-
montshoAsked on May 8, 2016 at 7:08 AM
I want to include an online waiver in my form as scrolling text. I want to be separate from my terms and conditions.
1. I have no idea what the Scrollable Text Widget does. I tried it several times and it did nothing.
2. Tried to just add a text box and use code that you all have posted on the forum. http://www.jotform.com/help/154--Depreciated-Creating-a-Scrollable-Terms-and-Conditions
It does not work. Jotform removes the scroll tags immediately.
3. So I tried the Short Scrollable Text Widget.
What is the CSS to remove the checkbox?
What is the CSS to remove the required red asterisk? I disable the required option in properties but that had no effect.
I still want a Label for the text that says Waiver.
4. Under the scrolling text I wanted to add another that says, "Waiver for {name54}" Where {name 54} I want the applicants name to be filled in. Is that possible?
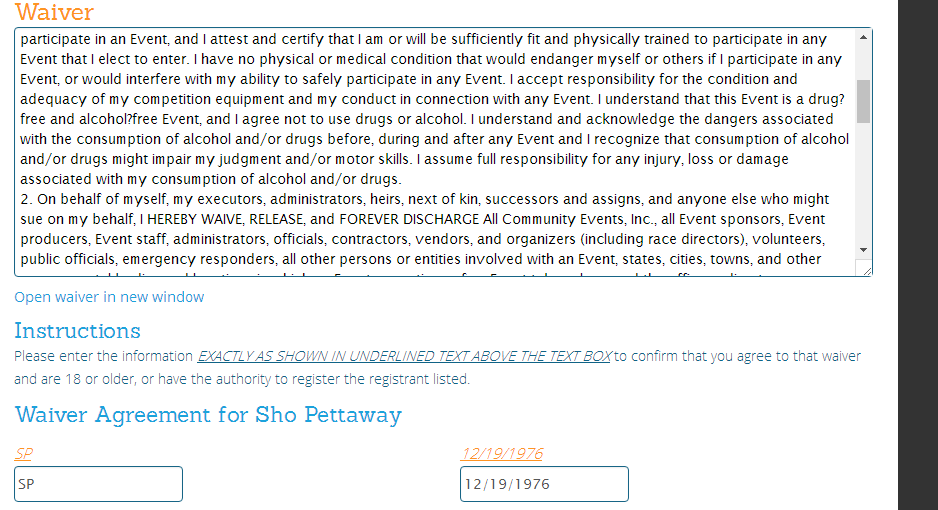
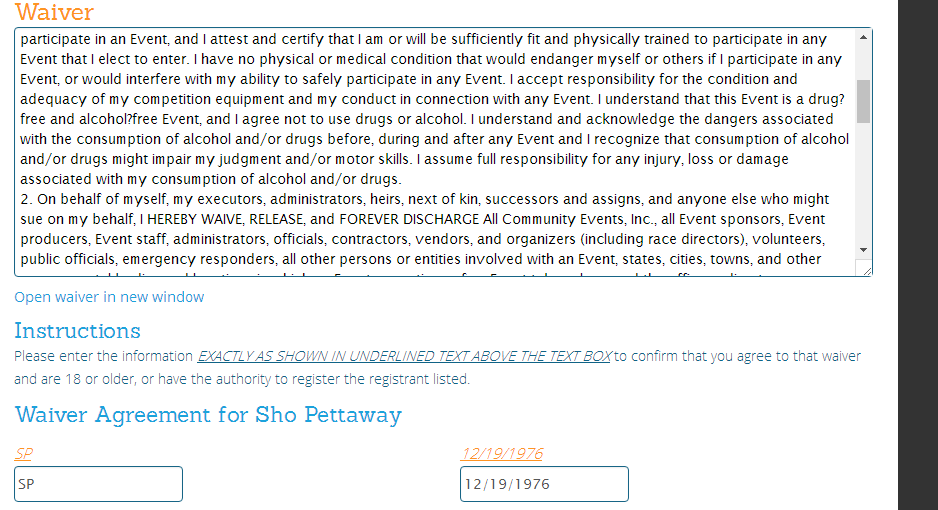
5. Is it also possible to link it to a signature box like the image attached? So whatever name they put into the form will show up as the signature they need to input after the waiver text.

-
montshoReplied on May 8, 2016 at 7:11 AM
OH and here's my form:
https://form.jotform.com/51349135617961
-
Nik_CReplied on May 8, 2016 at 10:46 AM
1. I have no idea what the Scrollable Text Widget does. I tried it several times and it did nothing.
Scrollable text widget will make your text shorter in height if it is too long, meaning it will add scrollbars. So if you would like to save space in your form and you have a lot of space, you can use this widget. More about it you can find on this link.
2. Tried to just add a text box and use code that you all have posted on the forum.http://www.jotform.com/help/154--Depreciated-Creating-a-Scrollable-Terms-and-Conditions
It does not work. Jotform removes the scroll tags immediately.
Please follow this steps to implement this kind of scrolling text:
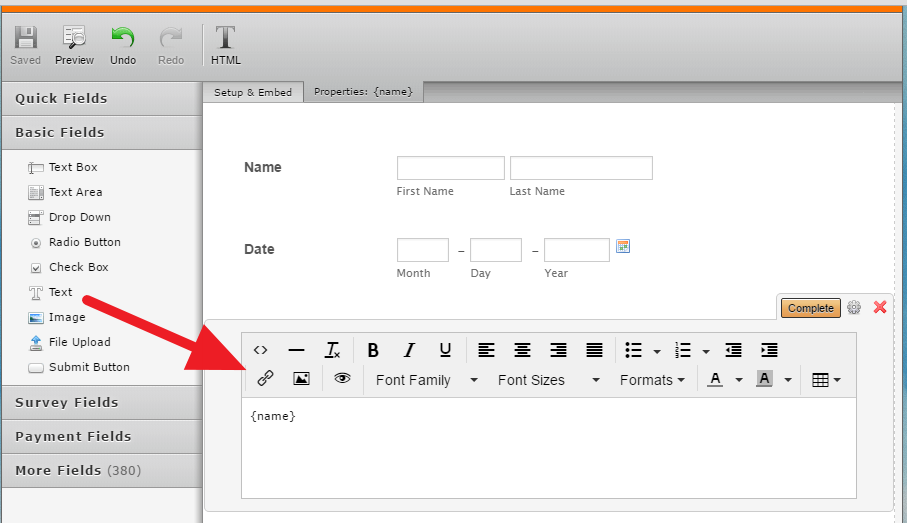
1. Add Text field to the form:
2. Click code button so you can input your text with proper div ID:
There you can paste your text inside the div tag, like in example:
<div id="termsx">Your terms text here</div>
We now tied your text with that ID: termsx, it can be anything, I used like in the example.
What is left is to Inject this CSS to your Custom CSS field:
#termsx {
overflow-y: scroll;
height: 300px;
width: 100%;
border: 1px solid #DDD;
padding: 10px;
}
That CSS will add scrollable feature to your terms text field, and it looks like this:
https://form.jotform.com/61284596713968
3. So I tried the Short Scrollable Text Widget.
What is the CSS to remove the checkbox?
What is the CSS to remove the required red asterisk? I disable the required option in properties but that had no effect.
I still want a Label for the text that says Waiver.
Please add this to Custom CSS for Short Scrollable Text Widget to remove checkbox:
#label::before {
display: none !important;
}
#label::after {
display: none !important;
}
And this CSS copy right below to remove red star and 'required' text:
#label {
color:transparent!important;
}
.required {
color: transparent!important;
}
Then you can just add label through settings for Short Scrollable widget:
4. Under the scrolling text I wanted to add another that says, "Waiver for {name54}" Where {name 54} I want the applicants name to be filled in. Is that possible?
You can just add new Text that will hold 'Waiver for {name}' where name is the name of your field where your customers input their names:
And you get something like this:
5. Is it also possible to link it to a signature box like the image attached? So whatever name they put into the form will show up as the signature they need to input after the waiver text.
I think I did that in step 4, again, please check my test form: https://form.jotform.com/61284596713968
Hope it helps, please let us know if you have further questions.
-
montshoReplied on May 13, 2016 at 11:59 AM
Ok, I got it but I'm still stuck on one part. If a customer types their name in the name field as SP AND DOB int the DOB field as 12/19/1976 can I make that data the label for the signature box at the waiver section like in this graphic below?

-
Welvin Support Team LeadReplied on May 13, 2016 at 1:17 PM
You can use the same method of using a text field then add the field names in the text field so if Name and DOB are filled, the data will appear in the text block.
Here's an example form: https://form.jotform.com/61334835699973.
Here's how to get the field name: https://www.jotform.com/help/146-How-to-find-Field-IDs-Names.
To add the field name in text field:

-
wyracrewReplied on March 16, 2017 at 10:40 AM
-
Nik_CReplied on March 16, 2017 at 12:29 PM
@wyracrew,
I opened a separate thread for you since this is an old one and we will attend it here shortly.
Thank you!
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing




































































