-
writeitrightAsked on April 19, 2016 at 4:25 PM
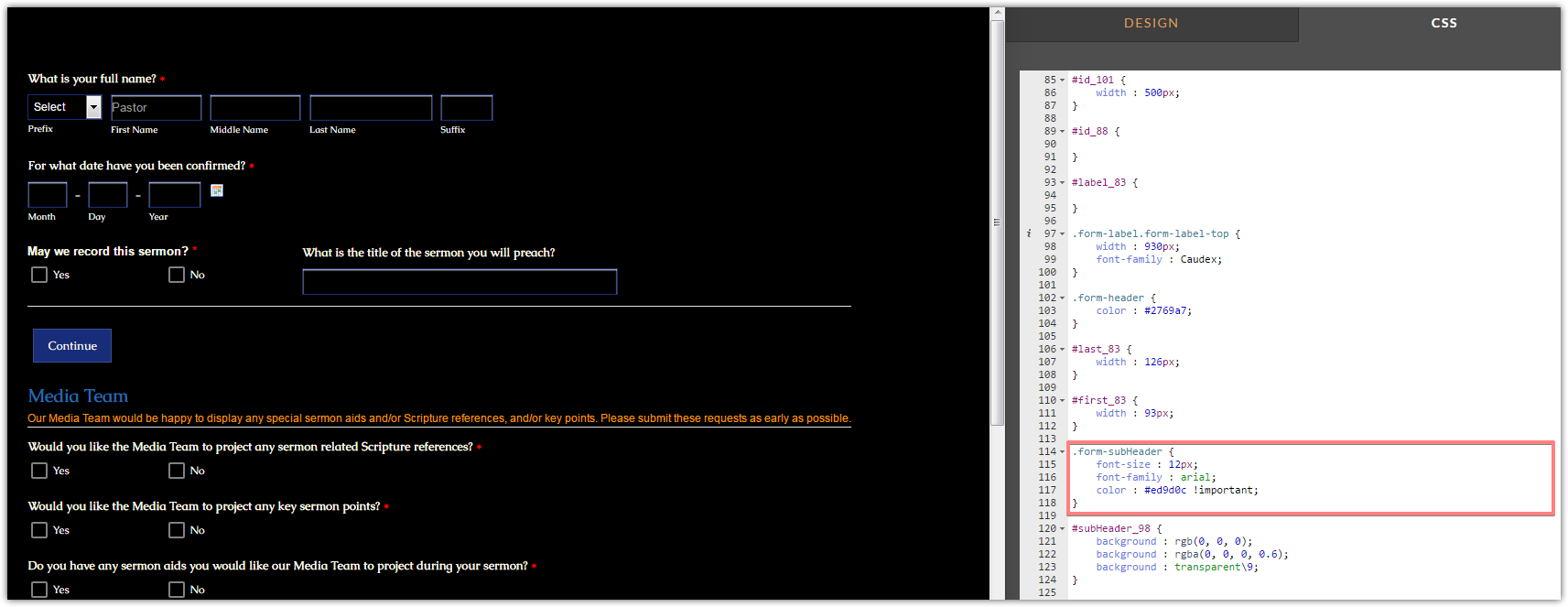
I have been successful in my attempt to change headers to the color I desire, but I want my subheader font to be a different color. I have attempted to get the desired effect using the CSS customization features via the Design tool, and I have also tried to change the secondary color using the Preferences feature. Nothing I've tried seems to work. I want my headers to be blue and I would like my subheaders to be a greyish color (#dbd0d0) and slightly beveled (if possible).
Can you help with this?

-
MikeReplied on April 19, 2016 at 5:55 PM
Thank you for contacting us.
It looks like that sub header color issue has been solved with a CSS applied to the .form-subHeader class.

I am not sure about the type of the beveled effect you are looking for, but text is usually styled with a text-shadow properly. Here are some articles which may be related to the topic.
- CSS3 Text Effects: 44 Cool CSS Text
- How To Create CSS Text Effects Using Only The text-shadow Attribute
If you need any further assistance, please let us know. We will be happy to help.
-
LoisRymer1Replied on October 5, 2016 at 9:06 AM
-
Welvin Support Team LeadReplied on October 5, 2016 at 10:14 AM
@LoisRymer1: I have moved your question into a new thread and I will address it there. Here's the link: https://www.jotform.com/answers/951843.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing





























































