-
give2kidsAsked on April 14, 2016 at 12:39 PM
Hello,
Here is my form so far:
https://form.jotform.com/61017766317153I would like to duplicate the look and function of this form...
http://www.kars4kids.org/
...in these two specific ways:
1. Make the text and drop-down fields laid-out
as in the Kars4Kids form (adjacent and neater looking).
2. When a person clicks on the "Donate" button, I would like
the form to change into another form, which includes the
name, address, email address and phone fields (if you test the
Kars form, you will see what I mean).
Thank you in advance for any help / directions you can give me to
accomplish the above.Alex
Page URL: https://form.jotform.com/61017766317153 -
Elton Support Team LeadReplied on April 14, 2016 at 1:59 PM
1. Inject this CSS codes to your form, this should expand and align them properly.
.form-col-1,
.form-col-2,
.form-col-3{
width:33.3%;
}
.form-line-column .form-textbox,
.form-line-column .form-dropdown{
width: 100% !important;
padding:6px 8px;
box-sizing:border-box;
box-shadow: inset 0 1px 1px rgba(0,0,0,0.075);
border:1px solid #ccc;
}
.form-input-wide{
width:100% !important;
}
.form-submit-button {
box-shadow: none;
}
Guide: https://www.jotform.com/help/117-How-to-Inject-Custom-CSS-Codes (paste it at the bottom part if you have existing CSS codes in your form)
Result:

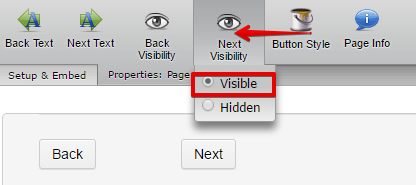
2. Clicking the submit button will submit the form and we cannot change that. If what you want is to move to the next page with another set of fields, I suggest to show the next button in your pagebreak field OR advise your users to use the tabs.

If you need further assistance, let us know.
-
give2kidsReplied on April 18, 2016 at 1:11 PM
Hello EltonCris, Thank you for doing the above.
-
BenReplied on April 18, 2016 at 3:06 PM
In my colleague's name you are welcome.
Now to make the form look like that you should open your form:
https://form.jotform.com/61017766317153
and follow the steps mentioned by my colleague. As you do, you will have the form looking as he mentioned it in the email.
This is the link to the thread if you wish to check it out: https://www.jotform.com/answers/818572
Of course, let us know if you have any questions and we would be happy to answer them.
-
give2kidsReplied on April 18, 2016 at 3:25 PM
Hello Ben, Thanks for your response.
Unfortunately, this didn't work for me.
I injected CSS exactly as described, but boxes are still in various sizes:
https://form.jotform.com/61017766317153
Am I missing something? Please advise. -
BenReplied on April 18, 2016 at 4:52 PM
I took a look at your form, but I see that you have made additional changes to it - which is why it does not look the same as on the image screenshot of my colleague.
If you add this CSS:
[data-type="control_fullname"], [data-type="control_phone"] {
width: 48%;
}
[data-type="control_fullname"] .form-sub-label-container, [data-type="control_phone"] .form-sub-label-container {
width: 50%;
}
#id_35, #id_34 {
width: 50%;
}
#id_24, #id_3, #id_26 {
width: 33%;
}
#id_38, #id_40 {
width: 50%;
}to the current form, it will look like this:

You can add the CSS to your form by following these steps: Inject Custom CSS Codes
-
give2kidsReplied on April 18, 2016 at 5:15 PM
Thanks again Ben.
Yes I made changes, but that was after discovering the CSS was not working.
Anyway, I will move forward from here.
I appreciate your help. -
Kevin Support Team LeadReplied on April 18, 2016 at 6:34 PM
I checked your form and noticed that you have not added the code provided by Ben, I went ahead and cloned your form, injected the code and I noticed that the result is not the same like the one on the screenshot on my colleague's reply above, this is because seems like you have removed and re-added a field to your form, or the ID is not correct, please try with this CSS code:
[data-type="control_fullname"], [data-type="control_phone"] {
width: 48%;
}
[data-type="control_fullname"] .form-sub-label-container, [data-type="control_phone"] .form-sub-label-container {
width: 50%;
}
#id_35, #id_34, #id_43 {
width: 50%;
}
#id_24, #id_3, #id_26 {
width: 33%;
}
#id_38, #id_40 {
width: 50%;
}
This should display your form as you want, here is the link to my cloned form where this code was applied: https://form.jotform.com/61087305969970.
-
give2kidsReplied on April 18, 2016 at 7:45 PM
Hello Keven,
Thanks for your assistance with this.
On another matter: I'm not sure what I did to the tabs -- they no longer work correctly (even in your cloned version you provided).
I already opened another ticket for that issue. -
Chriistian Jotform SupportReplied on April 18, 2016 at 11:08 PM
On behalf of my colleagues, you are most welcome. I understand that you have already opened another thread regarding the issue with the tabs. It appears that my colleague has responded to that thread so you can check that thread by following this link: https://www.jotform.com/answers/821492
If you have any other concerns, feel free to contact us again. Cheers. :)
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing






























































