-
idanAsked on May 10, 2016 at 3:39 PM
-
David JotForm SupportReplied on May 10, 2016 at 4:41 PM
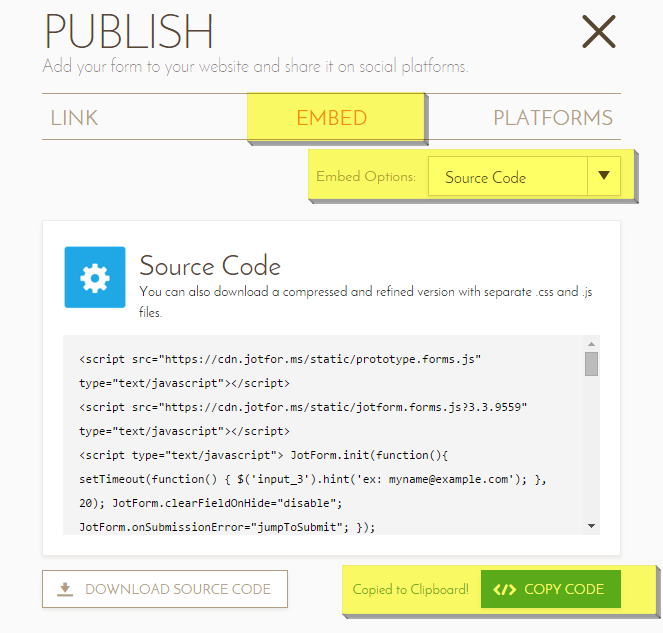
The full source of your form can be found under the publish menu. Here is more information on exactly how to get your source code:
https://www.jotform.com/help/104-How-to-get-the-Full-Source-Code-of-your-Form

-
idanReplied on May 12, 2016 at 1:57 PM
Thank you, its great.
How can I change the writing from right to left (Hebrew)?
-
David JotForm SupportReplied on May 12, 2016 at 2:02 PM
Inside of the form templates gallery there is a template form that you can use.
Inside of that form was used Custom CSS that will enable Arabic language from right to left. Custom CSS used inside of this form can also be applied to Hebrew language.
You can find my form inside of the Form Templates gallery:
http://www.jotform.com/form-templates/arabic-financial-application-form-rtl-css-2
-
idanReplied on May 13, 2016 at 10:20 AM
HI,
I insert css from the template but the questions r cutted.
The options are good.
for example:

-
David JotForm SupportReplied on May 13, 2016 at 11:26 AM
It does not look cut off n my end:
When I checked your form in the builder, it matched what is displayed in the preview.
-
idanReplied on May 13, 2016 at 2:31 PM
Hi,
I mean that the question is 2 lines insted of 1 line.
Its not look good in two lines. (for example: question 1+2)
can I starch the line of the question?
Because in the short question I want it in 1 line.
Thank you
-
David JotForm SupportReplied on May 13, 2016 at 2:41 PM
Adding this code to your form should allow for the labels to show on a single line:
http://www.jotform.com/help/117-How-to-Inject-Custom-CSS-Codes
.form-radio-item {
float : right;
min-width : 300px !important;
}Here is how the form would look with the code added:
-
idanReplied on May 13, 2016 at 2:48 PM
It works perfect!!!
Thank you very much!!
:)
-
David JotForm SupportReplied on May 13, 2016 at 2:52 PM
You are very welcome! If there is anything else we can assist you with, if you wouldn't mind creating a new ticket, we will be happy to help.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































