-
browningreagleAsked on May 31, 2016 at 6:06 PM
I've got two forms on the same webpage, both using the Form Collapse field. It was only recently that I found a lot of our forms weren't mobile responsive, so I've been going through and tidying them up; unfortunately, I don't recall checking this page on my phone prior to my latest edits, so I don't necessarily know if this is a new issue. As soon as I open one of the forms (doesn't matter which one), the form starts disappearing/reappearing repetitively. After the second form is opened (doesn't matter which order), the top form remains open & visible, while the bottom form begins/continues flashing.
If you go to the following webpage on your mobile device (I'm using a Samsung Galaxy S6), you should be able to see what I'm talking about: www.browningreagle.com/request-a-certificate/
Any ideas how to fix this? It's not happening on any other forms that I've found yet. Thanks!
-
Chriistian Jotform SupportReplied on May 31, 2016 at 9:17 PM
I checked your form on my android device, and I was able to replicate your issue there. It also seems to happen on browsers as well. It seems that the height of the form is being changed constantly from the height of the closed form to the height of the opened form, then back again. This is why the form keeps flashing when you open it.

I see that you are currently using the script embed to embed the form to your webpage. To resolve the issue, I would suggest using the iFrame embed code instead. Here's how: Getting the form iFrame code
If the issue persists, please let us know.
-
browningreagleReplied on June 1, 2016 at 10:07 AM
I copied the iFrame codes for both forms and replaced the script for them on my webpage. Before I published the update though, I checked a preview of how it would appear (using my computer), and this is what appeared:
Could you tell me what I did wrong? Thanks!
-
HubersonReplied on June 1, 2016 at 11:16 AM
The main reason I think this would happen is if you escaped the IFrame code.
You need to copy the IFrame code and paste it in your page body, not inside 'script' tags or 'pre' tags.
-
browningreagleReplied on June 1, 2016 at 12:10 PM
I thought I did exactly that; I copied & pasted the iFrame codes after deleting the script codes previously on the page.
Regardless, the forms seem to be appearing now, but only on a fixed height. When the forms are closed they're a fixed distance apart, but they only show the forms which appear within that height when they're opened. See below:
_____
-
Ashwin JotForm SupportReplied on June 1, 2016 at 12:46 PM
Hello browningreagle,
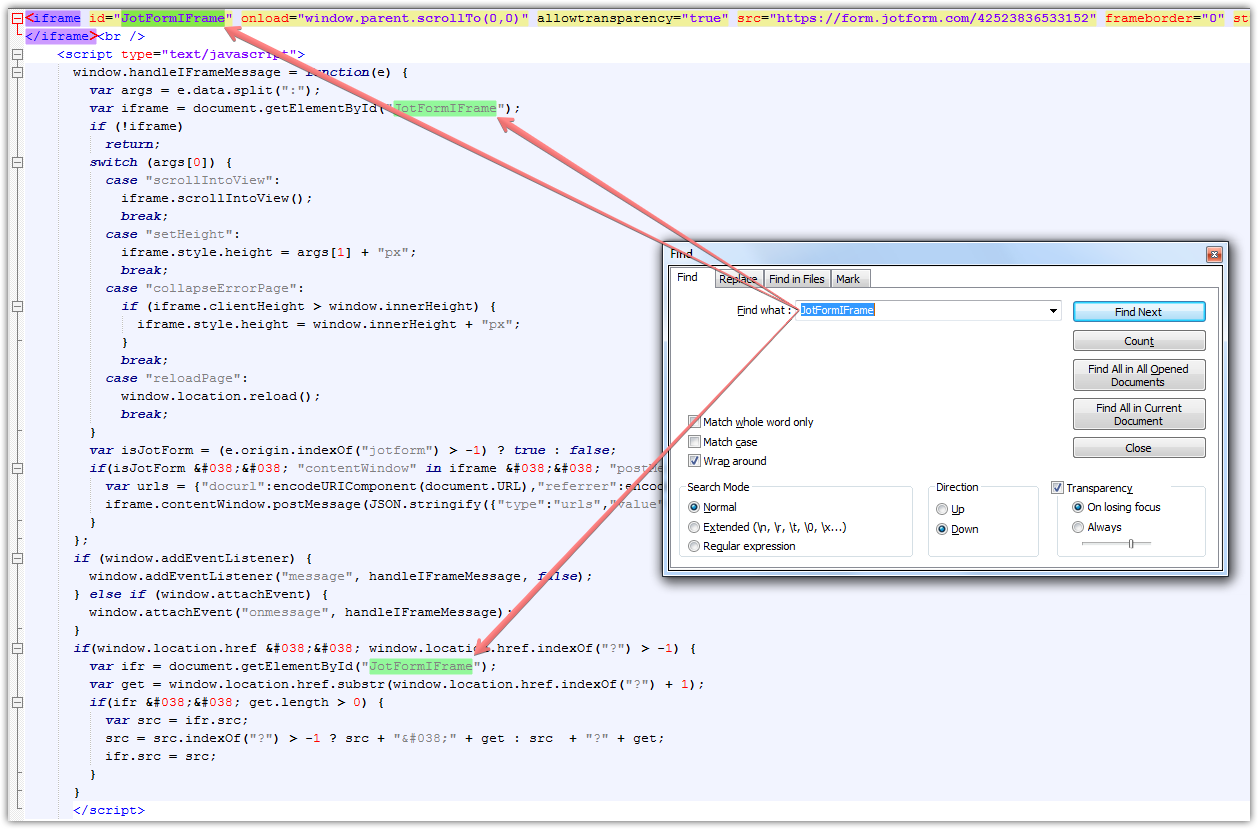
I did check your webpage URL where you have embedded your form. You seems to be still using your form's script embed code. Please check the screenshot below:

I would suggest you to please embed your form using its iFrame embed code and see if that makes any difference. The following guide should help you grab your form's iFrame embed code: https://www.jotform.com/help/148-Getting-the-form-iFrame-code
Do get back to us if the issue persists.
Thank you!
-
browningreagleReplied on June 1, 2016 at 2:32 PM
I just hadn't published the change using the iFrame code; I've been checking the appearance of the forms using the Preview option on my website. I just uploaded the change to the webpage so that it now uses the iFrame code (copied & pasted), and the issue mentioned in my last post still persists.
It seems like each form is being told to fit in a window with a fixed height; when the forms are closed/collapsed the form bars are a fair distance apart, and opening the forms only displays the part of the form which fits in that fixed window.
If you visit the webpage again, you'll see what I'm talking about. Thanks!
-
MikeReplied on June 1, 2016 at 2:49 PM
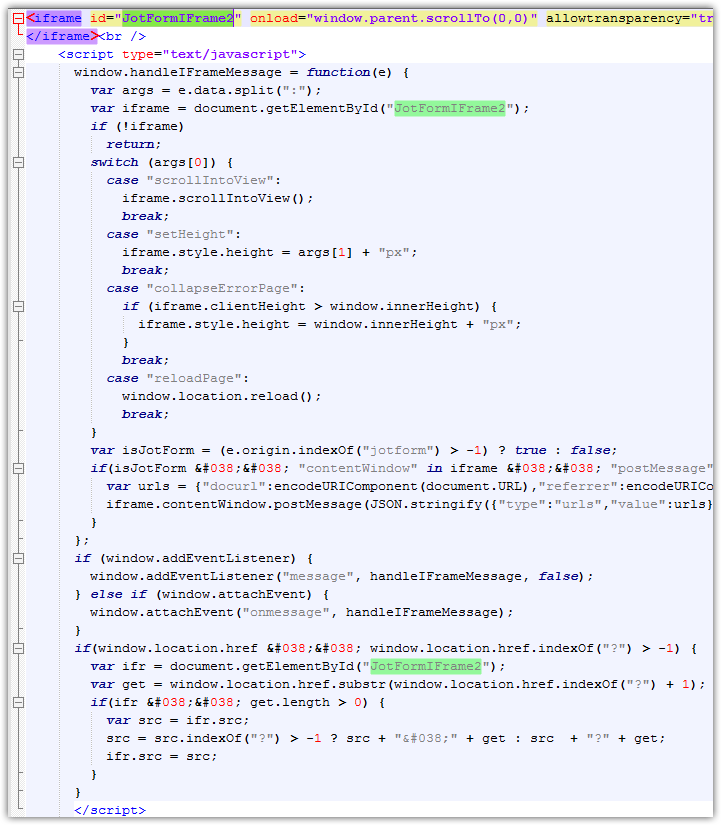
Please do a test by replacing 'JotFormIFrame' value on the second embed code to something else.

For example, 'JotFormIFrame2'.

Try this and let us know how it goes.
-
browningreagleReplied on June 1, 2016 at 3:23 PM
Unfortunately, this doesn't seem to affect anything. I found that the following line of code is what affects the window size for the form, but it still forces the form window size to remain the same even when the form is collapsed.
<iframe id="JotFormIFrame2" onDISABLEDload="window.parent.scrollTo(0,0)" allowtransparency="true" src="https://form.jotform.com/42523836533152" frameborder="0" style="width:100%; height:1434px; border:none;" scrolling="no">
Changing the height which was generated by the iFrame code I copied & pasted from 539px to 1434px for the second form made it large enough to see the entire form, but it unfortunately forces the form window to be that size even when closed. I can't do this for the first form in particular, because the second form is then moved further down, and not easily seen.
I was able to make the form scrollable by setting scrolling="yes". However, it doesn't do anything about the window size; I'd like to have the collapse bars for the forms appear as close as they did originally, when the forms had the flashing issue.
I also double-checked, and found that using the embed script code for only one form on the page works. It's as soon as the second form is added, the flashing issue recurs.
-
MikeReplied on June 1, 2016 at 5:59 PM
The auto-height script that is following the iFrame is not currently working on your website, since the '&' symbols are replaced with their html code numbers '&'. In other words, the script is not valid since it is modified (maybe by some security plugin of your website).

Anyway, if you fix the script it will not solve the flashing issue.
The flashing issue is related in some way to the Mobile Responsive widgets on your forms. What you can try is to remove the Mobile Responsive widgets, and add the mobile CSS manually.
Mobile Responsive widget injecting the following CSS, so you can manually add it to the forms once you remove the widgets.
http://pastebin.com/raw/DNcSN5q3
Then, you can add the Embed codes (instead of iFrames) back to your website.
-
browningreagleReplied on June 1, 2016 at 6:22 PM
That worked perfectly! Thank you Mike! There's just one small issue left to fix after swapping the Mobile Responsive widget with your code. When the 2nd form is opened, the page automatically jumps down to the Submit button. Is there any way to fix this?
Thanks again!
-
Nik_CReplied on June 1, 2016 at 7:29 PM
On behalf of my colleague Mike you're welcome.
I checked your form and I was able to replicate the issue with scrolling of the second form.
I checked the code and everything seems fine, I couldn't find anything in iFrame code that could cause scrolling like that, especially when onload parameter is set: onDISABLEDload="window.parent.scrollTo(0,0)". What I could suggest is to re-embed your iFrame or to try to change onload method to be: onDISABLEDload="scroll(0,0);". And then embed iFrame again, not sure if it will help with scrolling since I couldn't test that in live website.
Please let us know if the issue still persists so we can try to find another workaround.
Thank you!
-
browningreagleReplied on June 2, 2016 at 12:38 PM
I'm not currently using the iFrame code since Mike's mobile responsive code fixed the flashing issue for me. Unfortunately, replacing the script with iFrame for the second form and changing the onload parameter doesn't help. Furthermore, the iFrame still has the issue with the fixed window height.
Any other ideas?
-
HubersonReplied on June 2, 2016 at 1:39 PM
The problem with the second form is probably due to some Script affecting the page scrolling causing it to jump at the submit button when the collapse is clicked.
You could also use 'Make form responsive' option from Designer instead of the Custom CSS code.

Since the code Mike provided were added to the form from Designer/Custom CSS, you should be able to re-download the IFrame code without breaking those changes.
-
browningreagleReplied on June 2, 2016 at 3:08 PM
I tried making your changes Huberson, but the second form still jumps to Submit when collapse is clicked.
And my main concern with the iFrame code is the fixed window height. The only way to get the entire form to fit is to set height:1347px. Unfortunately, this makes the form window this height even when the form is collapsed, thus leaving a large, empty white space below the collapsed 2nd form on my webpage. Unless there's a way to make the height of the form window adjust based on whether the form is collapsed, I'd prefer to use the script code so that there isn't a giant empty space on my webpage.
I'm still using the script codes for both forms right now, but let me know if you want me to publish the change with the second form using the iFrame code with your suggestions above so you can take a look at the code.
Thanks!
-
HubersonReplied on June 2, 2016 at 3:45 PM
You could always try embedding the second form with the Source Code but, there are more risks for conflict between the form Script and the one from you website.
Normally when you embed the form with IFrame code, its height should automatically change when you collapse/expand it.
Yes, you can download the IFrame code and re-embed the form and we will look at it. Alternatively, you can try adding both forms with IFrame code just in case the issue is a conflict between the two forms Scripts.
-
browningreagleReplied on June 2, 2016 at 5:40 PM
I've decided to keep the forms with the script code on the current page for the time being, as I don't want to continue making changes and potentially disrupt a client. Instead, I've created a duplicate page with which I'll continue experimenting with these forms.
On the duplicate page, I've replaced the second form script with iFrame, after removing Mike's mobile responsive CSS, and making the form itself mobile responsive as you indicated, Huberson. If you take a look at this duplicate page compared to the original (using script for both), you'll see that iFrame version has a fixed window height even when open.
Now, using the iFrame code for both forms, I've found that the 2nd form no longer jumps to submit. The trade-off, however, is that both forms now have the fixed height even when closed; I've decided to keep the iFrame on both forms on the duplicate page for now so that you can take a look. I'd say that since the iFrame fixes the jump-to-submit problem, perhaps we can just focus on fixing the window height issue when the forms are collapsed.
And I do believe that the roof of the problem is the fact that there are two forms on the same page. None of the other pages on my website (which have only one form) are experiencing any issues.
-
MikeReplied on June 2, 2016 at 7:22 PM
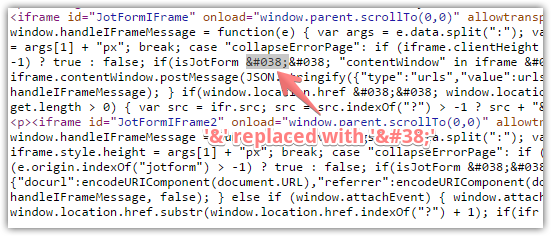
The ampersand symbols are being replaced on your website when you paste the iFrame code. This is why the auto-height scripts included with the iFrames do not work.
Correct:

Not correct:

You will need to find out why the & symbol is being replaced by its html number &.
You may try disabling Wordpress plugins one by one to see if the issue is caused by one of them.
-
browningreagleReplied on June 2, 2016 at 8:01 PM
If I told you which ones were activated, would you be able to point any out that might be the culprit? I've already deactivated Formidible since we're not using it, but it didn't help.
It's weird though because other javascripts on the page are using the && without a problem.
-
browningreagleReplied on June 2, 2016 at 8:21 PM
I was just checking the CSS for the theme our website uses, and found this little snippet of code:
iframe, video, audio {
display: block;
}
Could this be the root of all my problems with iFrame?
-
Chriistian Jotform SupportReplied on June 2, 2016 at 9:55 PM
The CSS code you have provided only styles the iframe, video, and audio to display as a block. They should not cause any issues with the form.
As for the script, can you please try embedding the form with iFrame code again, but this time replace the && parts of the code with && so that perhaps it will be read as an ampersand and not converted to its html entity.
Alternatively, you can also try this plugin called Wp No Format, which prevent WordPress from modifying the HTML written code. However, please note that this is an old plugin. Here's the link: https://wordpress.org/plugins/wp-no-format/
Please let us know if the issue persists.
-
browningreagleReplied on June 3, 2016 at 10:27 AM
Thanks Chriistian! Unfortunately, switching && with && didn't help as it just translated it exactly as written. I tried changing && with multiple variations, but nothing worked.
As far as the WP No Format plugin, I didn't even bother installing it because it only supports up to WP Vers 2.8.4, and we're in Vers 4 now. HOWEVER, I found a similar plugin which is currently supported, and it works almost perfectly! There's no jumping, flashing, or && issues at all.
It's called Raw HTML, and all I had to do after installing & activating it was insert the iFrame code between [raw].....[/raw]. This allows it so that only that section is affected by the Raw HTML plugin, without interfering with the other elements of the page. The only catch is that you need to enter this using the Text tab, and switching to the Visual Editor can mess up the content. For me, this isn't a problem since I always use the Text tab.
The only issue I've found so far is that when one form is opened, the window height for the other form is expanded as well, even though it's closed. Aside from this, there are no other issues that I've found. Any ideas how to resolve this?Thanks again!
-
HubersonReplied on June 3, 2016 at 12:46 PM
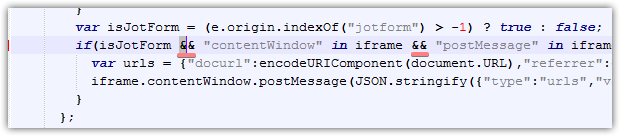
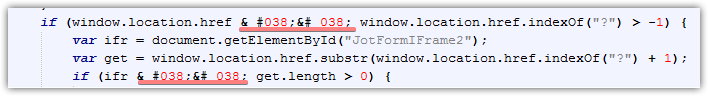
Actually, when you expand one of the form the Script is affecting both forms iframe height. This seems to happen because both script are called on the same variable, while the variable value is different based on the form where the action occurs.

If you look at the below capture the collapse only modify one Iframe height by only execute one of the Script.
You can try changing the variable name for one of the form( like 'var iframe2 = ..'), and also change it in the expressions.

-
browningreagleReplied on June 3, 2016 at 1:39 PM
I tried changing it to "var iframe2 = ..." but couldn't seem to make it work. I tried looking at the capture you posted, but it's scrolling a little too quickly to find what the differences are. It looks like whatever you did works, but I can't find what's different...
-
Welvin Support Team LeadReplied on June 3, 2016 at 2:05 PM
I'm sure this is caused by the scripts in the iframe codes, but I'm not sure which if the scripts has to be edited to fix this.
Did you ever try installing our WP Embed Form plugin? If not, please give it a try: https://wordpress.org/plugins/embed-form/. Otherwise, I would suggest embedding the forms into separate pages. Name it based on the collapse title and just link it to the current page so they can just click and open the page to fill the form(s).
-
browningreagleReplied on June 3, 2016 at 2:40 PM
I just installed & activated the Embed Form plugin (which is great), but it brings me back to the issue with the second form jumping down to Submit when the form is opened. I tried replacing the second form's code with the iFrame & raw tags, but the issue persists.
Whatever Huberson did that's shown in his capture in his last post seemed to work though. And I'd prefer to keep both forms on the same page as they are now.
-
MikeReplied on June 3, 2016 at 3:51 PM
We have moved the issue about iFrames autoresizing into a separate thread to be able to forward it to our developers.
Here is the thread link:
https://www.jotform.com/answers/853479
We will update it shortly.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing
































































