-
criterionsAsked on May 31, 2016 at 3:00 PM
I'm using the ddSlick dropdown control and want to know if I can change - via CSS -the color of the description text. The control is great, but I hate the color of the description text - not nearly readable enough.
 Page URL: https://form.jotform.com/61514990907967
Page URL: https://form.jotform.com/61514990907967 -
KadeJMReplied on May 31, 2016 at 3:59 PM
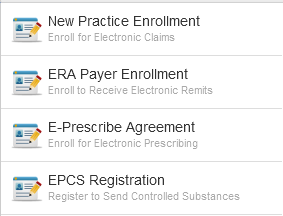
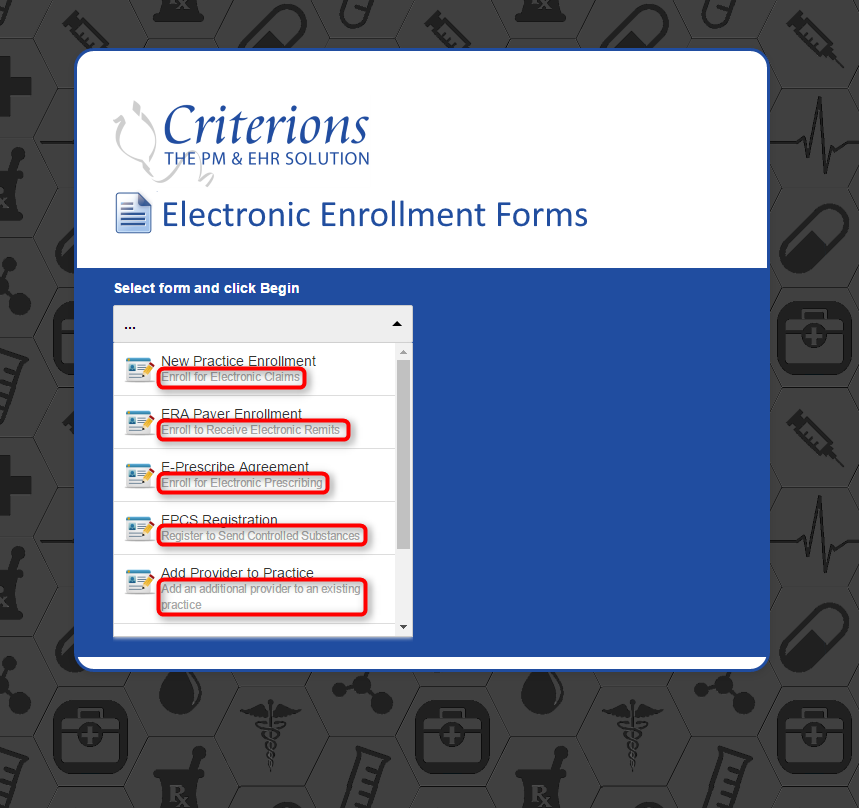
I understand you want to change the font color of the descriptive text for our ddslick widget.
You are referring to the title and brief subscription as highlighted in my screenshot below, correct?

-
criterionsReplied on May 31, 2016 at 4:03 PM
Absolutely correct - can't figure out what the correct syntax should be in the custom css section.
-
KadeJMReplied on May 31, 2016 at 4:13 PM
Okay thanks for confirming that for us.
I had a feeling that was the case so I went ahead and did the groundwork for you to lend a hand.
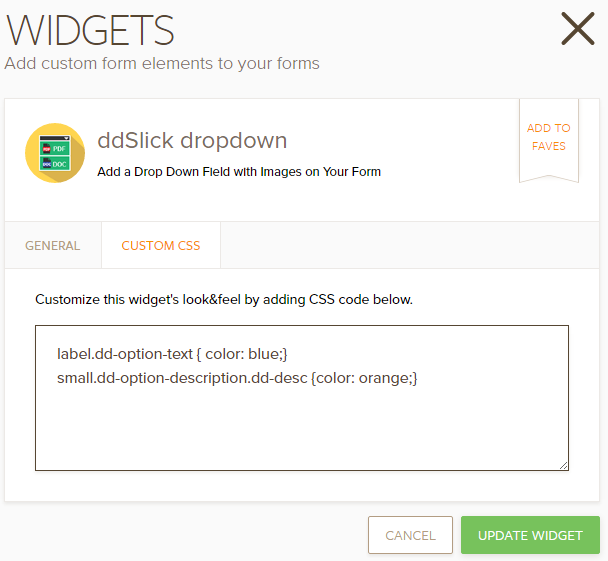
To change this you can inject the following lines of css code below into the widget wizard's css tab.
To get there just select the widget field on your formbuilder then click the wizard wand (
 ) to open up the wizard settings followed by selecting the custom css tab.
) to open up the wizard settings followed by selecting the custom css tab.
Once there you can add one of these css codes and then simply replace the color with your color of choice or hexcode.
This css code will change the description title for your listed options.
label.dd-option-text { color: blue;}
And this css code will change the descriptive text of those listed options.
small.dd-option-description.dd-desc {color: orange;}
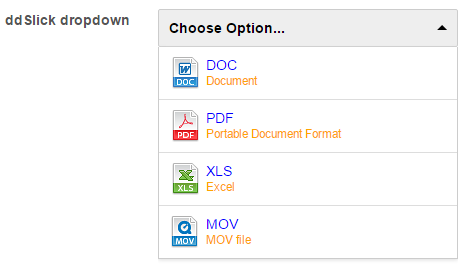
Example Result:

-
criterionsReplied on May 31, 2016 at 4:17 PM
Awesome -thanks a bunch.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































