-
milladesignmaccomAsked on May 11, 2016 at 2:53 AM
Hi.
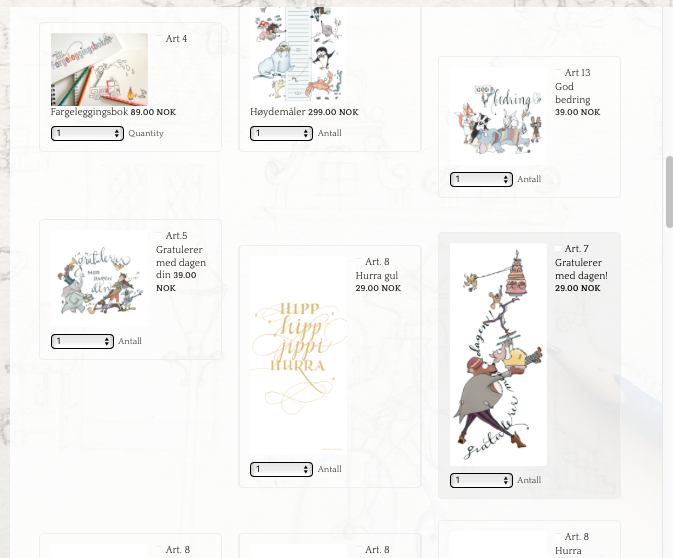
It's soon time for my customer to use the order form, but it looks really "untidy", is it any possibility to get it more in line, with the same spacing between the products, now its all different spacing ...
http://elisabethtalen.no/bestillingskjema-privat.html#bestilling-privat

-
jonathanReplied on May 11, 2016 at 3:12 AM
I assume this is the form https://www.jotformeu.com/form/60761421462349 which actually belongs to another account. You must be the sub-user of the main account that owns the form. Please correct if this is not the form.
--
I checked on the website and I can say that the current setup of the form is alright as the column positioning of each images were aligned already.

The issue it has why it appears distorted is the height dimension of the images. They are not uniform for all. The width is fixed already.
I will work on a fix to correct the height dimension so that the images will all have uniform dimensions. I'll get back to this shortly.
-
milladesignmaccomReplied on May 11, 2016 at 3:20 AM
ok, thank you.
-
jonathanReplied on May 11, 2016 at 3:32 AM
Please check my cloned form https://www.jotform.com/61311252853953

Some product items do not have image, so they differ in height. You can probably use a dummy image as filler for them so that they will still aligned to the other item.
If my form setup is good already, we can apply the changes on your form as well.
We will wait for your response.
-
milladesignmaccomReplied on May 11, 2016 at 3:39 AM
I'm sorry but the images get compressed and look "no good", it would be better if the picture fra is fixed and the picture is filled within on the with, so if it higher then the fixed height it just gets cut of, if you get my meaning? The products that have no image, will have that very soon.
But still it starts up very odd?

-
Chriistian Jotform SupportReplied on May 11, 2016 at 4:11 AM
If I understand correctly, you want to display the frame of the image in a fixed width, so that the image within can be cut off instead of being compressed?
I believe we can fulfill your requirement by adding a scroll bar in the frame. This way, the image will simply be cut off from the frame instead of being compressed. Furthermore, the user can scroll down the frame to see the rest of the image and make their selection.
You can inject the css below to add a scroll bar to the frame.
.form-product-item.hover-product-item {
height: 187px!important;
overflow-y: scroll;
overflow-x: hidden;
}
To inject css, simply follow this guide: How To Inject Custom CSS

Here's a cloned version of your form so you can see it in action: https://form.jotform.com/61311980184958
If you need further assistance, please let us know.
-
milladesignmaccomReplied on May 11, 2016 at 4:16 AM
it looks tidy :) But the images is still "compressed", dragged or narrowed down to fit both the width and height, and that I can't present to the customer...

-
Chriistian Jotform SupportReplied on May 11, 2016 at 4:26 AM
You can resolve the issue by also injecting the code below to your form:
#cid_1 img.form-product-image-with-options {
height: auto!important;
}
I have now updated the code on the demo form to reflect the changes when I added the additional code.
https://form.jotform.com/61311980184958

-
milladesignmaccomReplied on May 11, 2016 at 4:29 AM
This look really nice! Thank you! Is it any way you can implement all of this in my form for me, so that I don't mess it up?
Or should I just paste this in the bottom of the css:
.form-product-item.hover-product-item {
height: 187px!important;
overflow-y: scroll;
overflow-x: hidden;
}
#cid_1 img.form-product-image-with-options {
height: auto!important;
}
-
Chriistian Jotform SupportReplied on May 11, 2016 at 4:52 AM
You are most welcome. :) For your convenience, I have now implemented the custom css code to your form. Please check on your end to confirm that the changes have been applied.
https://form.jotformeu.com/60761421462349
Do let us know if you need further assistance.
Cheers. -
milladesignmaccomReplied on May 11, 2016 at 5:07 AM
yes! thank you - everything looks fine :)
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing




























































