-
ktemidisAsked on May 21, 2016 at 11:54 AM
How can I get my form background to be transparent? I have already set it to this and it still isn't working
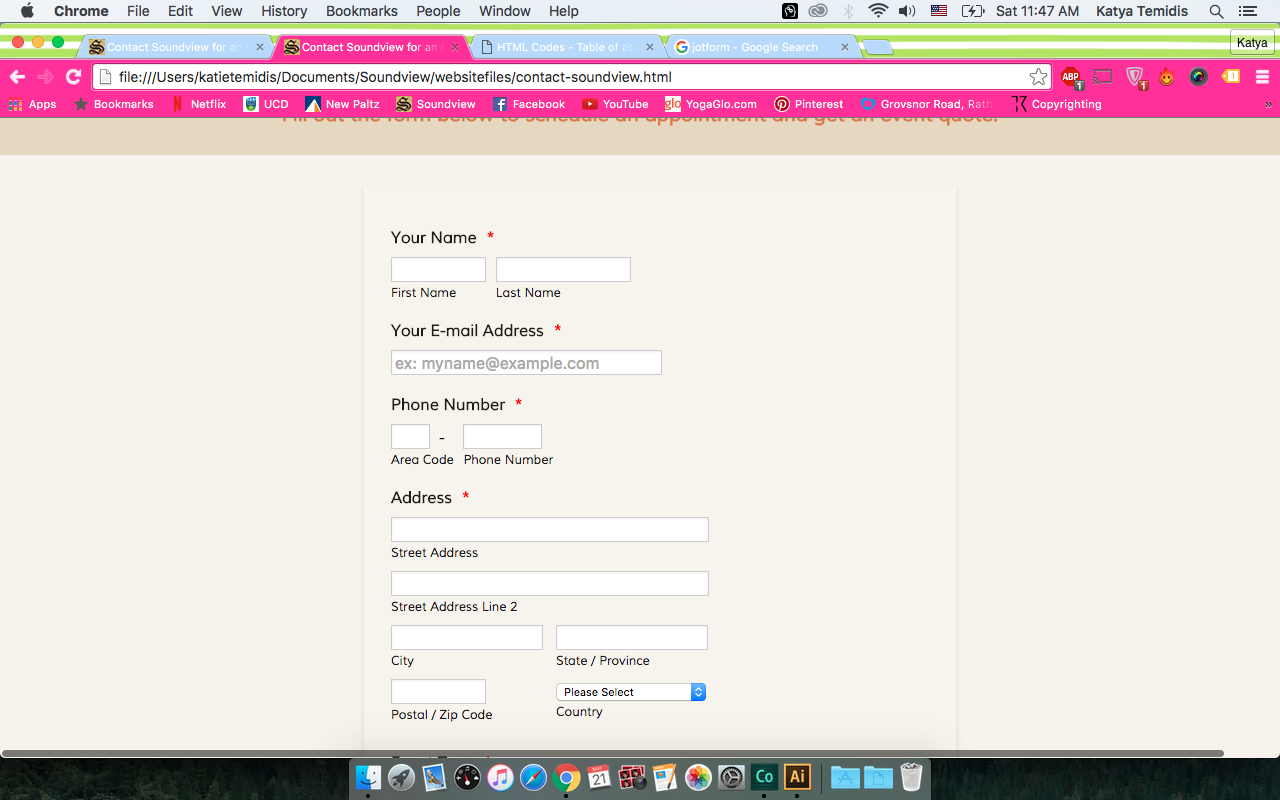
I have attached a screen shot of my form on my website. I don't understand why my margins are so wide. I have set margins for it in the settings.

-
Welvin Support Team LeadReplied on May 21, 2016 at 1:03 PM
The form has its own page background color aside from the form frame background. I think you mean to remove the page background, you can inject the following custom CSS codes if I'm correct:
.supernova {
background-color: transparent !important;
background: transparent !important;
}
Here's how to inject: https://www.jotform.com/help/117-How-to-Inject-Custom-CSS-Codes.
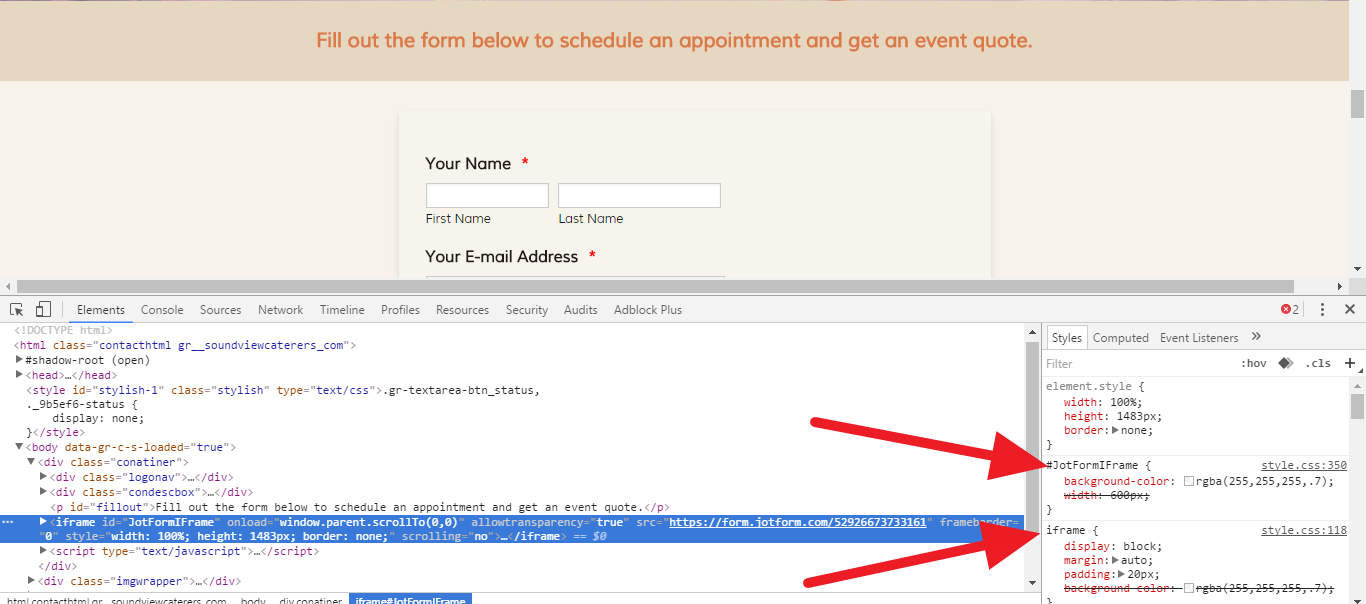
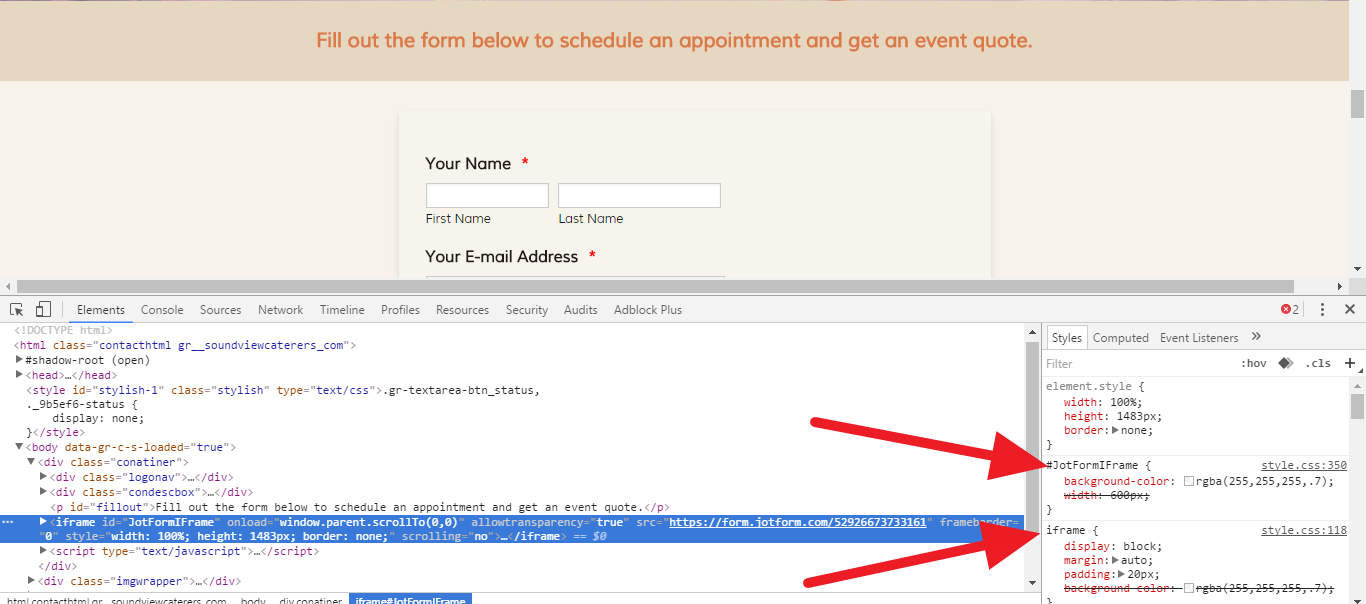
Checking further your website, I see that you have a custom style that is set to add a background color for the JotformIframe or iFrame:

You may consider removing this or setting the color to transparent to keep the form styles.
-
ktemidisReplied on May 21, 2016 at 1:44 PMHello,
Thank you for your reply! Injecting this CSS didn't result in any changes.
Here is the CSS I have injected thus far:
[data-type="control_button"] {
float : none !important;
}
.jotform-form {
padding : 10px;
width : 600px;
background-color : e6d7c1;
margin : auto;
display : block;
}
.supernova {
background-color: transparent !important;
background: transparent !important;
}
I am just not sure why the background of my form is extending to the
margins of the screen when I have set smaller margins for it.
Thank you,
Katya
... -
Welvin Support Team LeadReplied on May 21, 2016 at 1:54 PM
What margin are you referring to? Your form frame margin is set to auto which is correct. As for the background, please check your website stylesheet, you have a specific style for the Jotform iframe that is overriding the background color. Consider removing this style. Again, here's the screenshot of that:

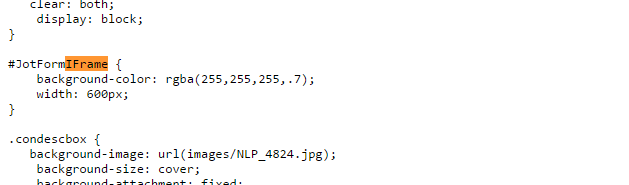
Here's your CSS file: http://www.soundviewcaterers.com/style.css. Here's the screenshot of the specific style:

-
ktemidisReplied on May 21, 2016 at 3:44 PMHi,
I am referring to the extra space around the contact form. As you can see
in the screen shot, there is a faint outline of the form itself. I do not
want the background to extend past those margins. It is currently filling
my page with the lighter color, which is the background of the form. I am
just trying to figure out how to get rid of that extra space.
Katya
... -
ktemidisReplied on May 21, 2016 at 4:44 PMHello,
I am attaching a screen shot of what the form looks like now. Hopefully
this is more clear...
Katya
... -
liyamReplied on May 21, 2016 at 11:17 PM
Hello Katya,
Unfortunately, the image did not attach. You should visit the forum by visiting this link and upload your screenshot.
Anyway, I noticed inside your CSS code in your webhost (not jotform), you have already a background setting for iframes, so with the background settings that you added on your jotform made it redundant, and further added layers of faded backgrounds. So on this code that you have added, remove what I'm striking out:
====
[data-type="control_button"] {
float : none !important;
}
.jotform-form {
padding : 10px;
width : 600px;
background-color : e6d7c1;
margin : auto;
display : block;
}
.supernova {
background-color: transparent !important;
background: transparent !important;
}====
Also, with regard to the form's width on your webpage, the form will extend its width depending on the container's width. So you can try adjusting the width style in your iframe code to width: 1010px; or smaller.
Feel free to get back to us if you have further questions.
Thanks. :)
-
jonathanReplied on May 21, 2016 at 11:29 PM
Your screenshot on the latest response was not included. Try resendng it by uploading again when you reply here https://www.jotform.com/answers/844048

If I understand correctly, you must be refering to the outline border of the formhttps://www.jotform.us/form/52926673733161 ... that you wanted to remove.
You can achieve that by adding this CSS codes on you form.
.form-all{
border : none !important;
-webkit-box-shadow : none !important;
-moz-box-shadow : none !important;
outline:none !important;
}

Let us know how it goes.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing





























































