-
sweetgrassAsked on May 17, 2016 at 3:41 AM
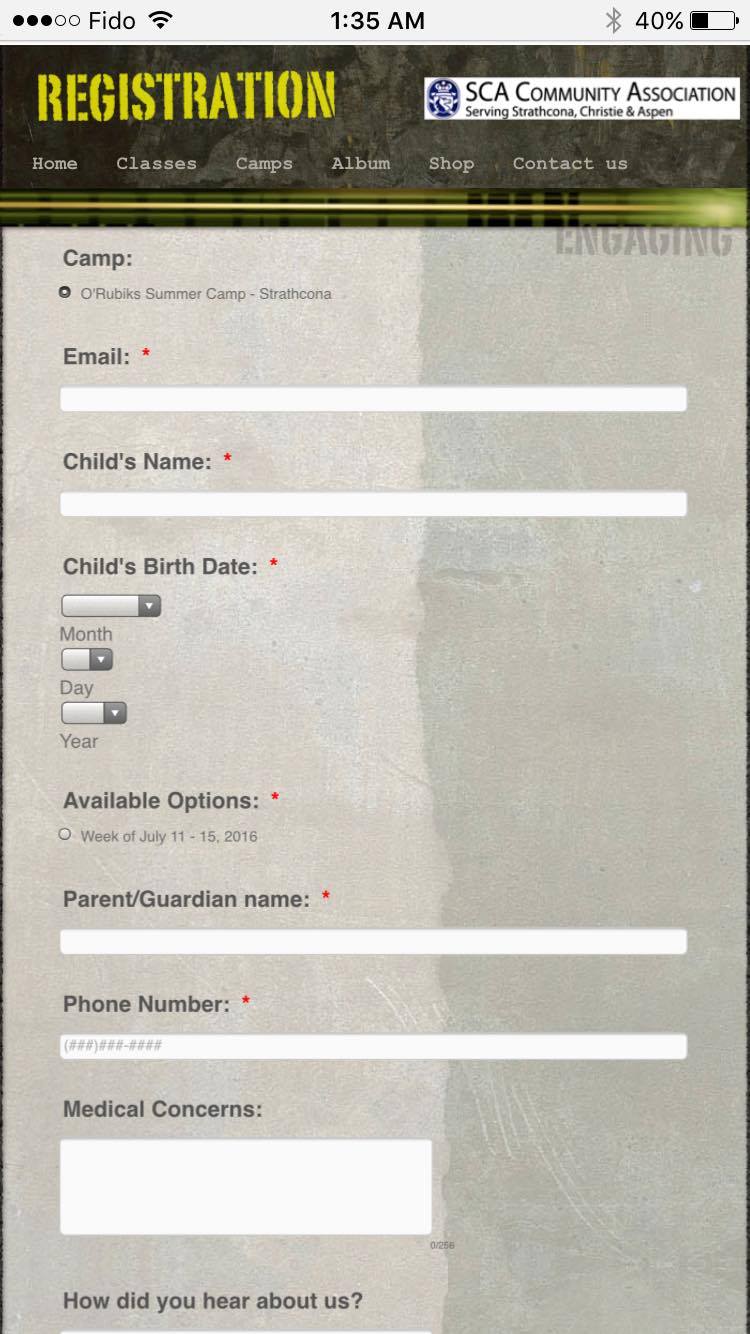
Hi. I can't make the submit button visible on iphone. I looked through the forum & made the form responsive using the designer - form layout option as was advised. I even added second submit button at the top thinking may be it doens't fit into the cell phone screen at the bottom. But still none of the submit buttons show on my registration form when viewed on Iphone or ipad, neither top one nor the one on the bottom.
Here is the link, please advise the way around. iFrame option doesn't work for me as it brings white background with it, which doesn't look nice :( I need transparent form, so that it shows ogranicly on my web page background.
http://juniotech.com/robotics/ORubiksReg_Str.html
Thank you,
Cam

-
Elton Support Team LeadReplied on May 17, 2016 at 4:52 AM
I can see the submit button on top but not on the bottom section.
The reason why is that, once the form is viewed on mobile devices, its height increases dramatically according to the total length of the form elements. If the form is embedded on a responsive container, there shouldn't be any problem.
However, since you are using iWeb, it is very common that embedded element are enclosed with div element with a fixed height. This results in a cutoff on the embedded element like the form since as mentioned, it has a height limit.
To fix it, edit your site on iWeb and increase the height of the HTML snippet where you have pasted the form embed code. iWeb is drag and drop so holding the HTML container holder and dragging it down would increase its height. If the height is still not enough for the form when viewed on mobile, repeat the steps as soon as it is displayed properly on mobile without any cutoff.
Hope this information helps!
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































