-
afgcashoutAsked on May 7, 2016 at 8:31 PM
I have a form with a number of text boxes on it that will really used to input numbers. I have also set up a lot of calculations, etc. Is there a way to change these to actually be number fields now without messing up my calculations? Alternatively, can I format the text boxes to be right justified and always carry two decimal places? Thanks in advance!
Page URL: https://form.jotform.com/61276071891156 -
Elton Support Team LeadReplied on May 7, 2016 at 9:34 PM
No, it is not possible to change its field type. You have to delete the field and replace it with the field you want.
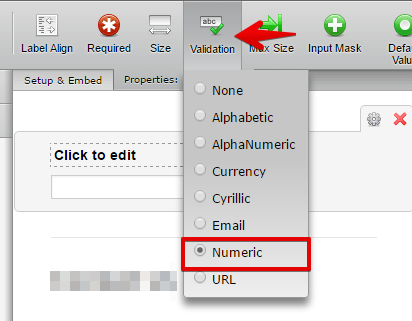
However, did you know that you can change the textbox validation to numeric so it will only accept numbers, similar to a number field type?
Example:

--
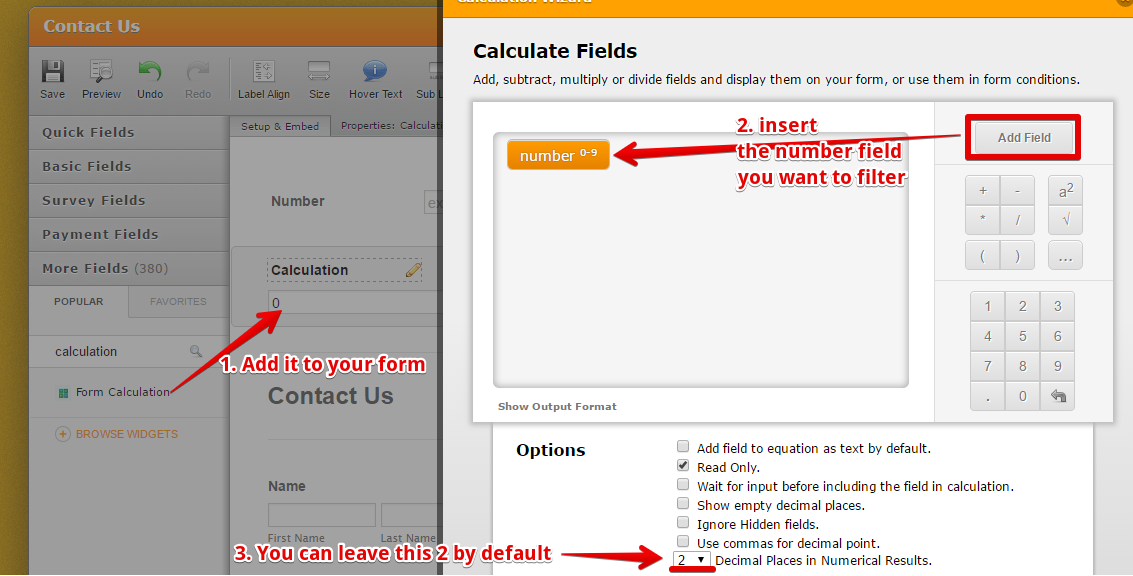
With regards to limiting the users input up to 2 decimal places, you can only achieve that by using form calculation field. Use this to filter inputs from a numeric field.
Here's a visual guide on how to add form calculation to your form and limit 2 decimal places of the selected number input.

---
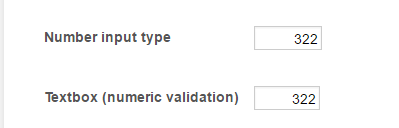
If you want all numeric inputs to be aligned right, inject this CSS codes to your form.
input[class*="[Numeric]"], input[type="number"] {
text-align: right;
}
Guide: https://www.jotform.com/help/117-How-to-Inject-Custom-CSS-Codes (paste it into the bottom part)
Result:

If you need further help, let us know.
-
afgcashoutReplied on May 7, 2016 at 9:45 PMThe CSS code you have at the bottom of your message looks like exactly what
I'd like. Sadly, I don't understand this coding language so I need a tiny
bit more help. Is there any way to have it format the number to always have
2 decimal places so it would 322.00 in your example instead of 322? Said
another way, I'd like to make these display like currency all the time
regardless of if the input was .3 or 1 or .23 I'd like the form to display
that as 0.30, 1.00 or 0.23. Can that be done with the CSS code since I set
these all up as text fields inadvertently? Thanks much! The support for
this site is AWESOME!!!
Josiah
PS: I have already set them all to use numeric validation...
... -
Kiran Support Team LeadReplied on May 7, 2016 at 10:37 PM
Please see the screencast below that can help you with injecting CSS code to your JotForm.

Since you are already using number field along with conditions on your JotForm, I think it is better to have an additional field to display on the form with decimal places.

Now, add a condition to the form as shown below to display on the form in the required format.


This should be displaying the number entered with decimal places on the newly added field.
You may now hide the original field used for calculations on the form.
Hope this information helps!
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing




























































