-
trigonometrycodeAsked on May 30, 2016 at 10:18 AM
Hello,
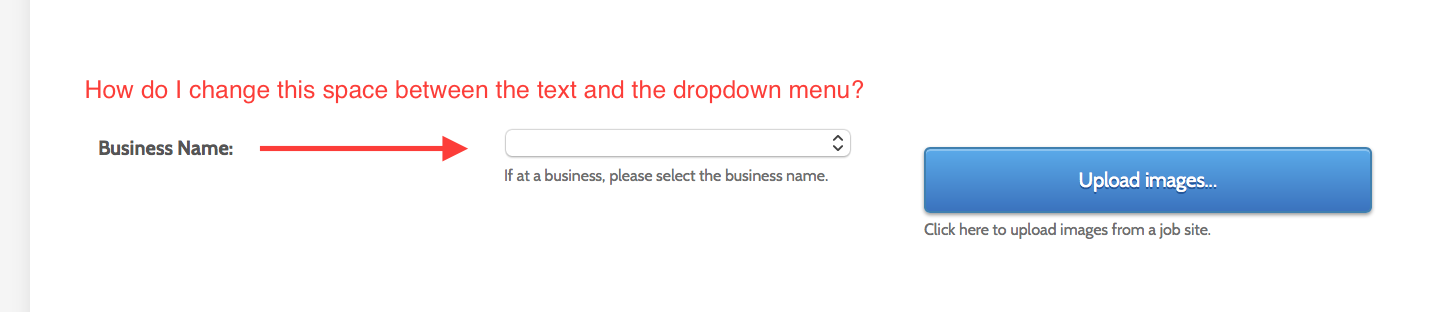
I have a form that I am using that has dropdown menu's and I would like to know how to change the space between the text and the dropdown menu. I know about the "Top", "Right", "Left" etc... options, but I would like to change it VIA either by the CSS value or any other available option. Please let me know how to do this, if it's possible. Attached is a screenshot of what I am referring to.
Thank you,
Robert

-
JanReplied on May 30, 2016 at 11:54 AM
You can change the width of the label so that the drop down will get closer or farther to the label. Here's the CSS code:
#label_7 {
width: 100px !important;
}Here's a guide on how to inject custom CSS. By default, it is set to 200px.
Hope that helps. Thank you.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































