-
prowrestlingteesAsked on May 5, 2016 at 11:46 AM
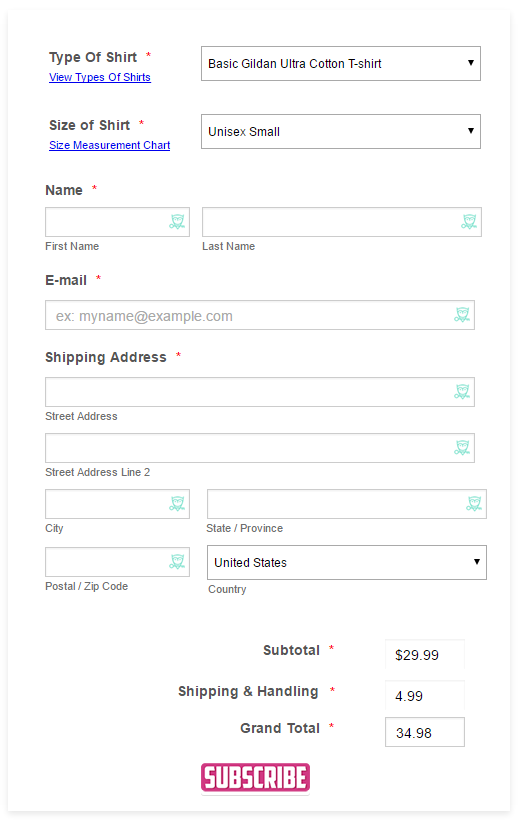
I wanted to somehow match this example for the bottom Sub Total, Shipping & Handling, and Grand Total. I wanted to right align them under the country drop down
And also I changed the width on dropdown input 7, 9, 10, 11 to 280px
How can I match the rest of the fields to these?Page URL: https://form.jotform.com/61175259404152 -
KadeJMReplied on May 5, 2016 at 12:04 PM
It seems to me that you need some help adjusting the styling of your form with right aligning some of your fields and matching the field widths up.
You can do the majority of this with the form designer but it just takes a little bit of tweaking sometimes to get it looking good.
Please see https://www.jotform.com/help/300-Form-Designer-Tutorial-Let-s-create-fantastic-forms- to learn more about how to use it to do fantastic things.
Additionally, if you need more help just let us know and we'll try to assist with this further as soon as we are able to find something that works for you for the adjustments for those fields as you asked.
-
KadeJMReplied on May 5, 2016 at 1:08 PM
UPDATE -
I've made some changes on this updated copy of your form below.
# https://form.jotform.com/61254944813963 [CLONE ME!]
I've still gotta fix 3 of the fields but wanted to check with you to see if this might be kinda what you are going for?

-
prowrestlingteesReplied on May 5, 2016 at 1:14 PM
That's exactly what Im going for
How can I achieve the above result?
-
prowrestlingteesReplied on May 5, 2016 at 1:22 PM
-
victorReplied on May 5, 2016 at 1:34 PM
To assist you better I have created a new thread that will be answered shortly by our support team
https://www.jotform.com/answers/833446
We prefer to have one question to a thread. This way we can give the best answer possible with our getting confused.
-
prowrestlingteesReplied on May 5, 2016 at 4:37 PM
Also how can I make sure that the shipping and handling and grand total fields have dollar signs?
-
victorReplied on May 5, 2016 at 4:53 PM
You can enter a mask for the SHIPPING & HANDLING field:

For the calculation field, enter the wizard and just add the DOLLAR sign at the beginning of the formula.

It should display something like:

If you require additional assistance, please let us know.
have a great day.
-
prowrestlingteesReplied on May 5, 2016 at 5:32 PM
I'm almost there. Just need to move those fields to the right. As seen here
http://www.prowrestlingtees.com/tagteampaypalonly
-
David JotForm Support ManagerReplied on May 5, 2016 at 6:02 PM
You can try injecting the following code: http://www.jotform.com/help/117-How-to-Inject-Custom-CSS-Codes
#id_21,#id_15,#id_5 {
padding-left: 300px;
}

-
prowrestlingteesReplied on May 5, 2016 at 6:05 PM
Anyway to have them the title and field be next to each other? Like your colleague on top was trying to do?
-
David JotForm Support ManagerReplied on May 5, 2016 at 6:19 PM
Yes, make sure the label alignment is set to the left:

And then inject the following code instead of the previous one: http://www.jotform.com/help/117-How-to-Inject-Custom-CSS-Codes
#id_21,#id_15,#id_5 {
padding-left: 200px;
}
#cid_21,#cid_15,#cid_5{
width: 55px;
}
Hope that helps.
-
prowrestlingteesReplied on May 5, 2016 at 6:26 PM
I'n actually looking for something like this right under the country drop down
-
David JotForm Support ManagerReplied on May 5, 2016 at 6:37 PM
Something like this? https://form.jotform.com/61256679143966

Code:
#cid_21,#cid_15,#cid_5{
width: 55px !important;
}
#id_21,#id_15,#id_5 {
padding-left: 240px !important;
}
You may simply clone my form: http://www.jotform.com/help/42-How-to-Clone-an-Existing-Form-from-a-URL
-
prowrestlingteesReplied on May 6, 2016 at 11:02 AM
Yes just like that. How can I have the amounts be next to the field names? Like in my example. And also remove the spacing between the field names
-
victorReplied on May 6, 2016 at 11:46 AM
I have adjust the CSS of my colleague a bit so the form will look siimilar to what you are indicating in your image above.

/*increase a bit the width of the label so it will be in a single line, also place labels to the right*/
#label_15,#label_21,#label_5 {
text-align : right !important;
width : 160px !important;
}
#cid_21,#cid_15,#cid_5 {
width : 50px !important;
}
/*Adjust the spacing of each field, reducing the top and bottom space of of them to 0px*/
#id_21,#id_15,#id_5 {
padding-left : 220px !important;
padding-bottom : 0px !important;
padding-top : 0px !important;
}
Please let us know if this helps.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing





























































