-
jdt3901Asked on April 28, 2016 at 3:09 PM
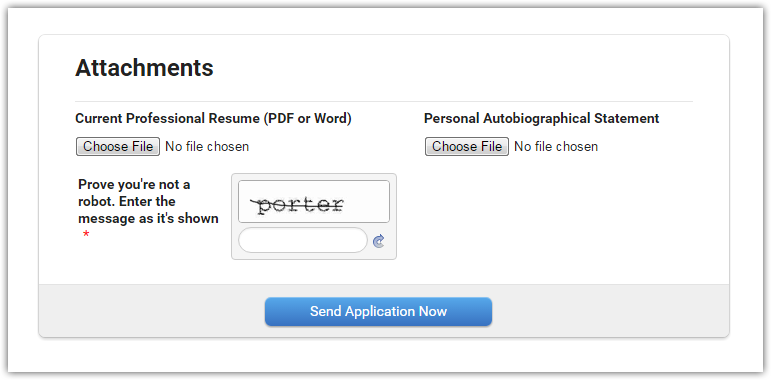
I set up a wizard for for an application and the submit button at the end doesn't behave. I have it set to display in the center, but in the live form it displays off center and sometimes too low, so it crosses lines it shouldn't. OnClick, the button moves an inch above the pointer.

Button Moves up onclick:

-
MikeReplied on April 28, 2016 at 4:21 PM
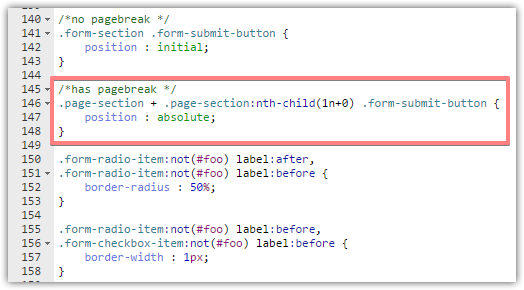
This is happening due to absolutely positioned submit button with CSS on your form.

You may try removing that CSS, or specifying the positioning.
Example:
.page-section + .page-section:nth-child(1n+0) .form-submit-button {
position : absolute;
left: 193px;
top: 9px;
}
If you need any further assistance, please let us know.
-
jdt3901Replied on April 28, 2016 at 4:26 PM
Your suggestion worked great, Mike. Thanks.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































