-
BBC2016Asked on April 25, 2016 at 11:34 PM
I am trying to make my member signup form look more like my event signup form. There are three sections of this form the product section#1 - the personal info section #2, and the billing section #3.
Can u help me my member signup form make it look like the attached image I made?????
The form fields in the 2nd section of personal info they are the same as the form fields on the EVENT SIGNUP page - can u copy and paste them? If not can u provide css?
The billing section is EXACTLY the same as the EVENT SIGNUP page - can we copy and paste them somehow????? CAn u give me ccss code for it?? PLEASE????
You guys have been lifesavers for me. I just recommended my boss to your website and he signed up today!!! I will continue to refer more of my contact - ur service and support is OUTSTANDING & GREAT!!!
MEMBER SIGNUP FORM: http://buildingbridgescoalition.org/registration-form/
EVENT SIGNUP FORM: http://buildingbridgescoalition.org/moreinforsvp
-
liyamReplied on April 26, 2016 at 6:19 AM
Thank you for the trust and confidence, and signing up for a paid subscription with us, BBC2016.
Regarding your concern, it will not be possible to copy-paste the fields from one form to another. But, it is possible to copy the whole form and just modify the newly copied form. Here are the steps how:
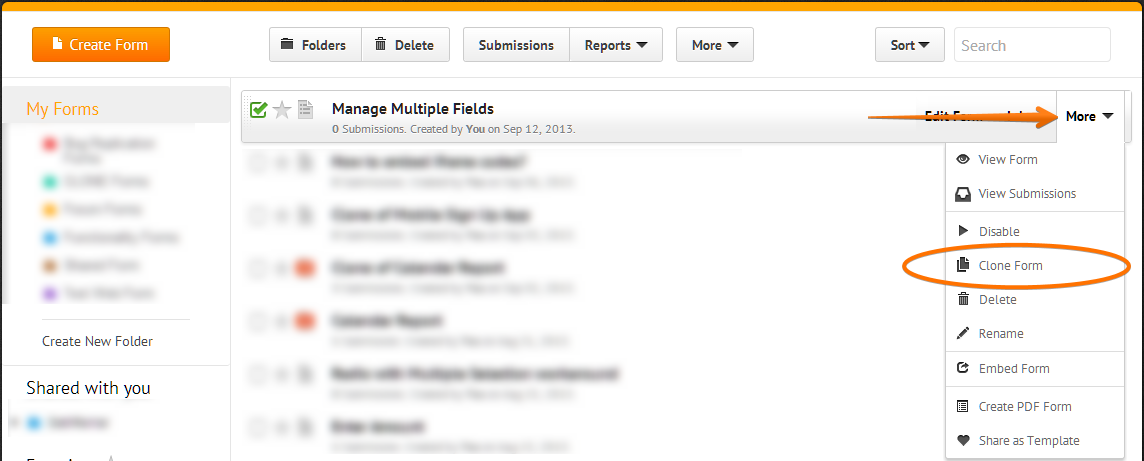
1. Go to the "My Forms" page
2. Click the form you wish to copy
3. Click the "More" button on the far right side
4. Click "Clone Form"

Finally, modify the details that you wish to edit with your form which should differ from the other one, and then just use this new form instead of the existing one.
If this does not suit or fulfills your desire, please do let us know.
Thanks.
-
BBC2016Replied on April 26, 2016 at 3:37 PM
I cant do it - can u help me??????
I need the following and I cant figuere it out. I want it to look like the image I attached above:
Can u help me my member signup form make it look like the attached image I made?????
The form fields in the 2nd section of personal info they are the same as the form fields on the EVENT SIGNUP page - can u copy and paste them? If not can u provide css?
The billing section is EXACTLY the same as the EVENT SIGNUP page - can we copy and paste them somehow????? CAn u give me ccss code for it?? PLEASE????
-
BBC2016Replied on April 26, 2016 at 4:08 PM
I already told you I didnt know how to do this. I waited HOURS for you to write back and all you told me was what I already tried and couldnt DO!
I already looked through the help sections. I could clone the form but I couldn't MODIFY and change the FIELDS - I want my form to look like this image I madebelow. I want this jotform (http://buildingbridgescoalition.org/registration-form/) to look like this image.
-
Kevin Support Team LeadReplied on April 26, 2016 at 9:01 PM
I have been working on a CSS code that may help you to achieve the layout that you want in your form, you may take a look to my form before to apply this to your form, here is the link: https://form.jotform.com/61167302072951.
If this is what you're looking for, then this CSS code is the used to achieve that:
.form-product-details {
position: absolute;
right: 0px;
}
.form-product-item{
width: 100%;
height: 39px;
}
li#id_13 {
width: 100%;
}
.form-product-item span.form-sub-label-container {
width: 11%;
position: absolute;
right: 0px;
margin-top: -20px;
}
li#id_13 .form-address-table td[colspan="2"] .form-sub-label-container {
width: 48%;
}
input.form-textbox.cc_ccv, select#input_13_cc_exp_year {
width: 95% !important;
margin-left: 43px;
}
label#sublabel_cc_ccv, label#sublabel_cc_exp_year {
margin-left: 46px;
}
Follow the steps on this guide to inject the code to your form: https://www.jotform.com/help/117-How-to-Inject-Custom-CSS-Codes.
Do get back to us if you need more help.
-
BBC2016Replied on April 26, 2016 at 11:12 PM
thanks for your help!!!!!!!!!!!!!!!!!!
i marked in redtheparts i have still having trouble doing.
the black lines, the form section titles in blue the total section
plsletme know if u can help with helping me finish it with css code :)
thanks a bunch - can i pay or upgrade to compensate u?

-
Elton Support Team LeadReplied on April 27, 2016 at 3:32 AM
Here's my cloned version with all the customization applied indicated in your screenshot.
https://form.jotform.com/61171288007957
Feel free to clone this form back so you can use it.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing





























































