-
leslieradonAsked on May 9, 2016 at 8:17 AM
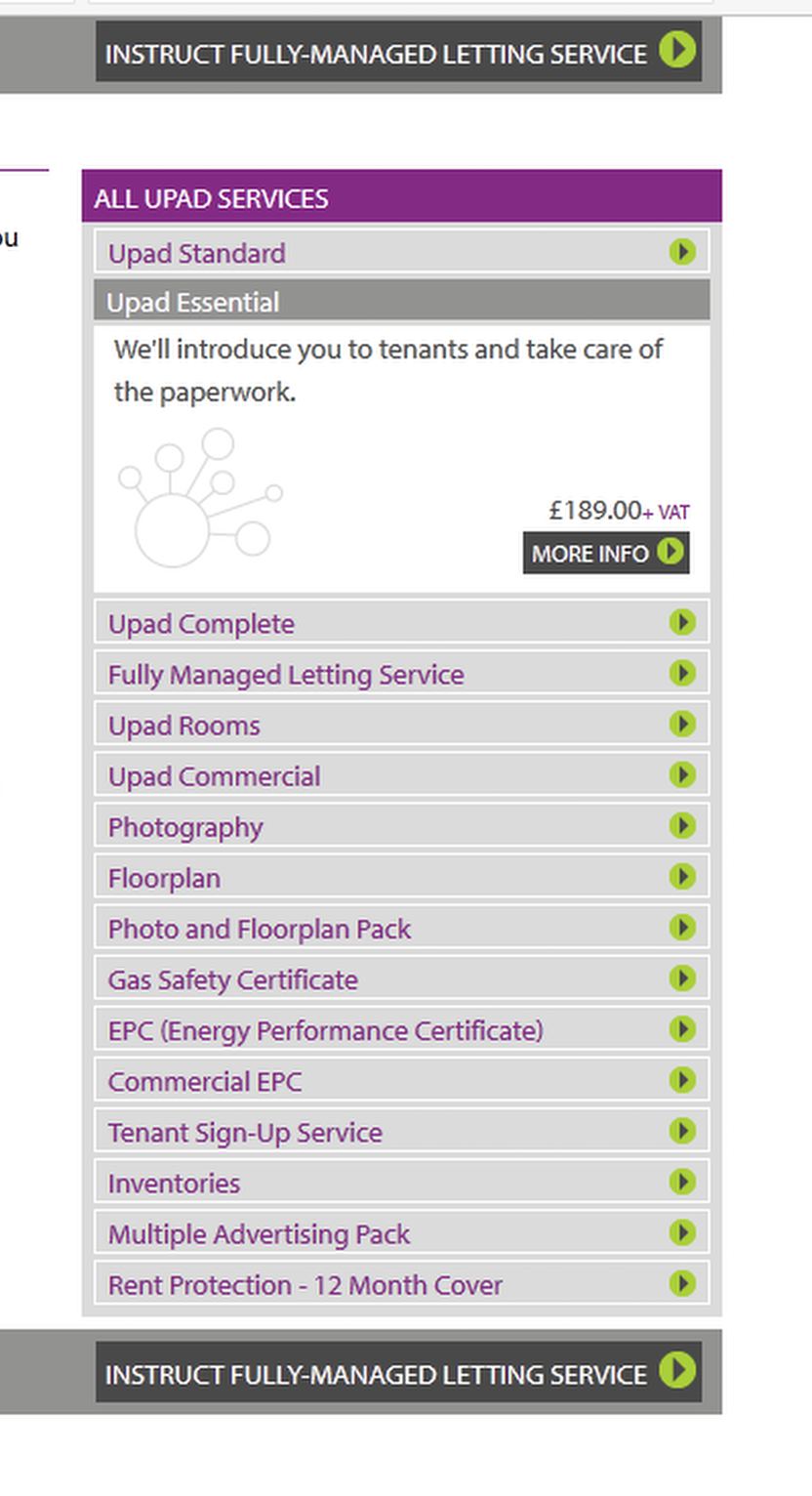
I have spent hours going through the templates but can't see anything like my attachment.
In this form, you click on a piece of tex, and a small box opens alongside.
If this is not feasible, I would like to have a text list (in boxes as the attachment) and when clicking on one piece of text another jotform OR an image opens ON THE SAME PAGE.
Is this too much?
Leslie Radon

-
liyamReplied on May 9, 2016 at 12:14 PM
Hello,
It's quite similar to how the form collapse element works. So there is a possibility on how to make it work, although you will need to manually create this and manually design this by injecting CSS into your form.
Here's a sample of that collapse element in action: https://form.jotform.com/61295032696965
Note: I did not fully put on a design and just gave a sample on how the element works.
You can find the said form collapse element, on the left panel under Survey Fields

Ideally, what you can do for now is create the fields that you have in mind and we can help by instructing you on the next steps in order to achieve how you wish for your form to appear.
Please do get back to us with your updates.
Thanks.
-
leslieradonReplied on May 10, 2016 at 1:45 AMHey,
Good to hear from you.
I have attached the list that I want to put into the form.
Each line on the list, should open up to expose, text and / or image.
See my attachment, look on the kr-services-ALL page. (in Excel file; KR
Explore)
Meanwhile I am learning all I can from your instructions.
Cheers,
Leslie Radon
... -
leslieradonReplied on May 10, 2016 at 1:45 AMHim
I cant find Form Designer, where is it please?
Leslie
... -
Chriistian Jotform SupportReplied on May 10, 2016 at 2:33 AM
Did you send an image as an attachment? Unfortunately the attachment you have sent cannot be seen on the forum. To send an image to the forum, please visit this thread here: https://www.jotform.com/answers/835112, then follow this guide: How to add screenshots/images to questions to the support forum?
As for the Form Designer, you can find it by going to your Form Builder and clicking on the Designer button as seen below.
For more information on the form designer, you can also check out this guide: Form Designer Tutorial
If you need further assistance, please let us know.
-
leslieradonReplied on May 11, 2016 at 9:44 PMHi Liyam,
Did you get my list. I'm waiting for your help.
Thanks
Leslie Radon
... -
liyamReplied on May 11, 2016 at 10:17 PM
hello Leslie,
Unfortunately, no list was attached. If you're trying to attach a document, unfortunately, it's not possible here at the forum, as mentioned by Chriistian.
Would it be possible to paste the text here instead?
Thanks.
-
leslieradonReplied on May 12, 2016 at 12:44 AMHi Liyam.
Aaah!
Okay here is the list;
Let My Property (Landlord)
Manage My Property (Landlord)
Fully Managed Letting Service (Landlord)
Lite Package (Landlord)
Essential Package (Landlord)
Komplet Package (Landlord)
Single Room Package (Landlord)
Commercial Package (Landlord)
Floor Plan & Photos
Key Holding Service
Customised Carpentry Service
Decorating Service
Electrical Service
Maintenance Service
Make Over Service
Handyman Service
Plumbing Service
Roof Fixing Service
Leslie
... -
leslieradonReplied on May 12, 2016 at 12:44 AMI have also attached the list here, which looks better in Excel'
Leslie
... -
Chriistian Jotform SupportReplied on May 12, 2016 at 2:17 AM
I have created a demo form where I added the Form Collapse with the titles from the list you have provided. Here's the link to the demo form: https://form.jotform.com/61321553121946
You can use and modify the demo form by cloning the demo form to your account. To do so, simply follow this guide: How to Clone an Existing Form from a URL

If you need further assistance, please let us know.
-
leslieradonReplied on May 12, 2016 at 4:44 AMHello Christian,
Yes, that's the kind of thing I'm after. Thanks so much.
Now I need to reduce the size of it, and the text a lot; so that the
whole form can be seen without scrolling.
When I open properties, I see only 3 adjustments, none is text size,
etc.
How can I adjust the text size and the frame size?
Thank you, Leslie Radon
... -
leslieradonReplied on May 12, 2016 at 4:44 AMHello Christian,
I have figured out how to change the font. With CCS preferences. That's
ok.
I have reduced the width of the boxes just by click and dragging.
But I am stuck on how to reduce the depth of the boxes. Distance from
top to bottom. They take up a lot of room.
Also when I click one of the boxes it opens ok but jumps, the whole
thing goes to the top of the page and it takes a while to figure out
what has happened.
It would be better if it didn't move, like my sammple i send you. Can
you help in this regard?
Leslie Radon
... -
Chriistian Jotform SupportReplied on May 12, 2016 at 5:21 AM
I see that you were able to adjust the width of the boxes successfully. As for the distance of the boxes from each other, you can modify them by injecting the custom css below:
.form-section-closed {
height: 40px!important;
}
To inject css, simply follow this guide: How To Inject Custom CSS.
As for the jumping of the boxes, unfortunately there is no option on the form builder to disable it. However, we can avoid the jump from happening by adding ?nojump at the end of the URL of your form.
Here's a URL of your form where I added ?nojump at the end: http://www.jotform.com/form/61321931871453?nojump
You will notice that the form no longer jumps to a certain point when opening a box.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing





























































