before {
content:"Rot/Fungal Incidence";
display: block;
}
td.col11:before {
content:"Pruning Method";
display: block;
}
/* CSS Document */
-
MikeReplied on April 13, 2016 at 6:09 PM
You can try the next CSS:
http://pastebin.com/raw/N8hhsf74

It seems that you need to use more than one word for the 'content'. The height is fixed by adding 'max-height' to the tr.
-
tannercReplied on April 13, 2016 at 6:41 PM
Boom! that worked... thank you!
-t
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































