-
goodtimegetawaysAsked on May 27, 2016 at 3:15 PM
I've seen it done but am not programming savvy. Can you point out the part of the code that I need to copy from other forms that will allow me to create a second row of field information in my configurable list widget please?
Thank you!
https://form.jotform.com/61474191761963
 Page URL: https://form.jotform.com/61474191761963
Page URL: https://form.jotform.com/61474191761963 -
KadeJMReplied on May 27, 2016 at 3:44 PM
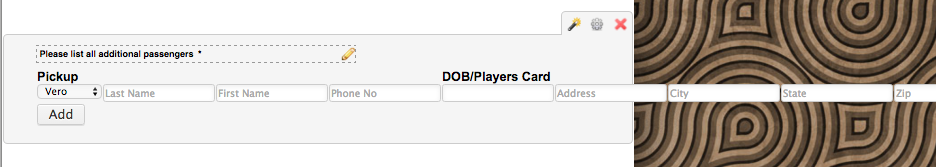
To my understanding you are using the configurable list widget and would like to set it up to display in two rows.
We've actually got a guide which will help walk you through setting it up and customizing it.
Please see https://www.jotform.com/help/282-How-to-Set-Up-the-Configurable-List-Widget
-
goodtimegetawaysReplied on May 28, 2016 at 12:36 PM
I have reviewed that link and it doesn't cover how to create two rows in the configurable list. It only shows how to create multiple columns on one row.
-
Welvin Support Team LeadReplied on May 28, 2016 at 2:30 PM
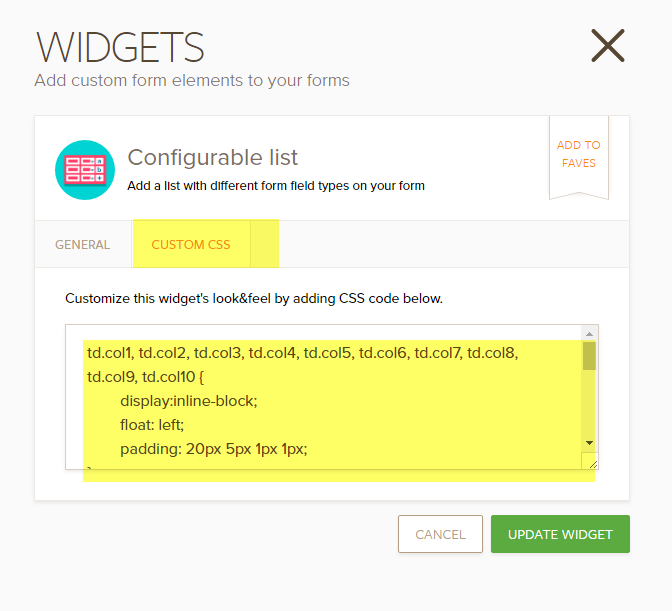
If you need it to be like this: https://form.jotform.com/61485984686981. Inject the following custom CSS codes to the CSS box of the widget:
td.col1, td.col2, td.col3, td.col4, td.col5, td.col6, td.col7, td.col8, td.col9, td.col10 {
display: inline-block;
float: left;
padding: 20px 5px 1px 1px;
}
td.col1, td.col2, td.col3, td.col4, td.col5, td.col6, td.col7, td.col8, td.col9, td.col10 {
width: 19%;
}
td.col11 {
position: relative;
top: 18px;
}

Let us know if you need any further assistance.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing




























































