-
roel_heeremaAsked on June 3, 2016 at 9:55 AM
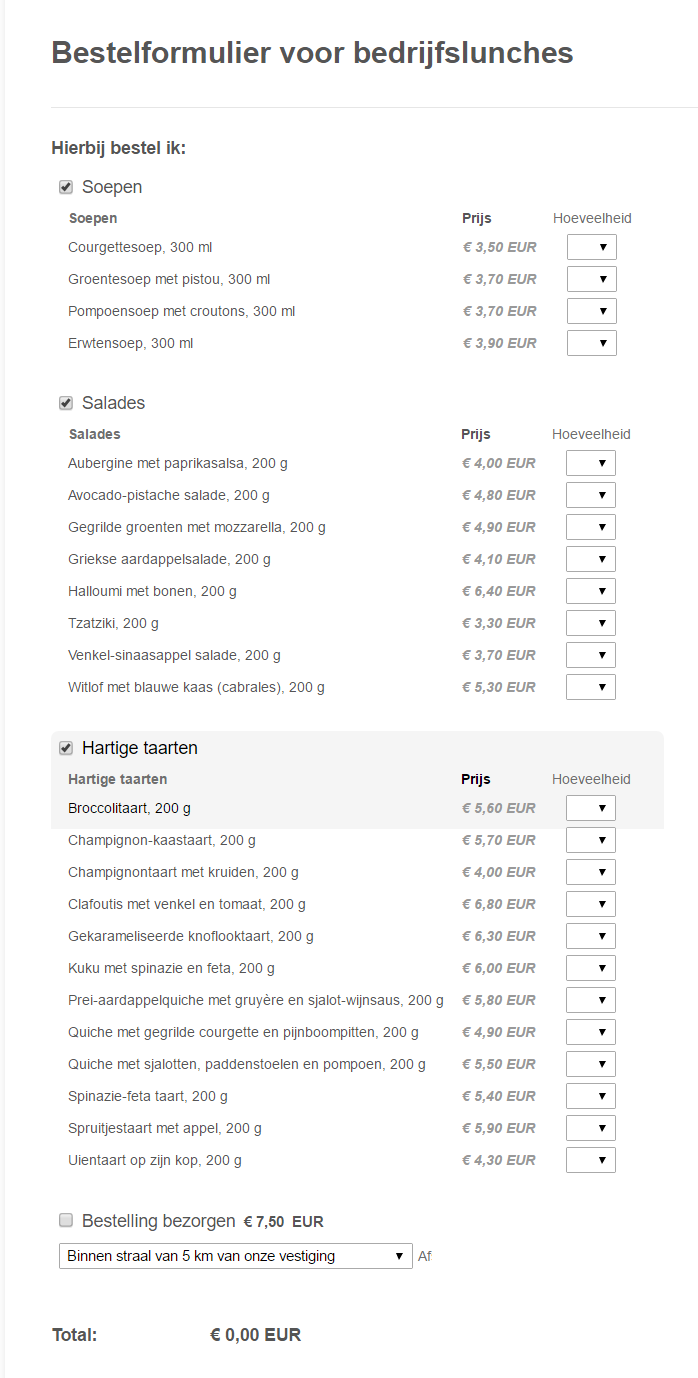
As you can see in the attached picture (Sub-Category not same column width.png) the different Sub-Categories do not have the same column width.

Is is possible to realize this? It would be nice to have the right width for:
- article,
- price,
- amount,
so that these columns have the same width trough the different Sub-Categories, like in my - with Photoshop created - picture 'Sub-Category with the same column width.png'.
-
CarinaReplied on June 3, 2016 at 11:22 AM
For now I managed to make the sub-products the same width but the labels are not properly positioned. This is the CSS code:
#input_3_1005_subproducts{
width : 618px !important;
}
#input_3_1006_subproducts{
width : 612px !important;
}
#input_3_1007_subproducts{
width : 594px !important;
}
You can test and clone the demo form:
https://form.jotform.com/61543965337968
Will let you know as soon as I manage to align also the labels.
Let us know if we can assist you further.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































