-
pdossAsked on May 22, 2016 at 2:59 AM
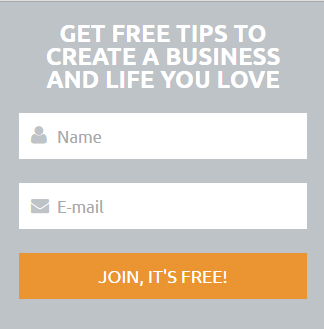
It's been modified from a pre-made theme. It doesn't look good on mobile, though. It's on a Wix website.
-
Elton Support Team LeadReplied on May 22, 2016 at 4:26 AM
Glad you see you used one of my team. :)
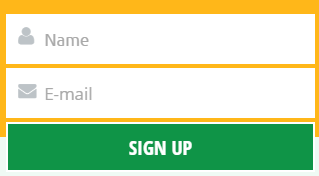
I think you're using the older version because the new version displays like this on mobile.

Anyway, please inject this CSS codes to your form. This should expand the fields on mobile.
@media screen and (max-width:480px){
.form-line {
width: 100% !important;
margin-top: 4px !important;
}
[data-type="control_button"] {
width: 100% !important;
}
}
Guide: https://www.jotform.com/help/117-How-to-Inject-Custom-CSS-Codes (paste it into the bottom section)
Result:

Hope this helps!
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































