-
d_laneAsked on June 4, 2016 at 5:57 PM
-
David JotForm Support ManagerReplied on June 4, 2016 at 7:54 PM
What you can do is to include a submit button before each page break button, and enable the "Reset" button:

Then hide the "Submit" one with custom CSS code:
a) Load your form, and do a inspect element to get each submit button id:

b) Append it to the following code:
{
display: none;
}
Example:
#input_8{
display: none;
}
c) Now inject the code in your form: http://www.jotform.com/help/117-How-to-Inject-Custom-CSS-Codes
Result: https://form.jotform.co/61557179363868

Note: by clicking any of the reset buttons, the whole form fields will be cleared, not only those in the page where the button is located.
Let us know if you need more help.
-
d_laneReplied on June 4, 2016 at 8:30 PM
Tried to do an inspect element but can't seem to find the id..
https://form.jotform.us/form/61495814999173
-
d_laneReplied on June 4, 2016 at 8:33 PM
nvm I figured it out
-
d_laneReplied on June 4, 2016 at 8:44 PM
Ok so I have my buttons styles universally. I want the "clear form" button to be less noticeable. Actually, I uploaded a pic of the button I would like it to look like. The "choose file"button. Can I have the css code to make it look like the button in the picture I uploaded please.
-
d_laneReplied on June 4, 2016 at 9:29 PM
Also I would like it to be in the far bottom right corner of the form. Don't want it to be a main focal point of the form. Is this possible?
-
Elton Support Team LeadReplied on June 4, 2016 at 9:56 PM
The style of file upload button shown in your screenshot is browser inherented, meaning, its style changes depending on the browser it is viewed.
Example:
This is how it appears on your safari browser - OSx

And this is how it appears on Chrome - Windows

However, if you want to customize your submit button like that, try to inject this CSS codes to your form. You can get it here http://pastebin.com/raw/0yDN3qz4.
It should give you a submit button style like this:

 (active state)
(active state)----
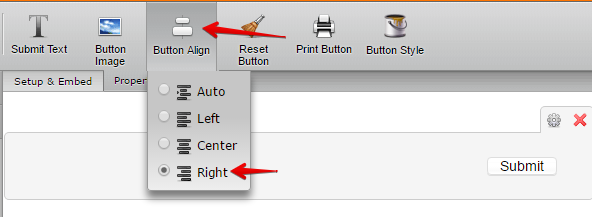
To align the submit button to the right, you can do that directly in the form builder.
Here's how:

-
d_laneReplied on June 4, 2016 at 10:01 PM
Ok not the submit button the "Clear form" button. Thats what I need the css code for and also, I have the clear form button aligned to the right but it still shows up on the left.
-
Elton Support Team LeadReplied on June 4, 2016 at 10:13 PM
My bad, I missed that. Use this instead for the clear button only http://pastebin.com/raw/g1mtHDtz
Regarding on the alignment, there is an existing style in your form that forces the button to align to the left side. Try this CSS code instead. This might help.
.form-buttons-wrapper {
margin-right: 0 !important;
text-align: right !important;
}
If this doesn't work then you have to remove the existing button alignment style in your form.
Let us know if you need further assistance.
-
s3pulvedaReplied on September 30, 2016 at 11:54 AM
Thank you!
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing






























































