-
mbstudioAsked on May 22, 2016 at 10:51 AM
Hi
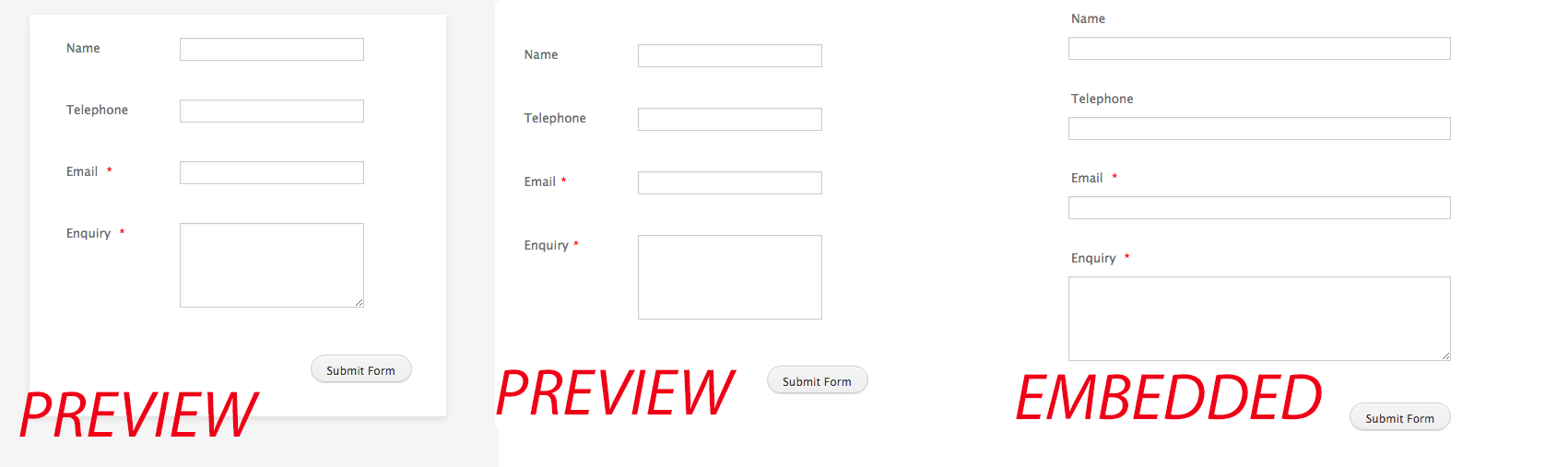
I have a built a form, and when I preview it in the designer view it looks fine, and in the form preview. But when I embed it onto my page the form fields are dropped onto the line below the field label and are stretched the whole width. I don't want them to stretch the whole width. I want them to be on the same line next to the label.
The form is on a wordpress site, that sits behind a under construction page, so I cannot send you a link to it. The form id on jot form is 61423777248361

-
MikeReplied on May 22, 2016 at 12:01 PM
Thank you for contacting us.
This issue might be related to applied mobile styles due to a small form placeholder size on the web page.
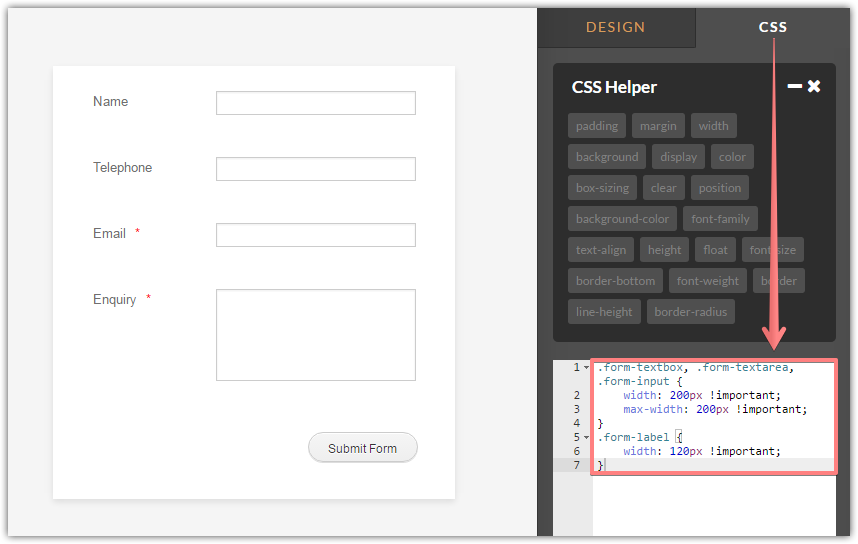
Please try adding the next CSS via form designer to see if that helps.
.form-textbox, .form-textarea, .form-input {
width: 200px !important;
max-width: 200px !important;
}
.form-label {
width: 120px !important;
}
If you need any further assistance, please let us know.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































