-
ZZLocalAsked on April 22, 2016 at 12:50 PM
I have embedded a form on my website I built using both the "embed" code and the "iFrame" code. Neither one shows up and stays on any of the browsers I check it on EXCEPT on a Mac computer. I have deleted the form and redone it several times. It will only show up on a Mac. I have tried all browsers available to me too. Mozilla, Internet Explorer and the newest Edge, all the same results. There are no special effects on the page and it is always the top of the top layer. I am really at my wits end trying to figure out what I can do to keep the form visible. It is for a wedding and the form is crucial to RSVP of guests.
-
Welvin Support Team LeadReplied on April 22, 2016 at 2:25 PM
The form is visible to my end, but it's not fillable. There might be a conflict in the page that is caused by the JS embed codes.

Please try re-embedding the form again by using our iframe method. Update us here after so we can check again. And if you still can't see it, please try checking your browser console for possible errors that are related to it. The below website will help you to access the console:
-
ZZLocalReplied on May 5, 2016 at 11:50 AM
I have tried this and it is still not showing up but for a split second. This is even in the preview settings on Xara. They have a place you can get a test view of what it will look like and it doesn't show up there either. This happens so often there has to be a step or something that I am not getting. I have tried just the embed code, iFrame code and Xara told me to try their setting and code available through your site and that doesn't seem to help either.
-
ZZLocalReplied on May 5, 2016 at 12:13 PM
just tested it again and went to the console and here is the error message that I am receiving:
HTML1300: Navigation occurred.
rsvp.htmHTML1524: Invalid HTML5 DOCTYPE. Consider using the interoperable form "<!DOCTYPE html>".
rsvp.htm (1,1)Debug : setting height to 690 from iframe
jotform.forms.js (235,707)Debug : setting height to 0 from iframe
script block (5) (235,707)Does this many I did something wrong?
-
Kevin Support Team LeadReplied on May 5, 2016 at 12:18 PM
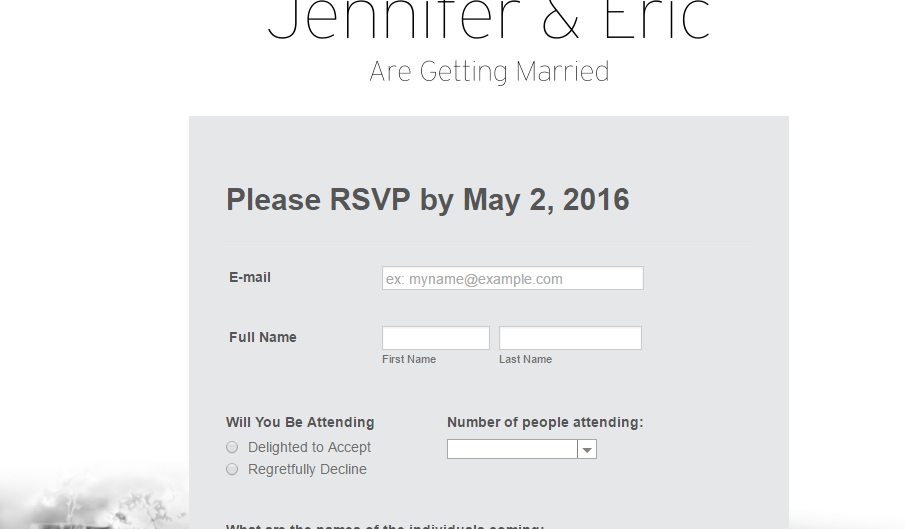
I have checked your webpage and noticed that the form is showing fine on my end, I also was able to fill it out and I have submitted it as well.
Here is what I could see when testing your form:

I also have checked the web console and there is nothing displayed.

I see that you have embedded the full iFrame code given, even when the Javascript code, try embedding your form using the iFrame code only:
<iframe id="JotFormIFrame" onDISABLEDload="window.parent.scrollTo(0,0)" allowtransparency="true" src="https://form.jotform.com/60975707449166" frameborder="0" style="width: 100%; height: 689px; border: none;" scrolling="no"></iframe>
This is a sample code, you will need to get the iFrame code from the wizard and embed it in your website without the Javascript code, the result code should look like the one above.
If this still persists, please provide us a screenshot about what you are seeing on your end, the guide below will help you with that:
How-to-add-screenshots-images-to-questions-in-support-forum
We will be looking forward to your response.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing




























































