-
Mcmike32Asked on April 15, 2016 at 1:47 PM
How do I change the width of the buttons using the "Button Checkboxes" widget
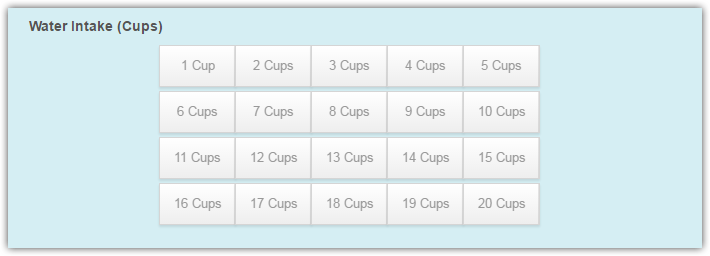
I am attempting to make the with of the buttons smaller with the "Button Checkboxes" Widget. I see the option to do so in the wizard, yet it seems unresponsive. Do I have a formatting issue? Any help would be appreciated. I have two uses/applications in my form (in the Water Intake section). Thanks in advance.
-Michael
Page URL: https://form.jotform.com/61026870457154 -
MikeReplied on April 15, 2016 at 3:27 PM
It looks like that minimal button width under the Button Checkboxes widgets is currently limited to 110 pixels. I have submitted a bug report about this issue.
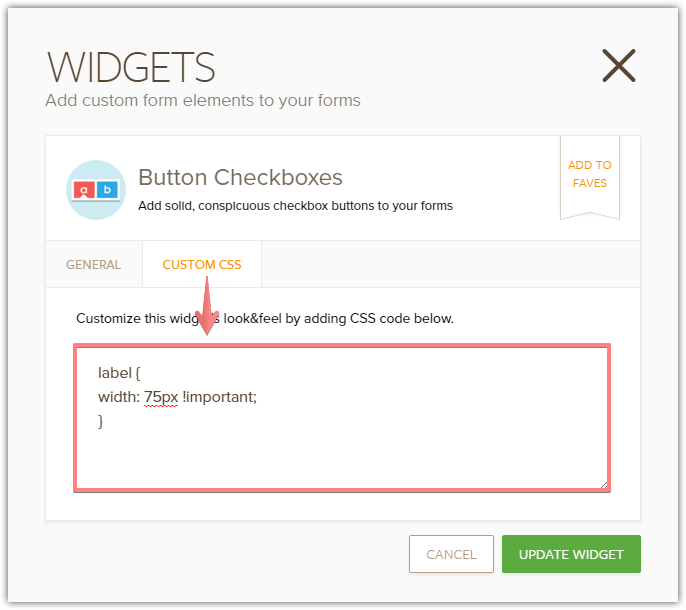
In the meantime, you can adjust the button width parameter by adding custom CSS to the widget.
Example:
label {
width: 75px !important;
}

Thank you.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































