-
give2kidsAsked on May 2, 2016 at 12:00 PM
Hello -
How do I double the size of my lightbox on mobile devices? It's showing very small. I have tried it
both an responsive and not. No difference.
Also: How to I increase the size of the "Yes No" text? I'd like it at least 3 times larger.
Thank you... Page URL: http://give2kids.com/donate-car-ny.htm
Page URL: http://give2kids.com/donate-car-ny.htm -
MikeReplied on May 2, 2016 at 1:59 PM
The lightbox embedding method is not optimized for mobile devices, but also there is an issue with the website itself. Your web page is not designed to be fully responsive on small mobile screens, so that the lightbox looks small.
The lightbox is not currently loading for me on the http://give2kids.com/donate-car-ny.htm page. I have tested it on a http://www.give2kids.com/mobile/ page instead.
If you would like to set a % based width for lightbox, you can try to add the next styles code to your web page.
http://pastebin.com/raw/8pXFf0kw
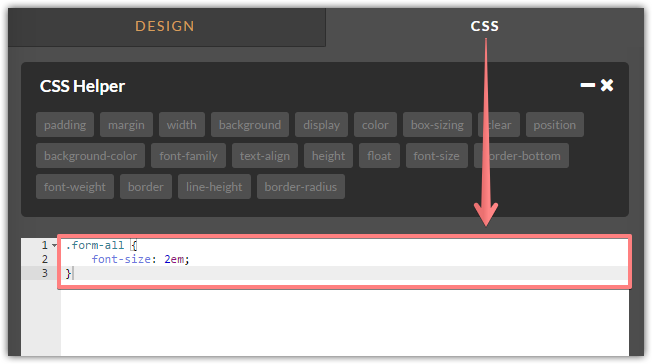
Regarding the font sizing, try to add the next CSS to the form to double the size.
.form-all {
font-size: 2em;
}
If you need any further assistance, please let us know.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































