-
EuanAitkenAsked on April 27, 2016 at 12:35 PM
I made those changes and it now works, however I now have a new issue.
In the second form https://form.jotformeu.com/61033629991359
I amended the date field called "qd" to a read only date field. When I do, the year box, shrinks and is no longer legible.
When I set read only to "no" it returns to it's full size.
Please could you advise.
-
Welvin Support Team LeadReplied on April 27, 2016 at 12:56 PM
You can fix it by injecting the following custom CSS codes in the form:
[data-type="control_datetime"] .form-sub-label-container:last-child {
width: 36%;
}
Here's our guide for injecting a custom CSS: https://www.jotform.com/help/117-How-to-Inject-Custom-CSS-Codes.
-
EuanAitkenReplied on April 27, 2016 at 2:52 PM
Hi,
Thanks for the tip.
Why do I need to do that?
The date field works when it is not read only, it only changes when I switch it to read only - is this a bug?
-
Welvin Support Team LeadReplied on April 27, 2016 at 3:52 PM
I cannot replicate it so I think this is just specific to your form, probably because of how it's styled in the designer. But the reason is that the container of the calendar icon has a 4% width only. If you set it to read-only, the icon will disappear and the CSS will target the year input which replaces the icon as the last element or child of the field.
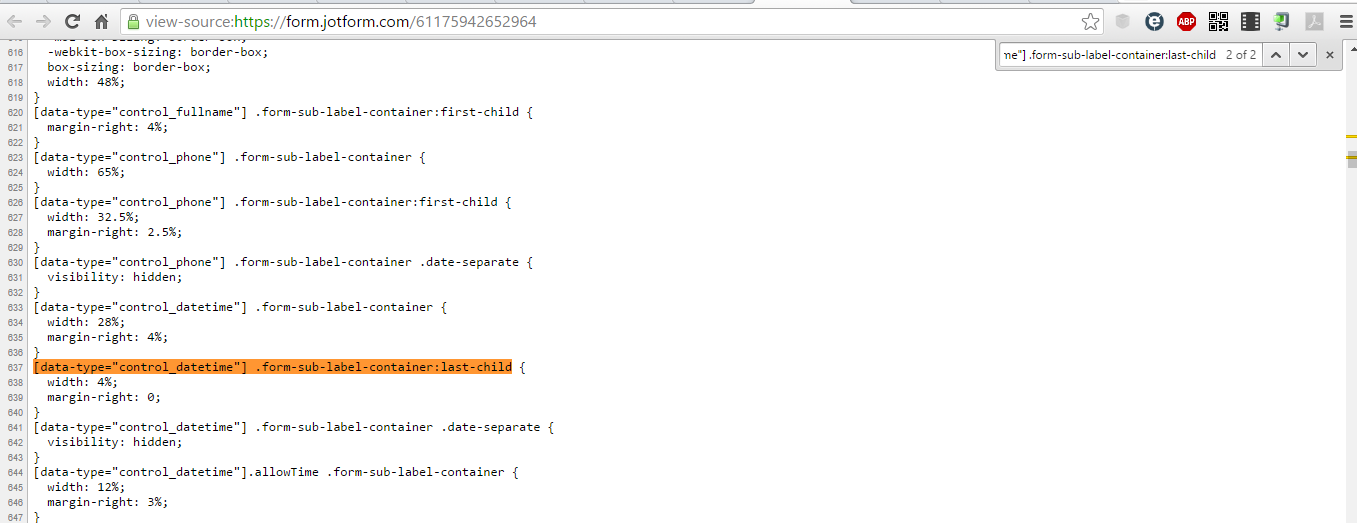
Is this an old form? Checking its source, it seems so but I need to know. The CSS above, you can find it in the form source.

I find it no way to remove this line of CSS so I'd suggest overriding it with the given codes with bigger width value.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































