-
rkelleyAsked on May 17, 2016 at 3:33 PM
Is there a way to have the range of time go across instead of up and down? It's confusing formatted as is?
My room request form has a lot to fit and I'd like on one page. Had 4 columns and the am/pm did not show and many were forgetting to fill in because am/pm pull down didn't show in drop down unless arrow selected. Now I tried doing range and I dont' like that formatting either:(
-
MikeReplied on May 17, 2016 at 5:39 PM
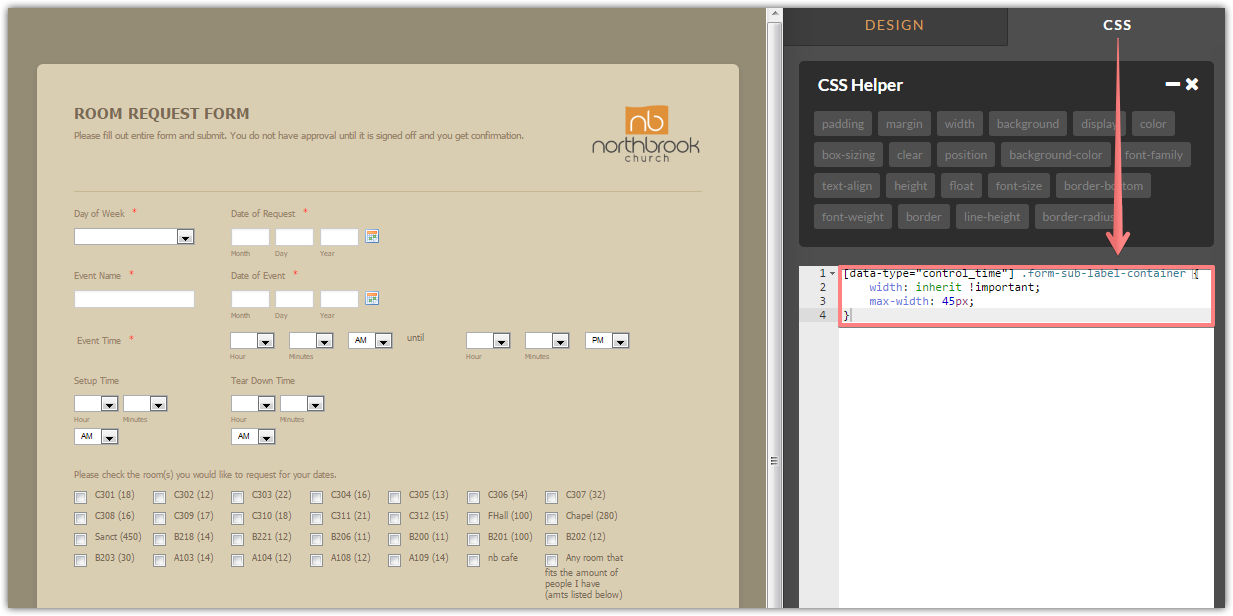
The time fields are affected by form designer styles. To fix the issue with the time range field, please try adding the next CSS via form designer.
[data-type="control_time"] .form-sub-label-container {
width: inherit !important;
max-width: 45px;
}
If you need any further assistance, please let us know.
-
rkelleyReplied on May 18, 2016 at 10:44 AMYou are brilliant and so helpful! Thank you so much!!
Blessings,
Roslyn Kelley
Office Manager
(262) 628-3142
[2011nblogoSmall]
... -
rkelleyReplied on May 18, 2016 at 10:44 AMSorry to bug you again. Now I just need my setup and tear down to have the am and pm next to the times instead of below. Is there an easy way for me to figure out these codes so I don’t have to bother you guys? I don’t write code but can usually catch on if things are explained. Even if you direct me to the page for designing in the css designer.
Thanks so much,
Roslyn Kelley
Office Manager
(262) 628-3142
[2011nblogoSmall]
... -
rkelleyReplied on May 18, 2016 at 12:44 PMI got it figured out after finding your videos for the css module. They are great! A little fast for the CSS portion but I figured out that particular item. ☺
Roslyn Kelley
Office Manager
(262) 628-3142
[2011nblogoSmall]
... -
Nik_CReplied on May 18, 2016 at 12:48 PM
On behalf of my colleague, Mike, you're welcome. I'm glad that you were able to solve this problem.
Do not hesitate to contact us if you have any additional questions.
Cheers!
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing




























































