-
eiermannAsked on May 11, 2016 at 11:55 PM
Dear JotForm team,
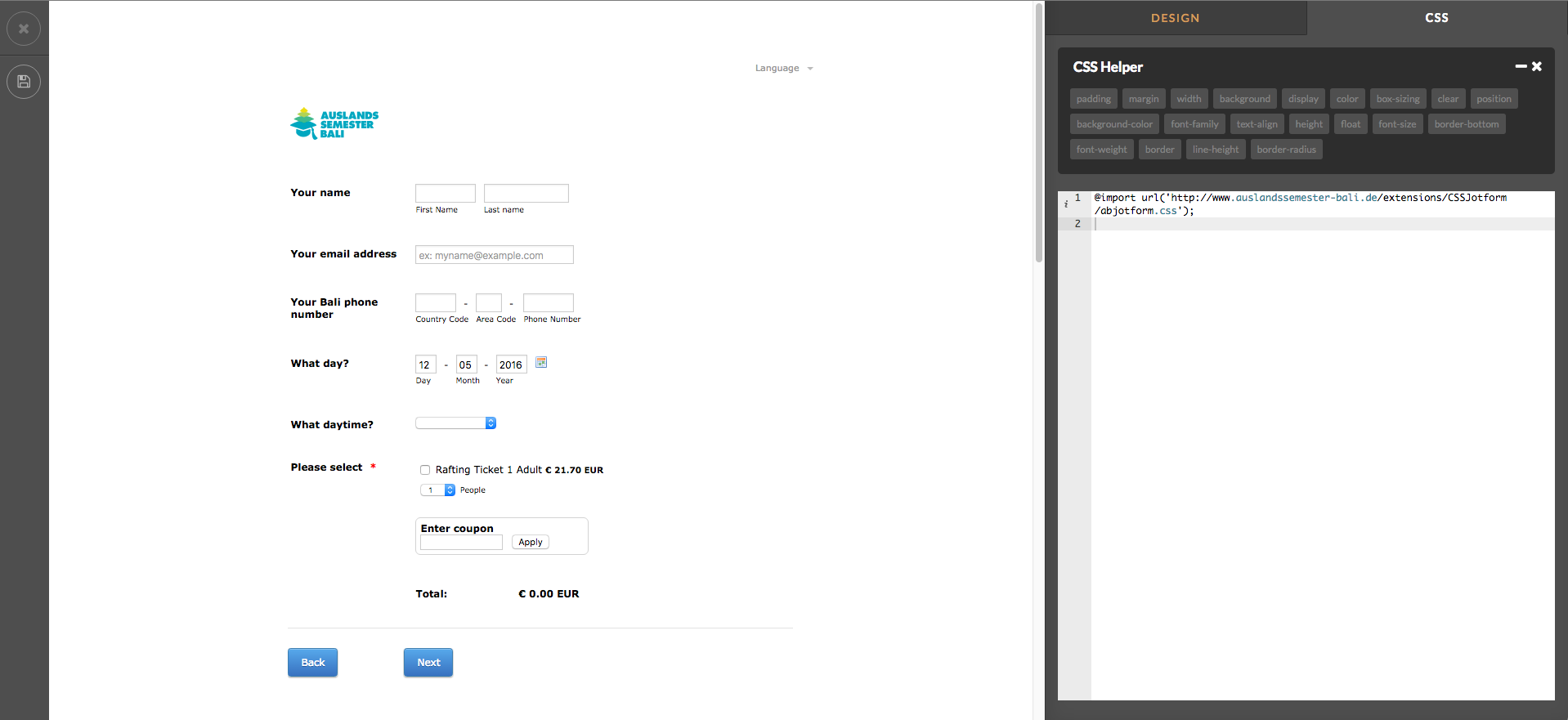
I would like to use an external CSS file so I only need to make changes to one file and it will apply to all my forms. It seems like it is not working. Is this not supported?
Cheers,
Chris

-
Chriistian Jotform SupportReplied on May 12, 2016 at 2:32 AM
I cloned your form and checked it, and it appears that the external css you have imported is working properly. Upon removing the imported css, the design reverted back to its default.

But when I added the imported css again, the design of the form is now changed.

The issue appears to be resolved, so no further action is required. If you need further assistance, please let us know.
-
eiermannReplied on May 12, 2016 at 4:30 AM
Hi Christian,
thanks for your reply. Unfortunately the imported css from the URL doesn't work for my form. How did you get it to work?
-
Chriistian Jotform SupportReplied on May 12, 2016 at 5:06 AM
It appears that the css can only be applied when using http to view the form. Earlier I viewed the form using this link (http://form.jotform.com/61322293891962) which may be why I was able to see the css that was imported. However, upon checking the form using this secure link (https://form.jotform.com/61322293891962) the imported css was no longer applied to the form.
To resolve the issue, you will either have to host your CSS in a SSL (https) address, or use the unsecure link (http) when viewing the form. Here's the URL to your form using http: http://form.jotformpro.com/40652415804955. You will notice that the css is now applied to your form.
-
eiermannReplied on May 12, 2016 at 5:19 AM
Thank you very much for the insights. Very valuable. Will try to get it hosted on a SSL server. Thanks a lot!
-
beril JotForm UI DeveloperReplied on May 12, 2016 at 7:19 AM
On behalf of my colleague, you're most welcome. I agree with you. My colleague's suggestion is really good. I also didn't know we are able to use @import with http://. If you have any question or issues, please do not hesitate contacting us. We will be glad to assist you.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing




























































