-
aaosresearchAsked on May 12, 2016 at 11:29 AM
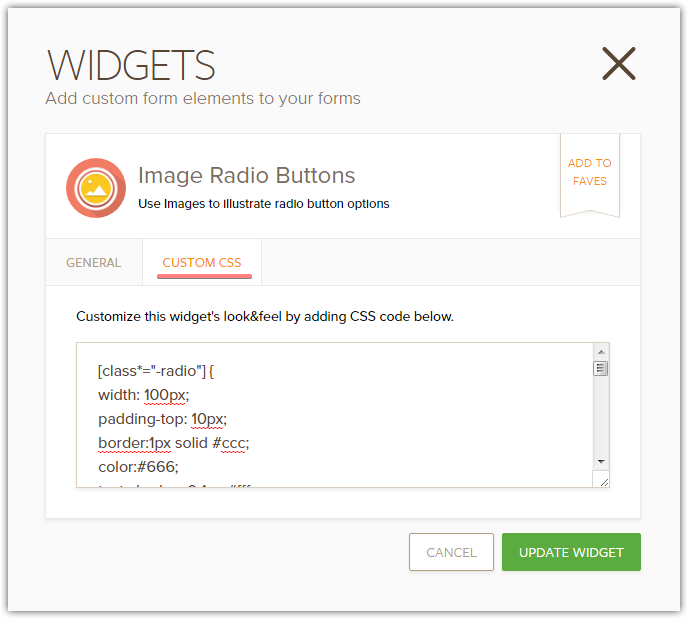
In the image radio button widget, can I reshape the button and put words inside of it?
I would like to make the little circles that appear in what looks like a button. I do not know what CSS to use to change the appearance of the radio button itself. Is this possible? If so, can you please present some code that may assist with this.
Thank you,
Kyle
-
MikeReplied on May 12, 2016 at 1:16 PM
You can add the next CSS to each Image Radio Buttons widget on your form to simulate a button-like style.
http://pastebin.com/raw/4qkqV406


The buttons are not real HTML buttons, so you will need to change the text from within CSS.
[class*="-radio"]::before {
color: #333;
text-shadow: 0 1px #fff;
content: "Button Text";
}If you need any further assistance, please let us know.
-
aaosresearchReplied on May 13, 2016 at 2:45 PM
That's awesome. Sorry you had to write so much code, I thought it might have been an easier solution. I have two follow-up questions.
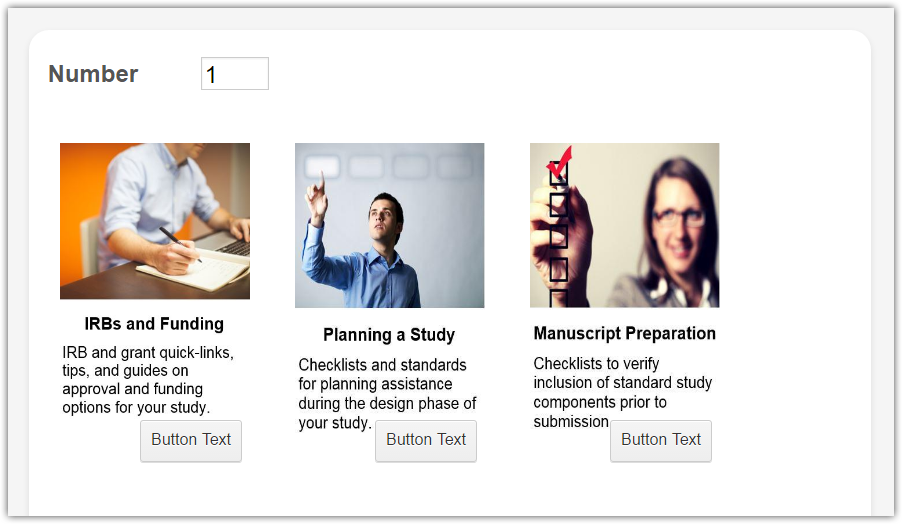
Can I center the buttons under the text? I could not find any width or padding parts of your code that allowed me to do this.
I would also love it if these buttons could toggle between clicked and unclicked if possible. Please let me know if this is something I can do as well.
Thanks for all your help.
Kyle
-
BenReplied on May 13, 2016 at 3:29 PM
Next to the code given by my colleague you should add the following Kyle:
div[class*="-radio"] {
left: 0 !important;
margin: 0 auto;
top: 260px !important;
}
.checked div[class*="-radio"] {
background-color: orange;
background-image: linear-gradient(orange, gold)
}It will:
1. set the button to be under the text and centered
2. change the color of the button once it is clicked.
Do try it out and let us know how it goes.
-
aaosresearchReplied on May 13, 2016 at 3:53 PM
That looks great, thanks!
I also want to be able to click the button again to unselect it. Is that possible with the image radio widget, or would I have had to use the image checkbox widget?
Thanks,
Kyle
-
BenReplied on May 13, 2016 at 3:58 PM
That is only possible with checkbox widget, radio buttons are only selected once and can not be unselected by clicking on them again.
A good thing is that you should be able to use the same CSS that you got so far, since both widgets are similar.
Do of course let us know how it goes with the switch and we would be happy to assist if there are any needed changes.
-
aaosresearchReplied on May 17, 2016 at 2:36 PM
I tried to make another form with the image checkbox widget, and this code did not work to change the design of the selection buttons. There is also a border around the image with the checkbox widget that I would like to get rid of.
Can you please take a look at the code and see if you can figure out why this will not work for the image checkbox widget as it did for the image radio widget, and if you can add code to erase the border around the image?
Sorry, I am not very code savvy, so I appreciate the help with this.
Thanks,
Kyle
-
BenReplied on May 17, 2016 at 4:21 PM
No worries about that Kyle :)
In regards to CSS, the following code will make it look like radio buttons do:
#images_button_container li > img {
border: medium none;
border-radius: 0;
height: auto !important;
width: 100% !important;
}
#images_button_container li {
box-sizing: border-box;
margin: 0;
padding: 2px;
width: 100%;
border-radius: 4px;
}
#images_button_container li:hover {
border: 1px solid #08c;
}
#images_button_container li.checked {
border: 2px solid #08c;
}
div.radio::before {
color: #333;
content: "Button";
position: relative;
text-shadow: 0 1px #fff;
top: 0.4em;
}
#images_button_container li > div.radio {
background-image: linear-gradient(white, lightGray);
border: 1px solid lightGray;
border-radius: 4px;
left: 0;
margin: 0 auto;
width: 100px;
}
#images_button_container li > div.radio:hover, #images_button_container li.checked > div.radio {
background-image: linear-gradient(orange, gold);
}This will add the button as previously. To change the button, just edit the bold segment above.
Do let us know how it goes.
-
aaosresearchReplied on May 27, 2016 at 10:20 AM
This did work for the appearance but the conditional fields do not work for the image checkbox like they did for the radios. They do not show my hidden text as requested when clicked or unclicked.
I thought of another idea that would work for me if it were possible. Is there a way to write code to change the ddslick dropdown into an image. That way, I could click the image to bring the dropdown of weblinks that I want?
This is my test form for trying these things.
https://form.jotform.com/61474120887156
Thanks,
Kyle
-
BenReplied on May 27, 2016 at 10:50 AM
Actually Kyle you should be able to show the textbox or some other fields based on selection in the Image checkbox field.
I have used your form to create a quick demo of this.
You can see it here: https://form.jotform.com/61473902939969
Is that what you are after?
If so, feel free to clone it to your account following the steps here: How to Clone an Existing Form from a URL to see how the same was done through conditions - although if you have any questions, just let us know and we would be happy to assist with the same :)
-
aaosresearchReplied on May 31, 2016 at 10:47 AM
That's exactly what I was looking for. Thank you for the constant assistance with this.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing




























































