-
mmarkowskiAsked on May 13, 2016 at 11:05 AM
Hello,
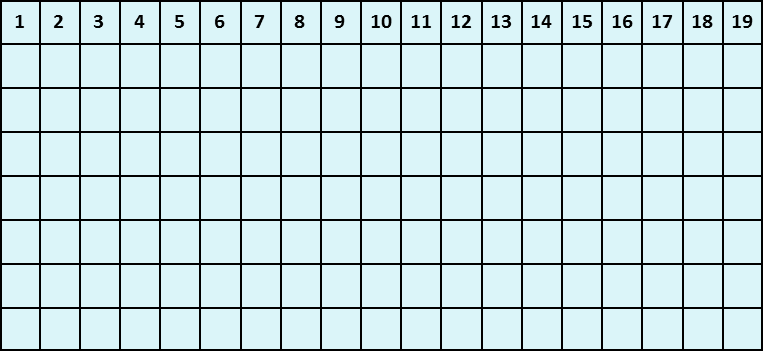
I would like to create a table of sorts to go on my page that looks like this:

Each individual cell only has to be enough room for an individual character.
What can I do to make this possible? Any ideas that would work instead?
Here is my current form:
https://form.jotform.com/61265690407154
Thank you,
Marisa
 Page URL: https://form.jotform.com/61265690407154
Page URL: https://form.jotform.com/61265690407154 -
Welvin Support Team LeadReplied on May 13, 2016 at 12:05 PM
You already had the matrix field in the form. To add rows, simply put a space then press enter. You can then adjust the width of the textboxes by injecting the following custom CSS codes:
#id_12 input {
width: 15px;
}
Here's how to inject: https://www.jotform.com/help/117-How-to-Inject-Custom-CSS-Codes.
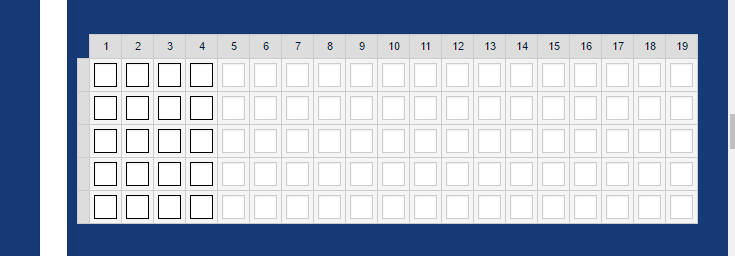
Here's a screenshot of the result:

-
mmarkowskiReplied on May 13, 2016 at 12:13 PM
Thank you for helping me adjust the width. It fits perfectly. I have tried adding more rows, but every time that I have 7, it goes back to 5 after I close out of the drop-down menu. Is there anyway to keep it at 5? And why does the final form with the columns set to the new width now look all deformed?
Thanks!
-
Welvin Support Team LeadReplied on May 13, 2016 at 12:25 PM
Please do it this way instead.
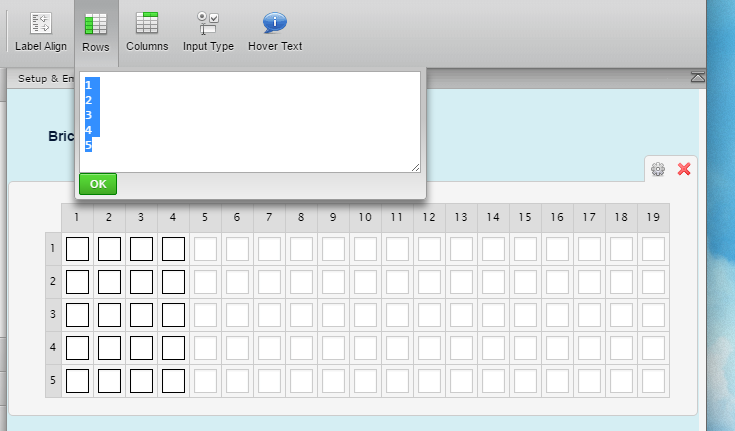
1. Add a placeholder, you can put numbers such as 1 to 5. Example:

2. Add the following custom CSS codes to hide these placeholders:
th.form-matrix-row-headers {
visibility: hidden;
border: none;
}
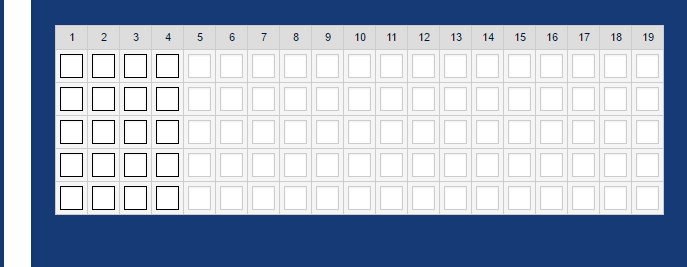
The result is the following, which I think the most perfect :)

-
mmarkowskiReplied on May 13, 2016 at 12:42 PM
That does look much better! Thank you so much! I am still wondering though why the background/formatting of the entire document got messed up. Is there anyway to fix this? Also, is it possible to make all of the squares outlined in black and not just the first 4 columns?
Thanks,
-
Welvin Support Team LeadReplied on May 13, 2016 at 1:32 PM
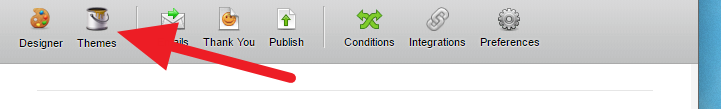
There is an installed theme in the form. Please try overriding that one with the default theme in the Theme selector:

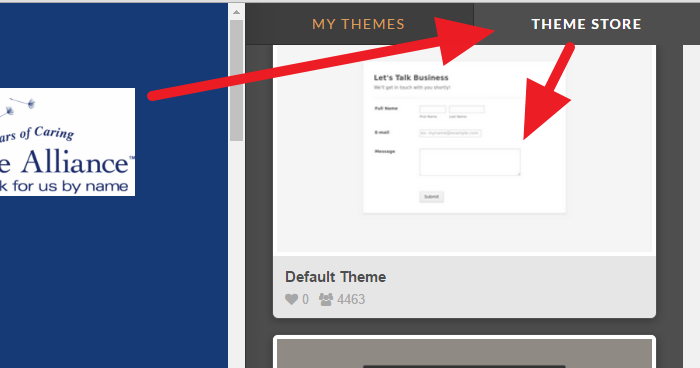
Click Theme Store then filter by Free Themes then choose "Default Theme":

If this is not working, I'd suggest creating a new blank form and clone/copy the fields from this form to the new form using our field manager app: http://apps.jotform.com/app/field_manager.
For the black outline or border, replace the following custom CSS codes:
#id_12 input {
width: 15px;
}
with:
#id_12 input {
width: 15px;
outline: none;
border: 1px solid #000;
}
-
mmarkowskiReplied on May 16, 2016 at 12:14 PM
Hi, again! I was able to successfully use the field manager to clone the form into a new on which can be found at: https://form.jotform.com/61364444857160
However, as you can see, the matrix now spills out of the rest of the form. Is there anyway to re-code it to fit again?
-
Kevin Support Team LeadReplied on May 16, 2016 at 1:38 PM
-
mmarkowskiReplied on May 16, 2016 at 1:46 PM
I entered that coding in, and it makes it fit in the editing screen, but when I view the live form nothing is changed. Any ideas?
-
Kevin Support Team LeadReplied on May 16, 2016 at 2:19 PM
I checked your form using the Designer tool and noticed that there were some errors in the code:

However, I have fixed it and the matrix field is displaying fine on your form now, please check and confirm us that you see the same on your end.

-
mmarkowskiReplied on May 19, 2016 at 10:24 AM
Yes, it is perfect! Thank you very much!
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing





























































