-
gijs_rosAsked on April 18, 2016 at 10:52 AM
Hi Jotform,
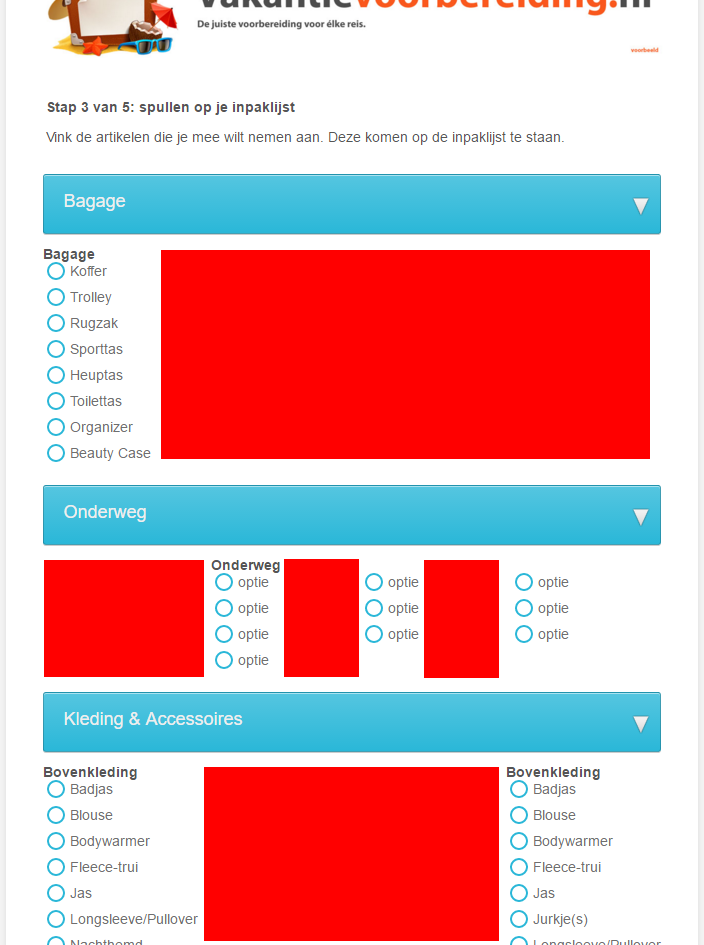
i am trying to style my form using CSS code, but i am having some troubles with the checkbox fields on page 3 of my form:
https://form.jotformeu.com/60573168018355
Each Collapse item has multiple fields in it. Some are based on an earlier input (Geslacht (Gender): Man or Vrouw)
I am trying to accomplisch that every Collapse item contains 2 neat columns.. But whatever i try, the form shows big white gaps between the fields.
Can you help me?
Thanks in advance,
Sven
-
KadeJMReplied on April 18, 2016 at 1:31 PM
If I am understanding you correctly you want to make your form field options placed into two columns whereas right now they are kinda all over the place with large gaps.
I'd suggest starting off by adjusting the option spread for each so that it's in two columns and then if you need to you can then use additional css to adjust it more if necessary.
See https://www.jotform.com/help/328-How-to-Position-Fields-in-JotForm
Also, be advised that this is additionally based on the width of your form so it may potentially require further tweaking.

- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































