-
milladesignmaccomAsked on May 14, 2016 at 2:44 AM
Hi.
Could you help me get this tidy?
I want it to display to the left in its box and in this order like this:
the picture
the small square
The text
The price
The quantity field
The quantity text that here are Antall closer to the bar where you choose.

-
Nik_CReplied on May 14, 2016 at 4:17 AM
Could you please try to paste this CSS in your Custom CSS code:
.form-product-item .form-radio, .form-product-item .form-checkbox {
margin-right:50px!important;
}
Now, picture, small box, text and price should be aligned to the left.
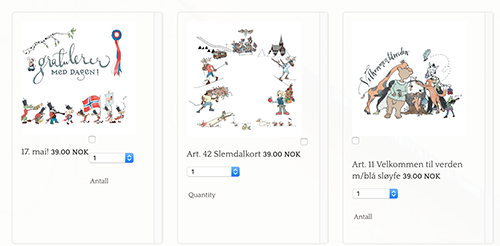
It looks like this after adjusting:

Let us know if you had something else in mind or if you need more adjustments.
Thank you!
-
milladesignmaccomReplied on May 14, 2016 at 4:31 AM
Hi.
It seems not to work on them all? and I would like some space over the square and less space between the quantity bar and the text Antall. The text Antall should connect to the bar.

-
liyamReplied on May 14, 2016 at 6:26 AM
Hello,
Can you try adding this CSS code:
.form-product-item .form-sub-label-container .form-sub-label {
margin-top: 0 !important;
}
.form-product-item .form-sub-label-container {
clear: left;
}
.form-product-item {
padding-left: 20px;
}For the last code that uses padding-left, try adjusting its number depending on the spacing between the products that you desire.
If I'm misunderstanding something with what you mean by "wanting some space over the square and less space between the quantity bar and the text Antall", please do let us know.
Thanks.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing




























































