-
KAILASH33Asked on April 27, 2016 at 4:31 AM
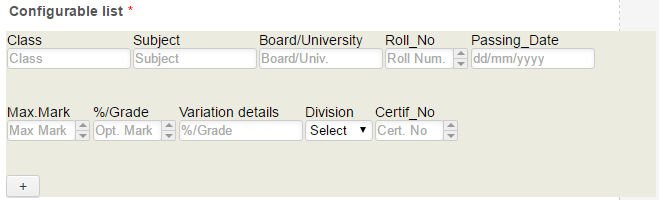
how can control width (fix, px, %, auto) of every column in Configurable List table.
Example:
1. Name of Institute
2. Full Address
3. Mobile No.
4. Date of Passing

-
BorisReplied on April 27, 2016 at 6:44 AM
You can control width of your fields in the Configurable List widget by applying a bit of custom CSS to the widget. Your custom CSS for this widget is currently already made to be mostly mobile responsive.
We can control the width of each column by adding CSS such as this at the bottom:
td.col1{
width: 20%;
}
td.col2 {
width: 20%;
}
td.col3{
width: 20%;
}
td.col4{
width: 20%;
}
td.col5{
width: 20%;
}
td.col6{
width: 33%;
}
td.col7{
width: 33%;
}
td.col8{
width: 33%;
}
td.col9{
width: 50%;
}
td.col10{
width: 50%;
}With the added codes, and some other tweaks, I would recommend using this complete CSS code in your Configurable List widget, for having it fully mobile responsive:
#listContainer {
background: #EBEBE0;
}
th{display:none;}
td {
float: left;
margin: 0 !important;
display: block;
min-height: 50px;
box-sizing: border-box;
}
input[type="text"], select, .stepper-wrap input.stepper { width: 100%; }
td:before{display:block}
td.col1:before {
content: "Class";
}
td.col2:before {
content: "Subject";
}
td.col3:before {
content: "Board/University";
}
td.col4:before {
content: "Roll_No";
}
td.col5:before {
content: "Passing_Date";
}
td.col6:before {
content: "Max.Mark";
}
td.col7:before {
content: "Mark Opt.";
}
td.col8:before {
content: "%/Grade";
}
td.col9:before {
content: "Division";
}
td.col10:before {
content: "Certif_No";
}
td.col1 { width: 20%; }
td.col2 { width: 20%; }
td.col3 { width: 20%; }
td.col4 { width: 20%; }
td.col5 { width: 20%; }
td.col6 { width: 33%; }
td.col7 { width: 33%; }
td.col8 { width: 33%; }
td.col9 { width: 50%; }
td.col10 { width: 50%; }Please let us know if you need any further assistance, we'll be happy to help.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































